Base typography rules
Typography rules apply across the whole of business.gov.au including within most components. Unless otherwise stated the following rules apply.
- All text on business.gov.au is from the Google Open Sans font family.
- Three font weights are used: Regular (400) for general body copy, Semibold (600) for headings and elements, Bold (700) for H1 elements only.
- Default line-height is 1.5 times the font size. For example for H2 elements the font size is 34px and the line-height is 51px (32 x 1.5 = 51).
- Default letter spacing is 0px.
- Body copy elements have no margin (top and bottom) and 24px padding below.
- Heading elements (H1, H2, H3, H4, H5) have padding above as well as the 24px padding below. The amount of padding depends on the heading level.
- When two heading elements appear together (without any text separating them) the top padding is removed from the second heading.
- H1 elements are reserved for use in the page header. They should not appear elsewhere on the page.
Text styles
Heading level 1
Breakpoints:
Mobile design
- Font - Open Sans Bold 700
- Font size - 44px
- Colour - #2E3E5A
- Line height - 66px
- Letter spacing - 0
- Font - Open Sans Bold 700
- Font size - 32px
- Colour - #2E3E5A
- Line height - 48px
- Letter spacing - 0
H1. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading level 2
Breakpoints:
Mobile design
- Font - Open Sans SemiBold 600
- Font size - 34px
- Colour - #2E3E5A
- Line height - 51px
- Letter spacing - 0
- Font - Open Sans SemiBold 600
- Font size - 28px
- Colour - #2E3E5A
- Line height - 42px
- Letter spacing - 0
H2. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading level 3
All breakpoints
- Font - Open Sans SemiBold 600
- Font size - 22px
- Colour - #2E3E5A
- Line height - 33px
- Letter spacing - 0
H3. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading level 4
All breakpoints
- Font - Open Sans SemiBold 600
- Font size - 19px
- Colour - #2E3E5A
- Line height - 28.5px
- Letter spacing - 0
H4. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading level 5
All breakpoints
- Font - Open Sans SemiBold 600
- Font size - 16px
- Colour - #2E3E5A
- Line height - 28px
- Letter spacing - 0
H5. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Body copy paragraph
All breakpoints
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
Standard paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Second paragraph. Nunc a lorem ut metus aliquam bibendum vel sit amet mi. Donec luctus rutrum magna sit amet porttitor. Ut malesuada egestas nisi eget tempus.
Lists
Breakpoints:
Mobile design
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
This is an example of a normal paragraph above the list.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Nested list ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Third nesting. It's cozy in here.
- Lipsum dolor sit amet
- Donec luctus rutrum magna
Numbered lists
Breakpoints:
Mobile design
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
This is an example of a normal paragraph above the list.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Nested list ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Third nesting. It's cozy in here.
- Lipsum dolor sit amet
- Donec luctus rutrum magna
Body copy paragraph - mini
All breakpoints
- Font - Open Sans Regular 400
- Font size - 14px
- Colour - #333333
- Line height - 24.5px
- Letter spacing - 0
Mini paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Second paragraph. Nunc a lorem ut metus aliquam bibendum vel sit amet mi. Donec luctus rutrum magna sit amet porttitor. Ut malesuada egestas nisi eget tempus.
Header label
All breakpoints
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
Header label. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading intro
Breakpoints:
Mobile design
- Font - Open Sans Regular 400
- Font size - 18px
- Colour - #333333
- Line height - 32px
- Letter spacing - 0
- Font - Open Sans Regular 400
- Font size - 16px
- Colour - #333333
- Line height - 28px
- Letter spacing - 0
Header intro. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Last updated
All breakpoints
- Font - Open Sans Regular 400 Italic
- Font size - 12px
- Colour - #333333
- Line height - 18px
- Letter spacing - 0
Last updated. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Search cards label
All breakpoints
- Font - Open Sans SemiBold 600
- Font size - 12px
- Colour - #333333
- Line height - 18px
- Letter spacing - 0
Search card labels. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
External link (hero pathway)
All breakpoints
- Font - Open Sans SemiBold 600
- Font size - 14px
- Colour - #333333
- Line height - 18px
- Letter spacing - 0
External link (hero pathway). Lorem ipsum dolor sit amet.
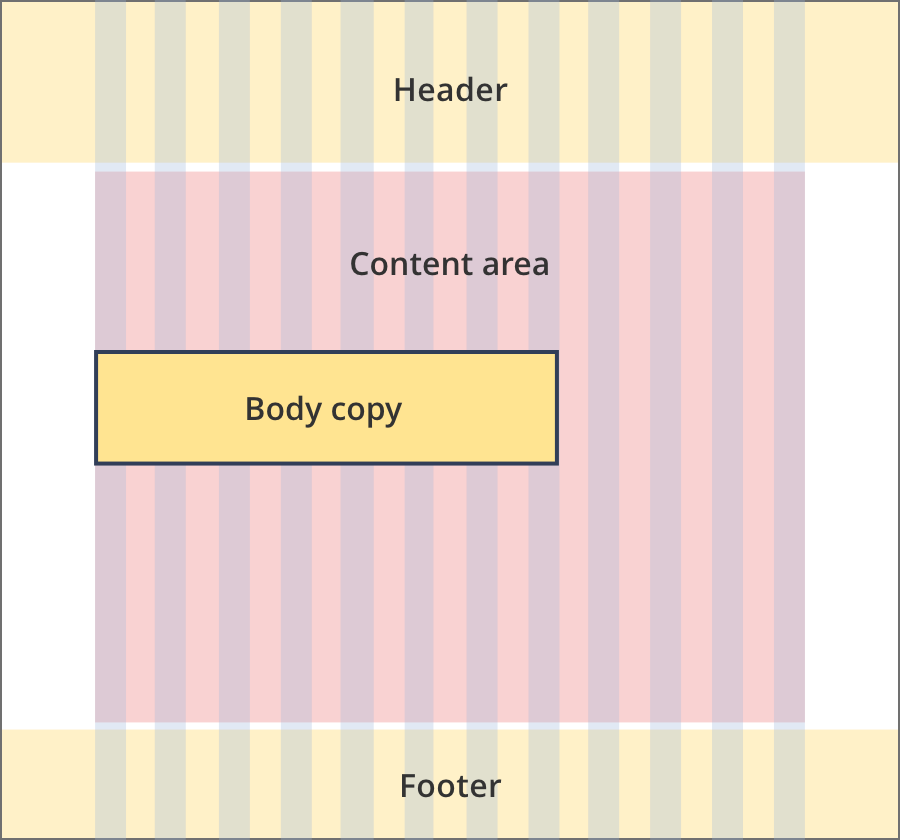
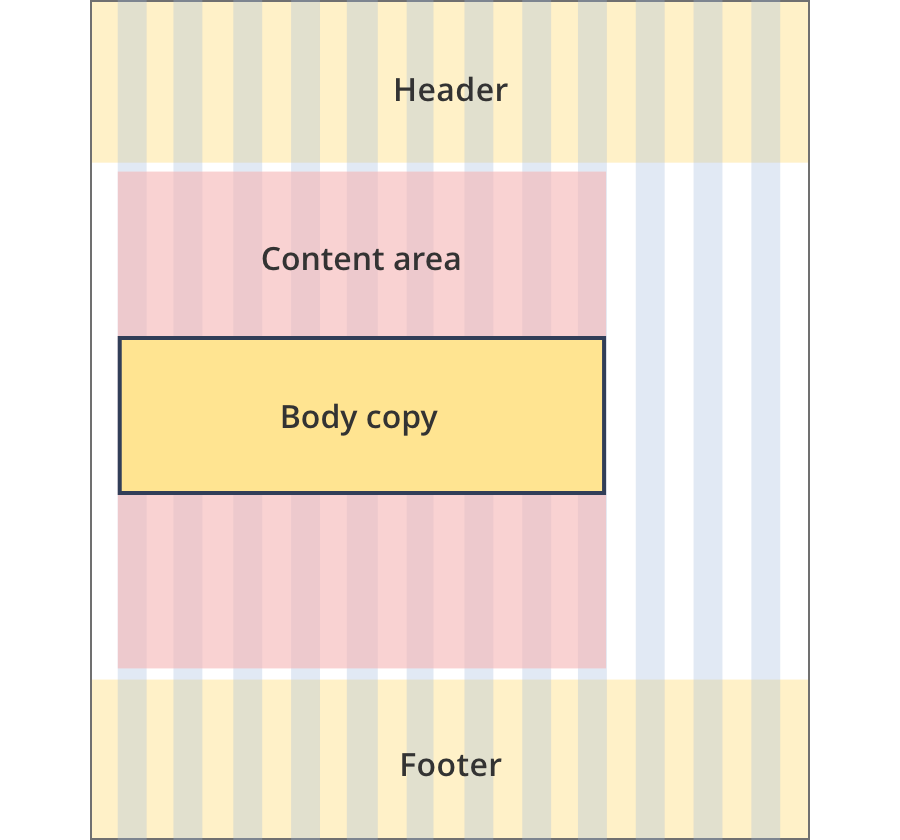
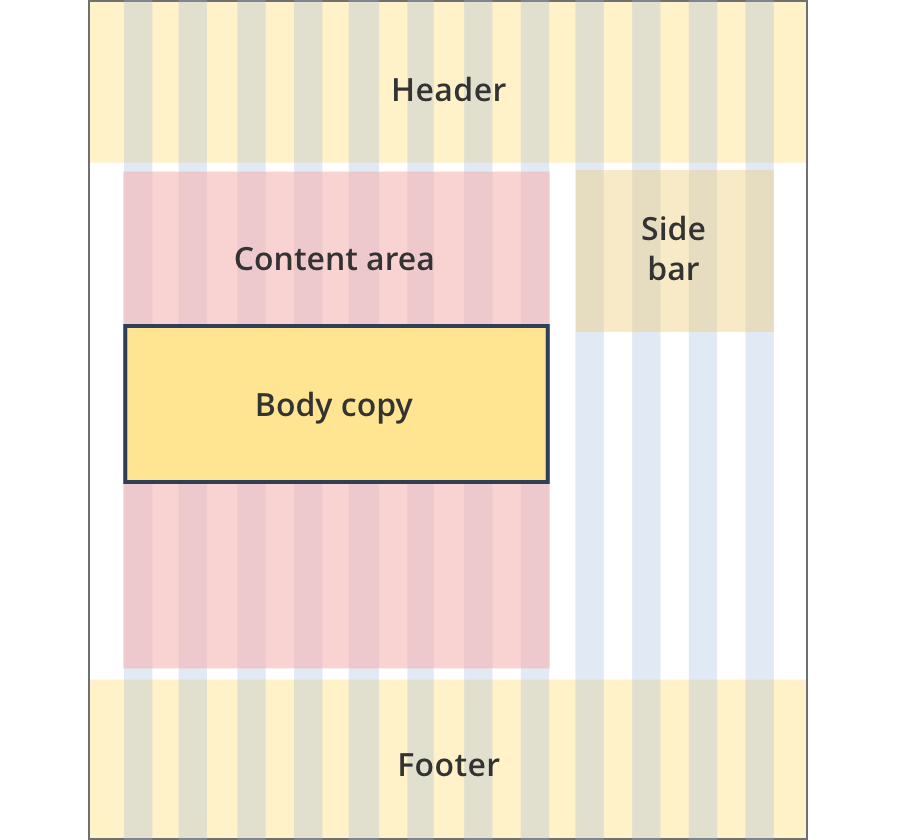
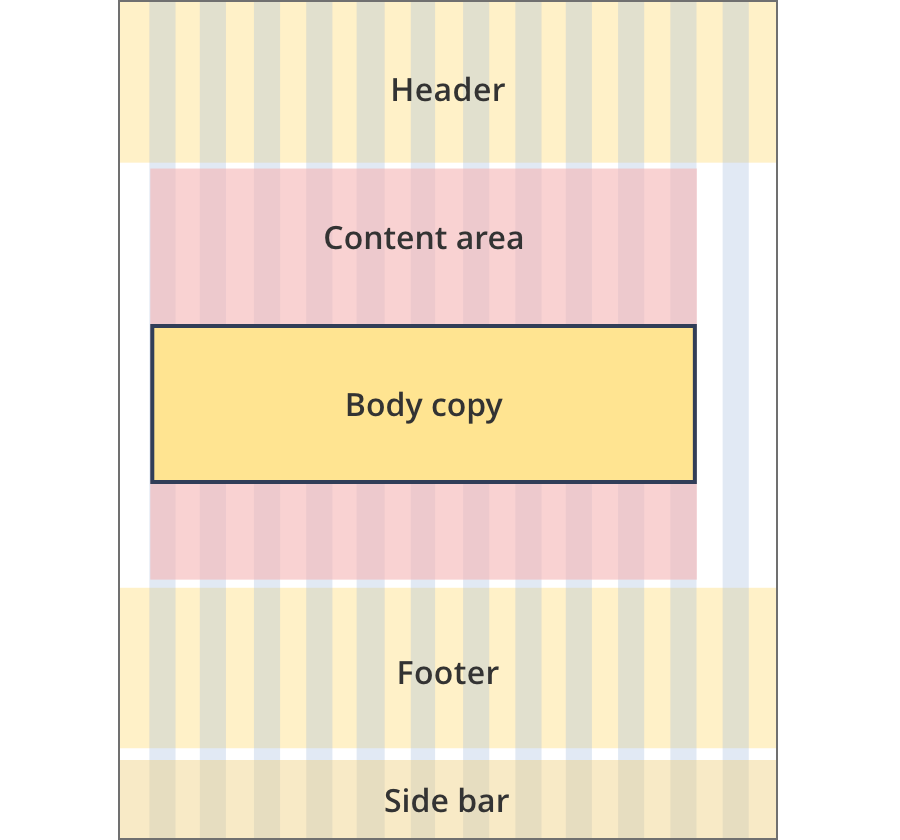
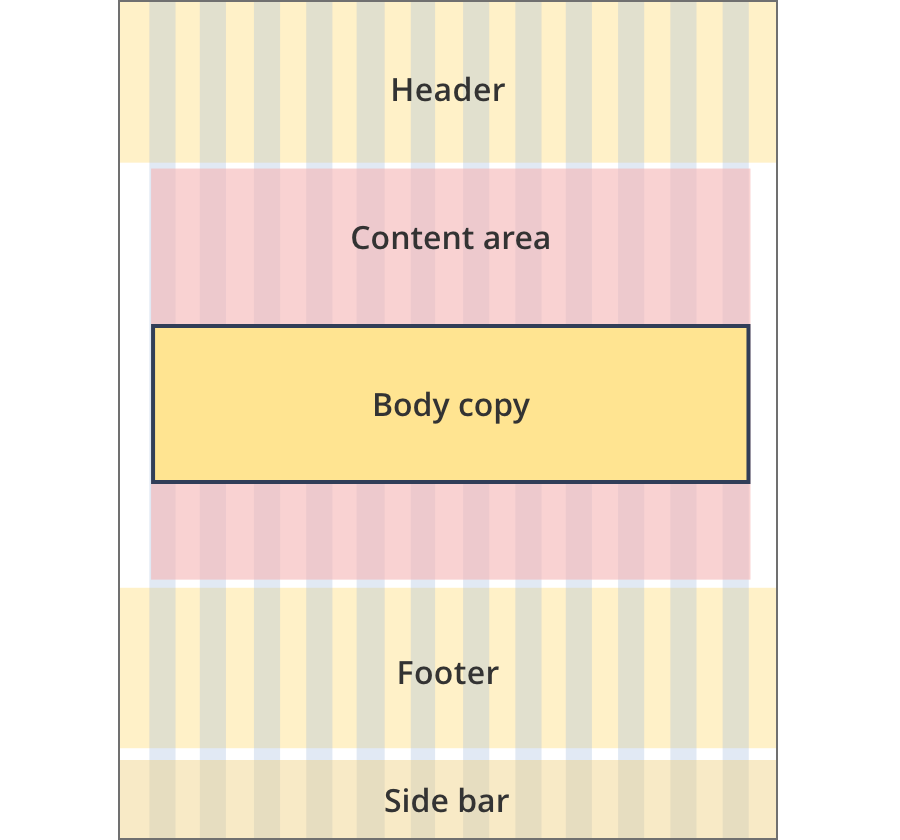
Layouts
Body copy is used on all page layouts except the Two column - filter page layout.
Layout:

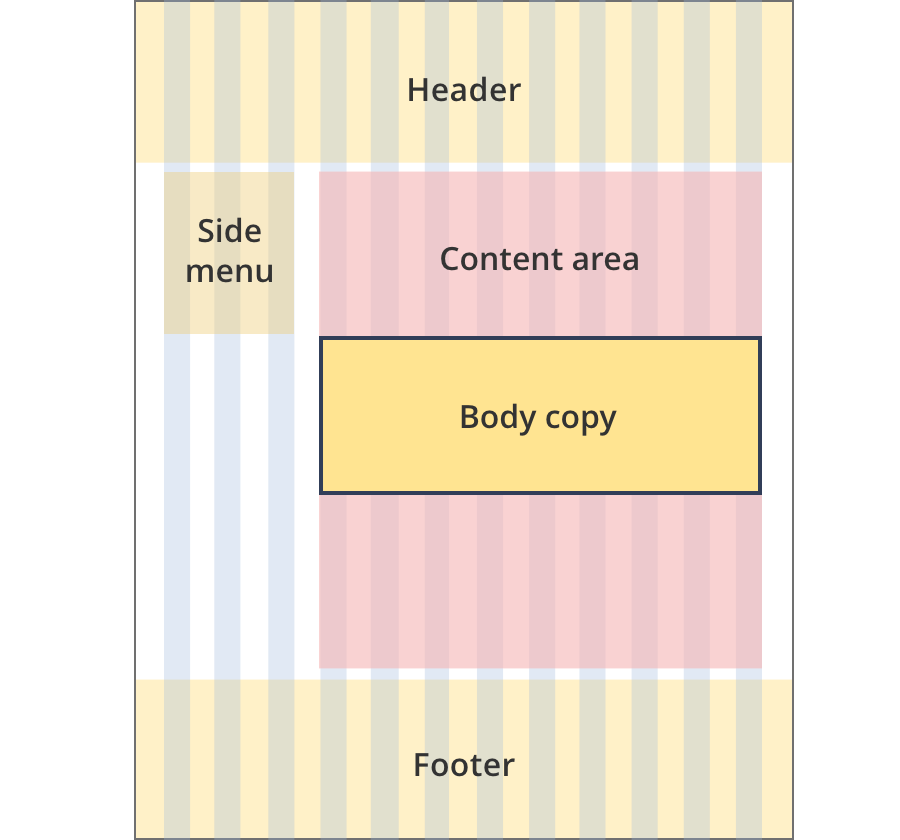
The content area is 8 grid-columns wide.
Body copy spans the full width of the content area.

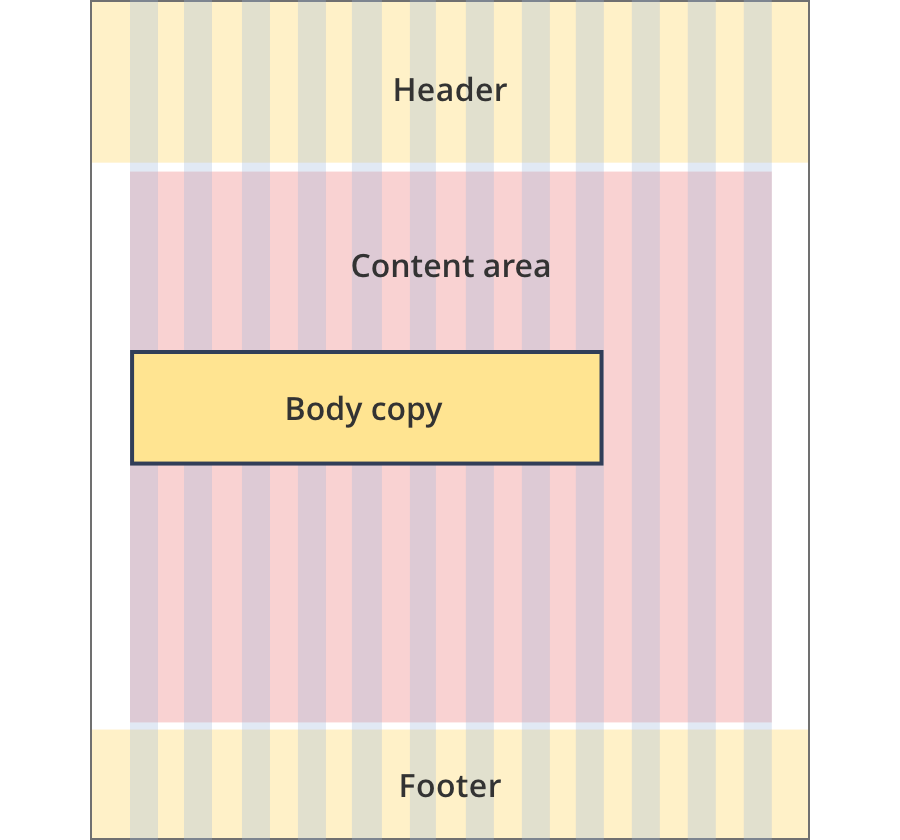
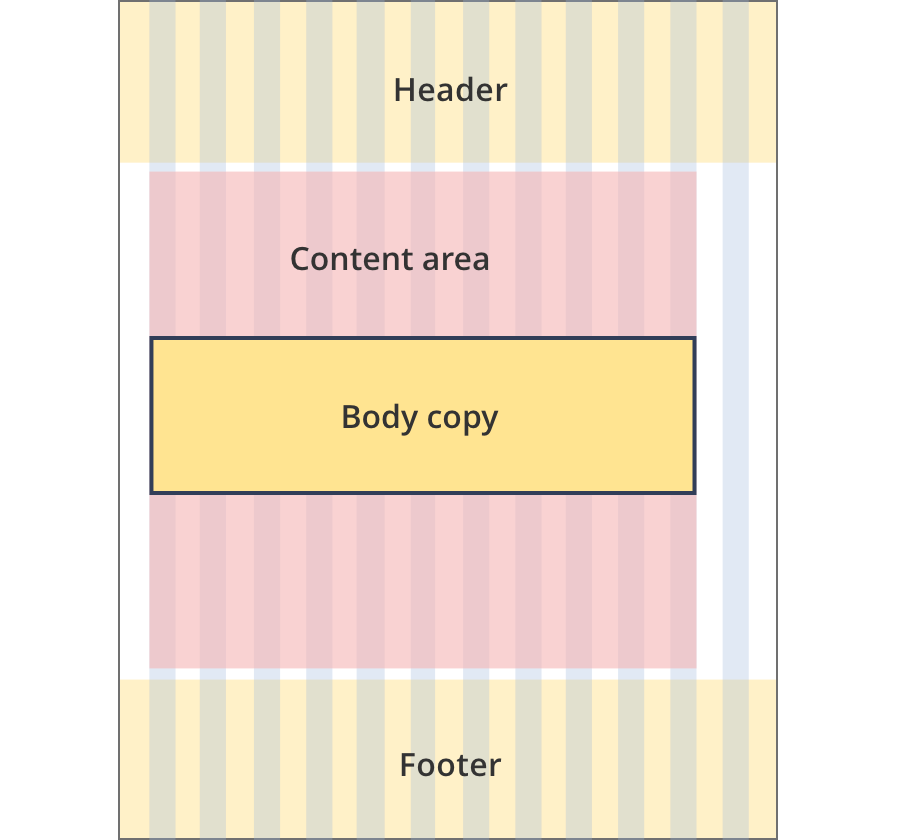
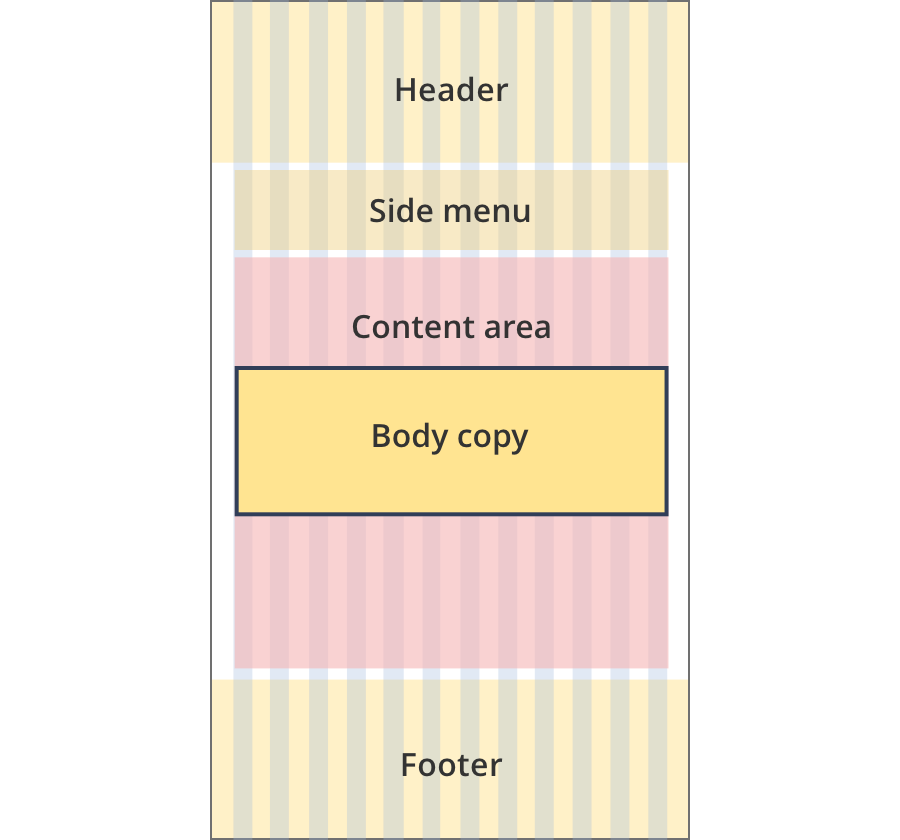
The content area is 9 grid-columns wide.
Body copy spans the full width of the content area.

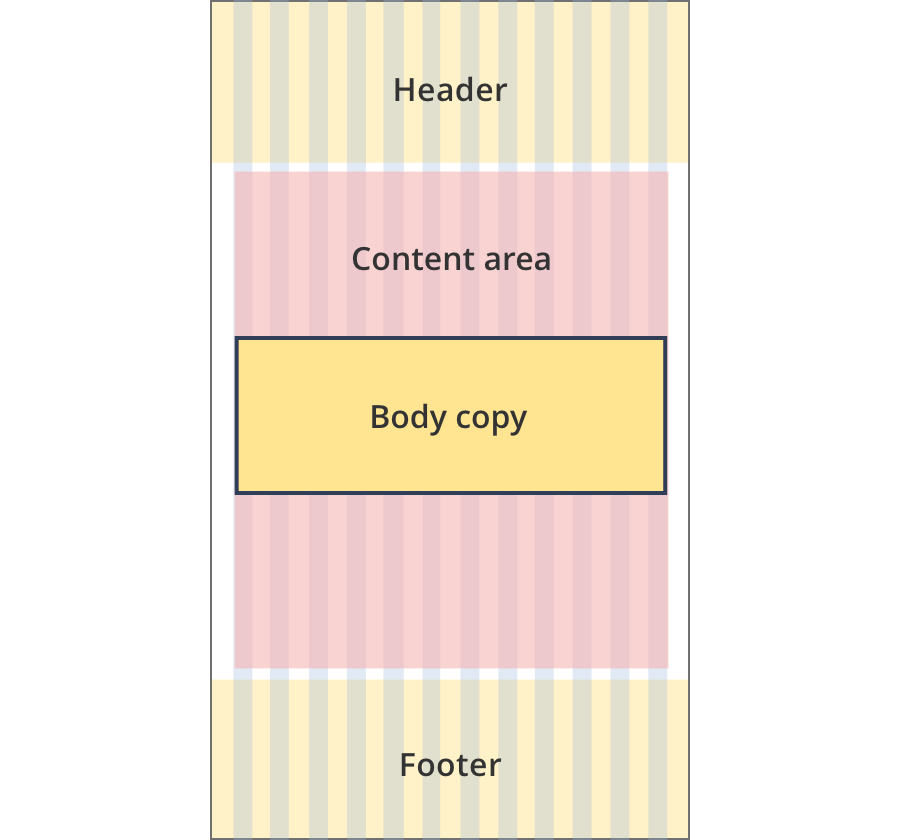
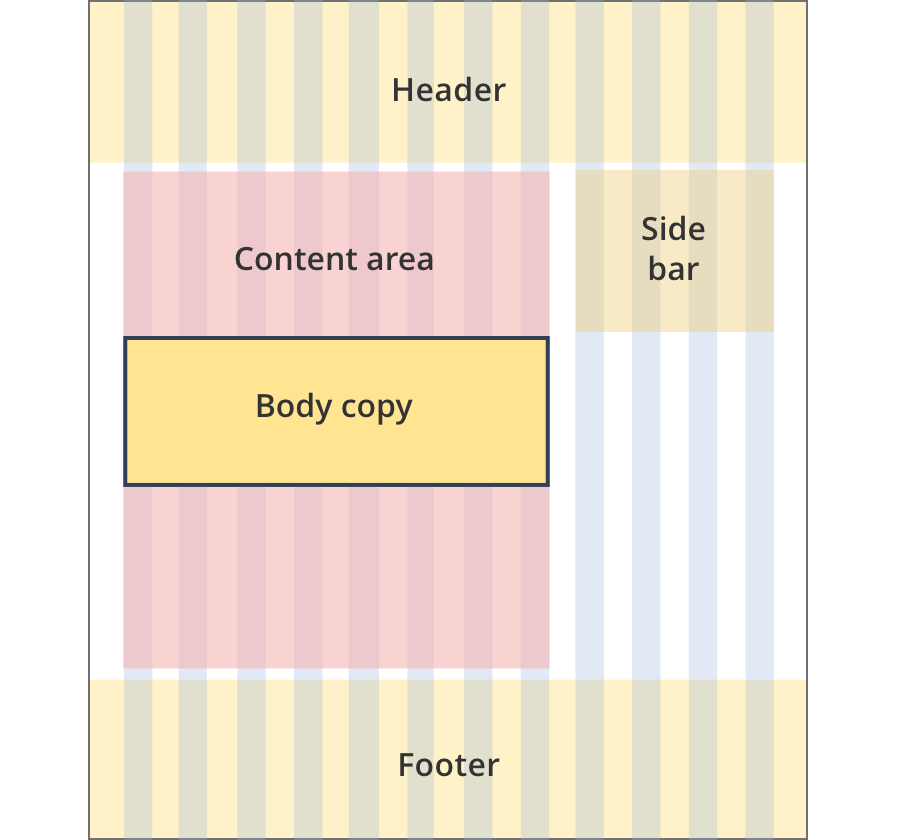
The content area is 11 grid-columns wide.
Body copy spans the full width of the content area.

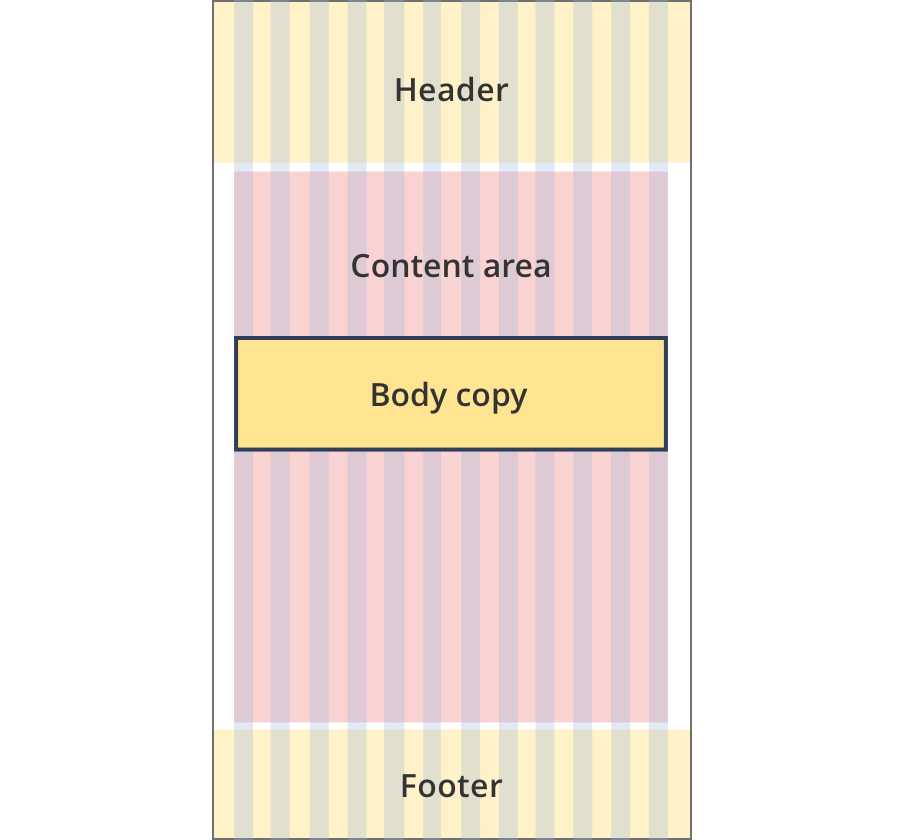
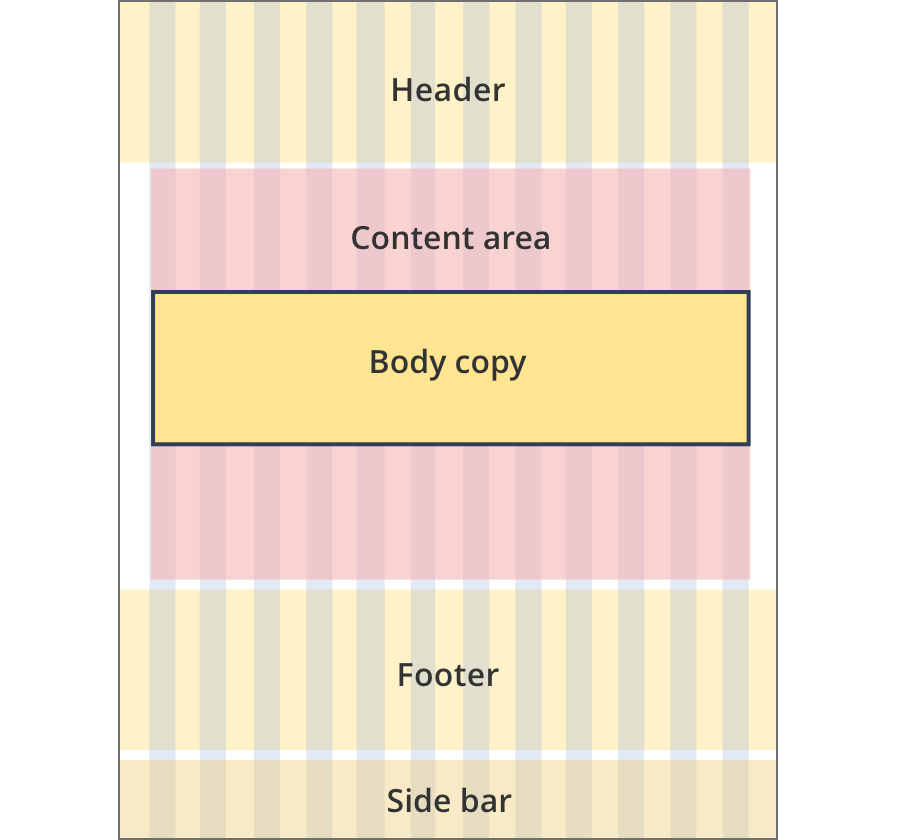
The content area is 12 grid-columns wide.
Body copy spans the full width of the content area.

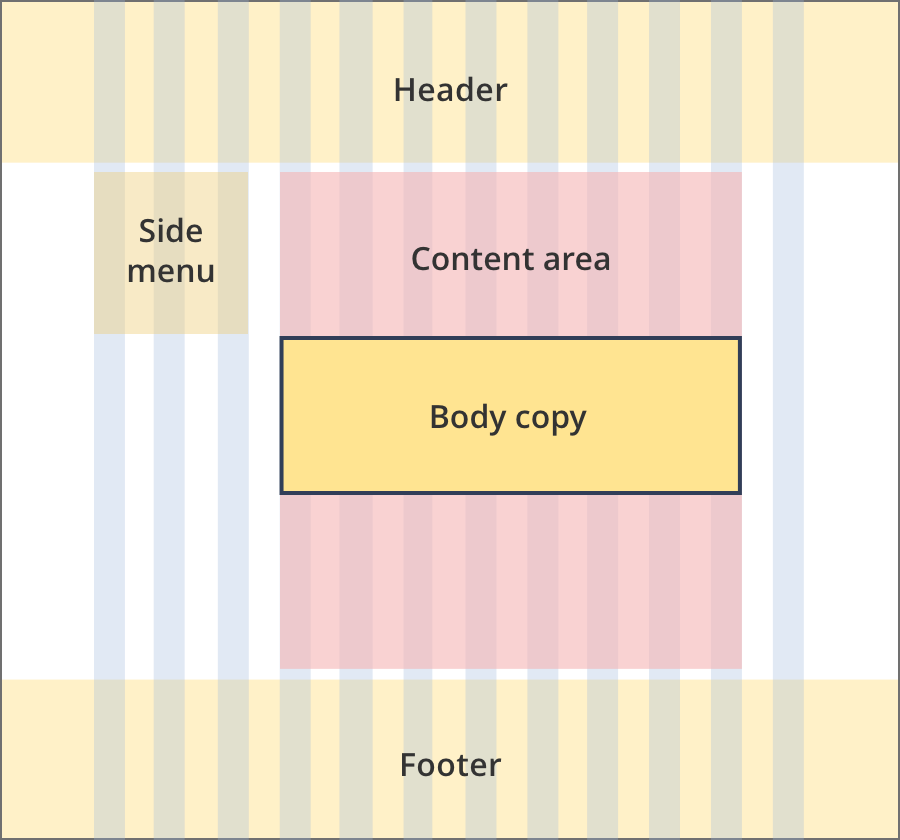
The content area is 8 grid-columns wide.
Body copy spans the full width of the content area.

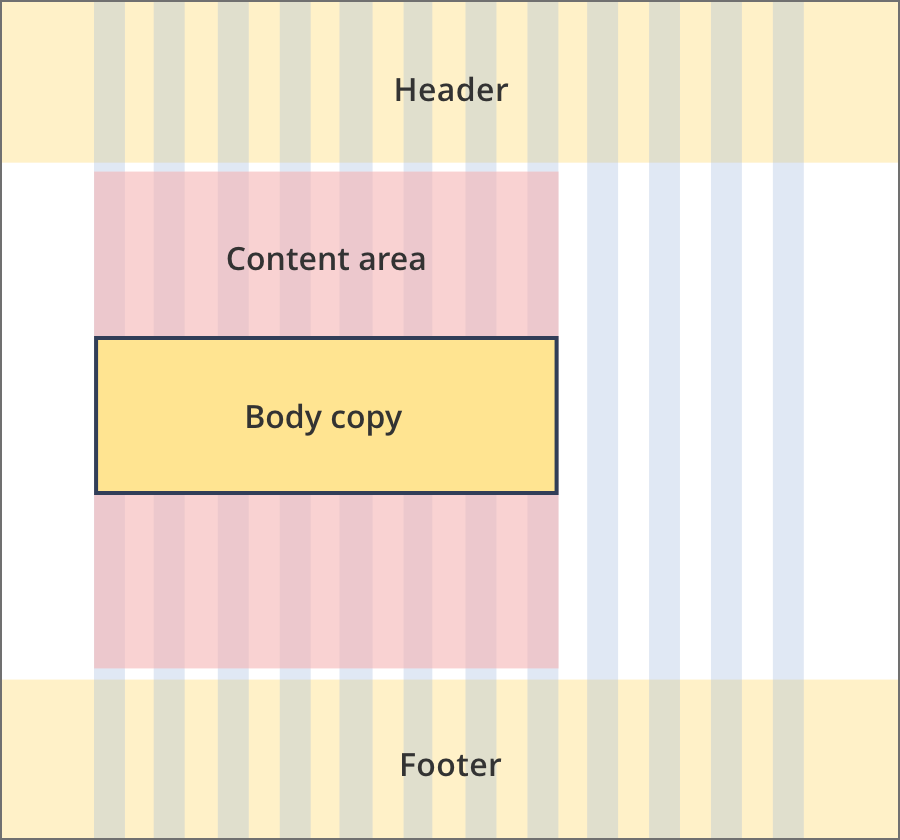
The content area is 9 grid-columns wide.
Body copy spans the full width of the content area.

The content area is 12 grid-columns wide.
Body copy spans the full width of the content area.

The content area is 8 grid-columns wide.
Body copy spans the full width of the content area.

The content area is 12 grid-columns wide.
Body copy spans the full width of the content area.

The content area is 8 grid-columns wide.
Body copy span the full width of the content area.

The content area is 11 grid-columns wide.
Body copy span the full width of the content area.

The content area is 12 grid-columns wide.
Body copy span the full width of the content area.
Version history
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).