Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Default audio player
Podcast title
A short description promoting the podcast can be placed here.
Transcript text displays in here.
Transcripts should be descriptive.
Descriptive transcripts are needed to provide audiocontent to people who are both Deaf and blind.
Things to include in descriptive transcripts:
the names of all speakers
all speech content
relevant non-speech audio. For example, if the speaker has a glass of water and puts it down on a table and it makes a noise
indicate when it’s the end of the transcript.
Audio player with optional graphic

Podcast Episode 10: This title is much longer and wraps onto the next line
A short description lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Transcript text displays in here.
Transcripts should be descriptive.
Descriptive transcripts are needed to provide audiocontent to people who are both Deaf and blind.
Things to include in descriptive transcripts:
the names of all speakers
all speech content
relevant non-speech audio. For example, if the speaker has a glass of water and puts it down on a table and it makes a noise
indicate when it’s the end of the transcript.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders, icons and images to the base audio players shown below.
Podcast title
A short description promoting the podcast can be placed here.
Transcript text displays in here.
Transcripts should be descriptive.
Descriptive transcripts are needed to provide audiocontent to people who are both Deaf and blind.
Things to include in descriptive transcripts:
the names of all speakers
all speech content
relevant non-speech audio. For example, if the speaker has a glass of water and puts it down on a table and it makes a noise
indicate when it’s the end of the transcript.
Audio player with optional graphic

Podcast Episode 10: This title is much longer and wraps onto the next line
A short description lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Transcript text displays in here.
Transcripts should be descriptive.
Descriptive transcripts are needed to provide audiocontent to people who are both Deaf and blind.
Things to include in descriptive transcripts:
the names of all speakers
all speech content
relevant non-speech audio. For example, if the speaker has a glass of water and puts it down on a table and it makes a noise
indicate when it’s the end of the transcript.
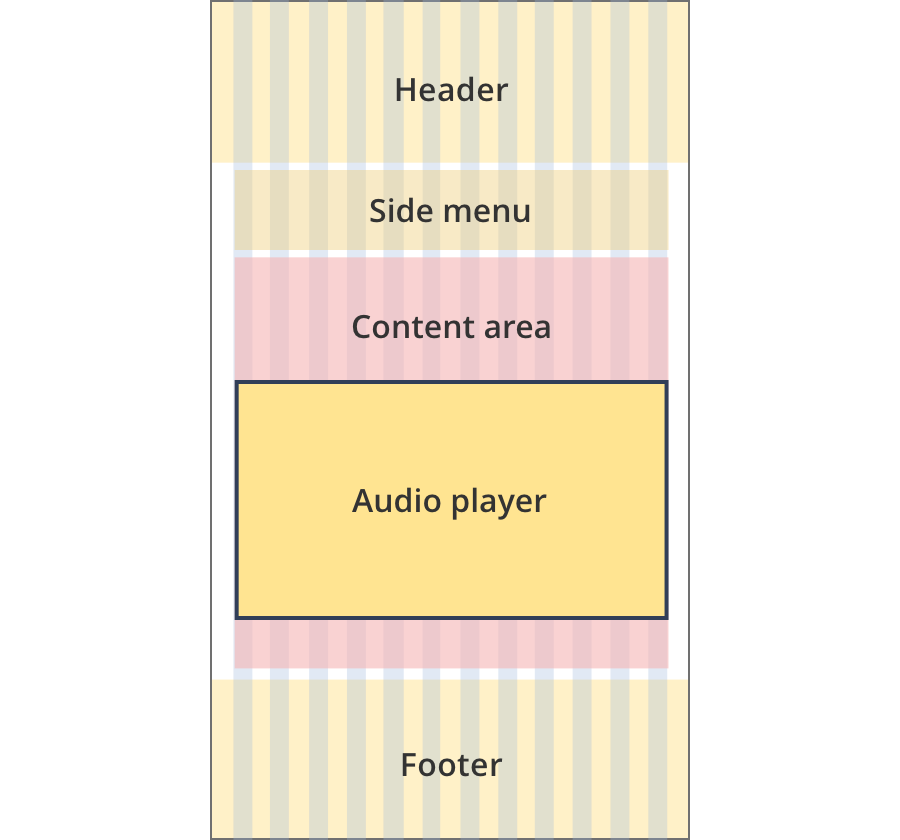
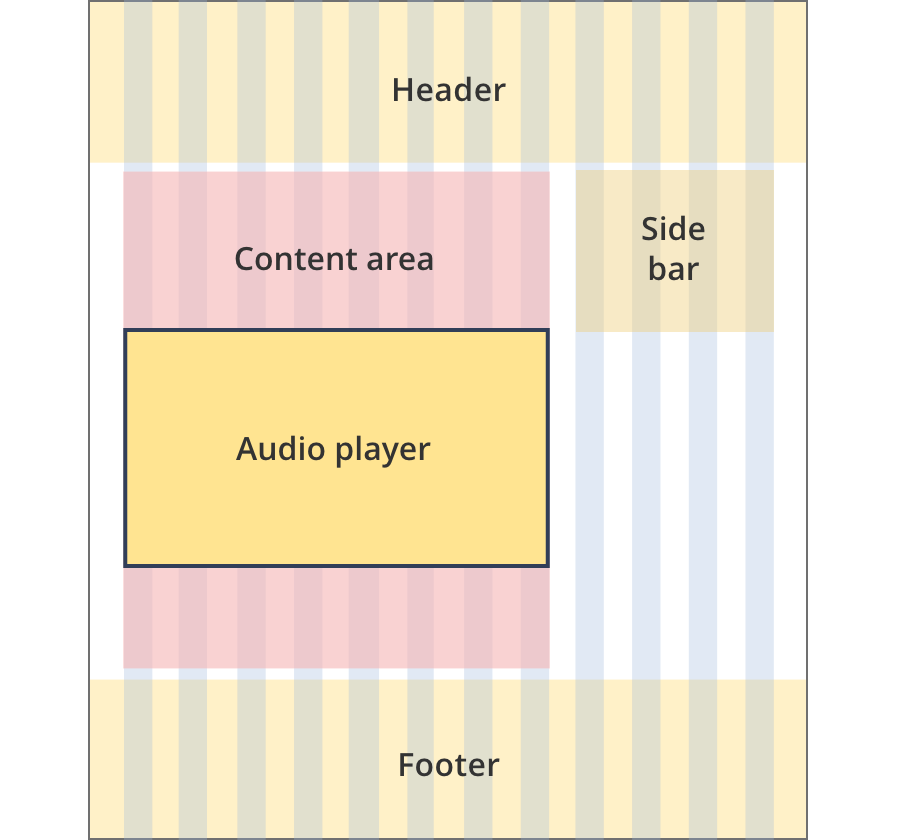
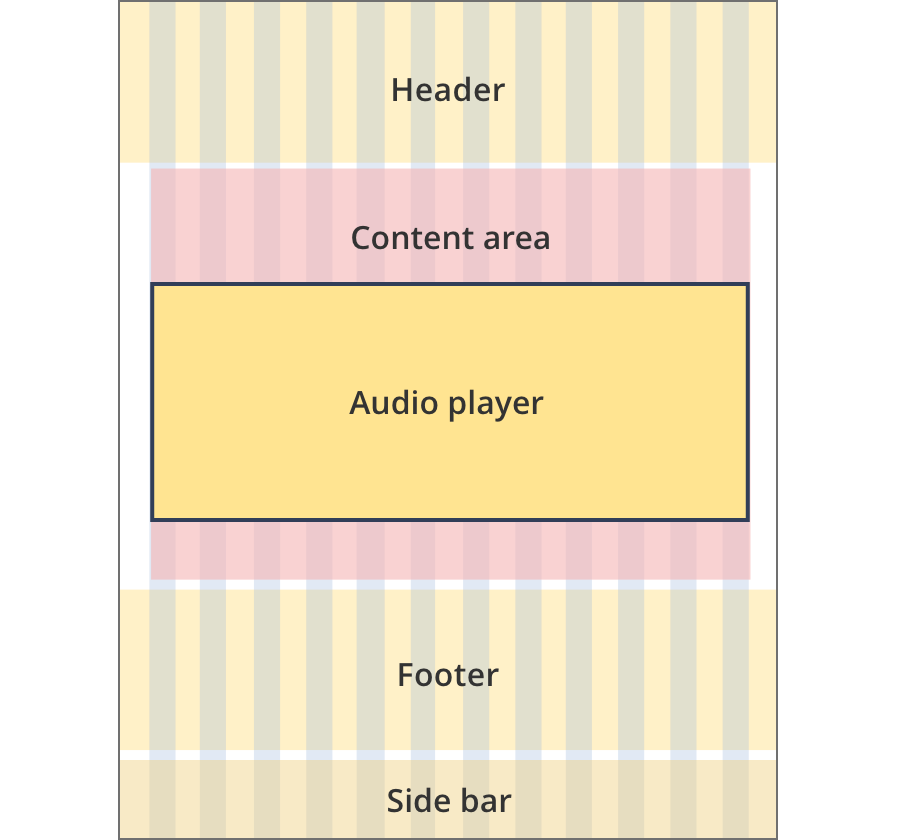
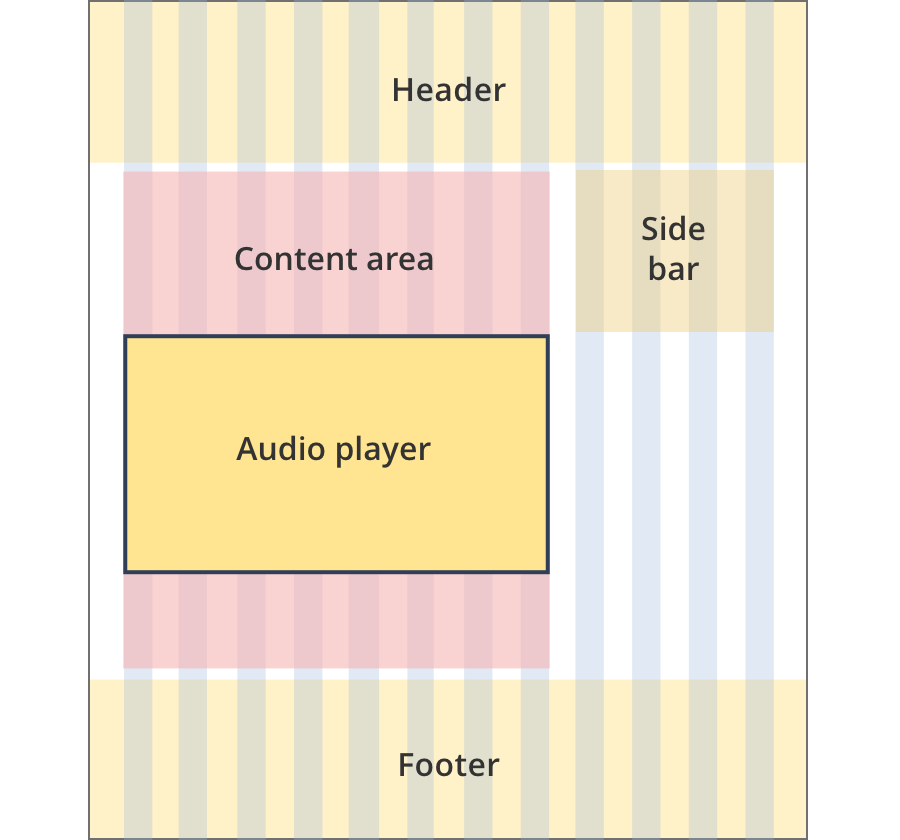
Layouts
Audio players can be used in all page layouts except the Two column - filter page layout.
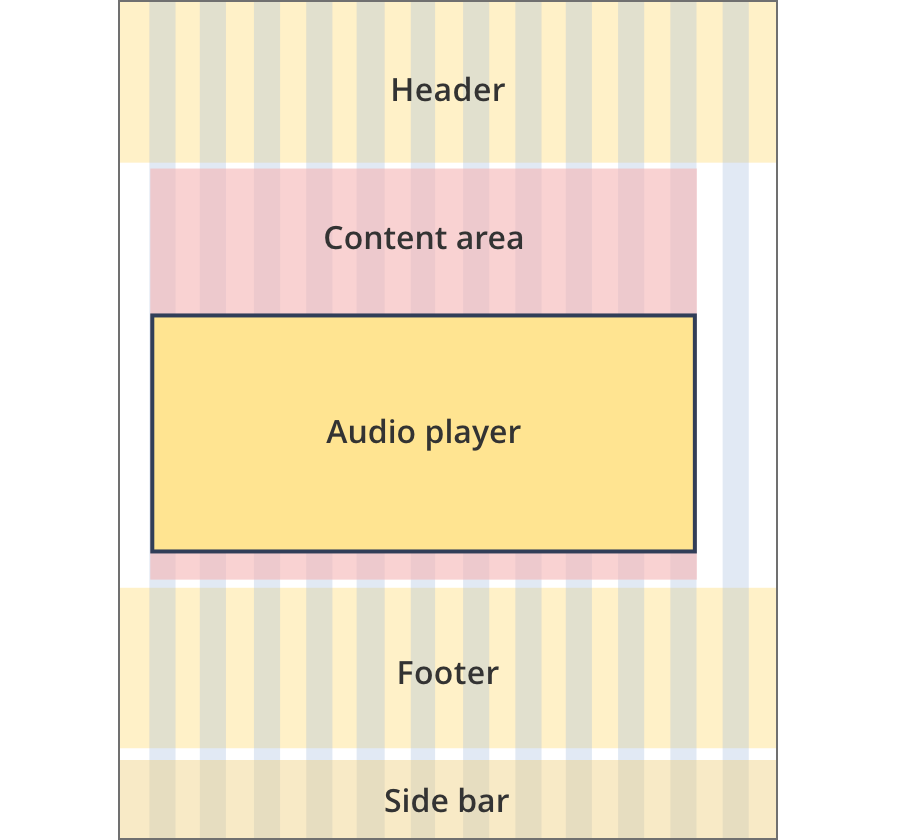
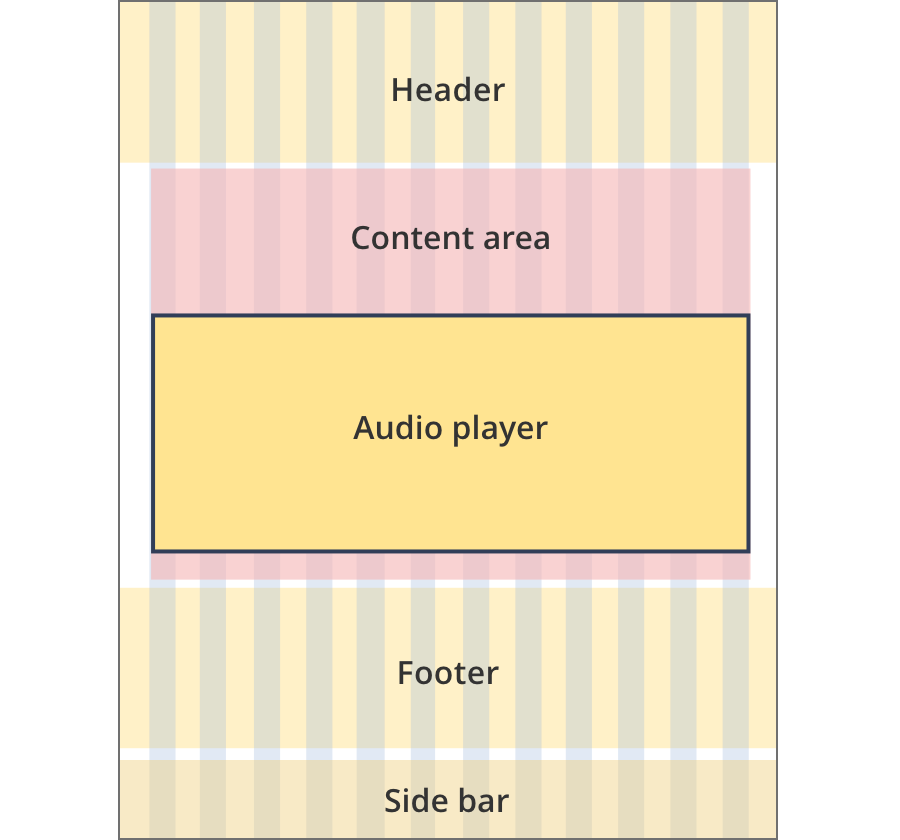
Layout:

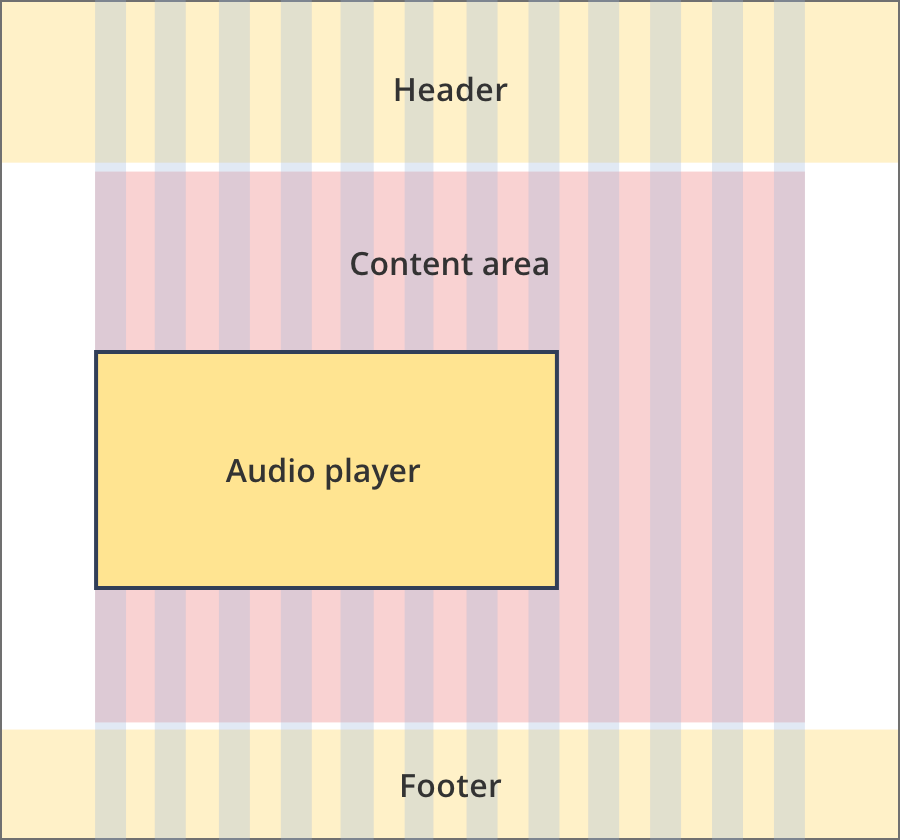
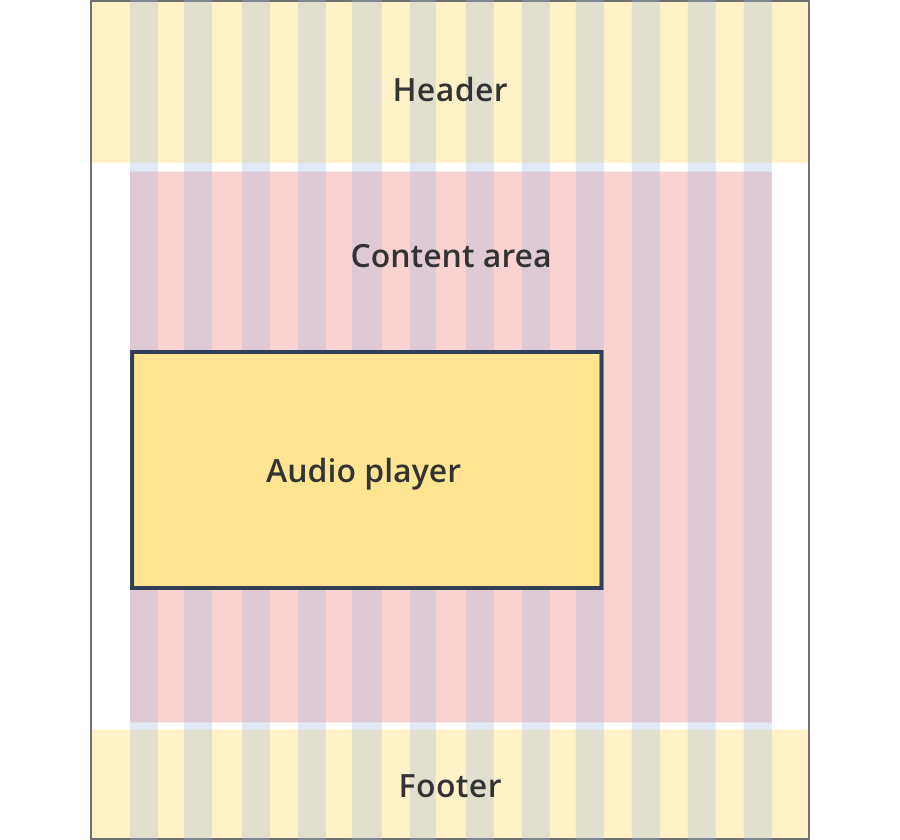
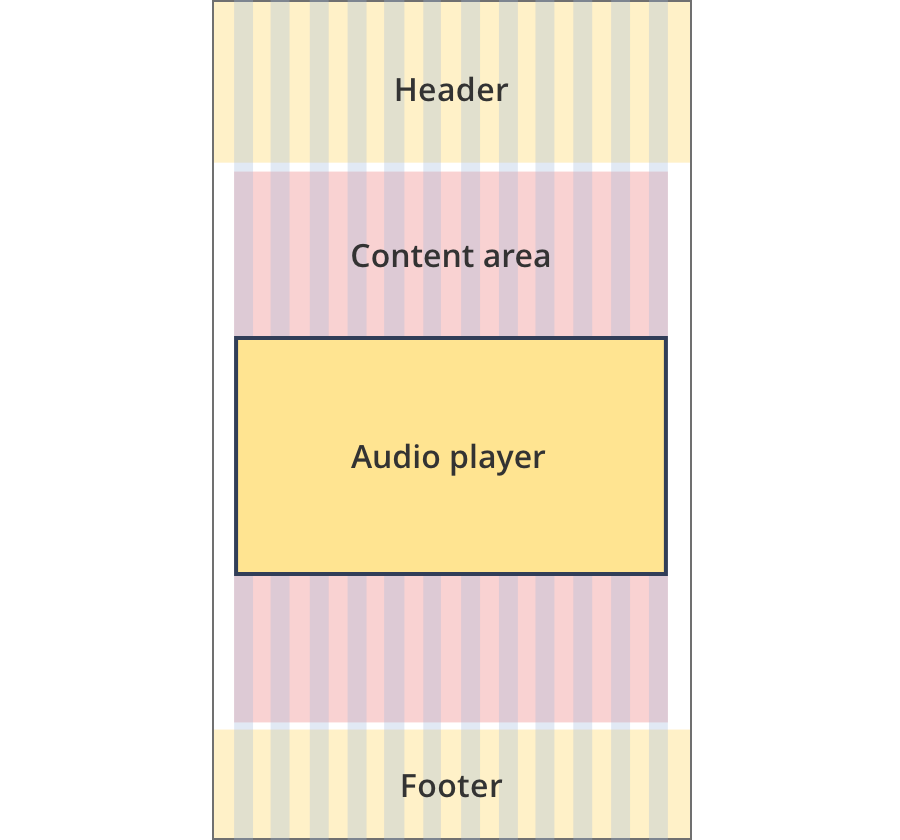
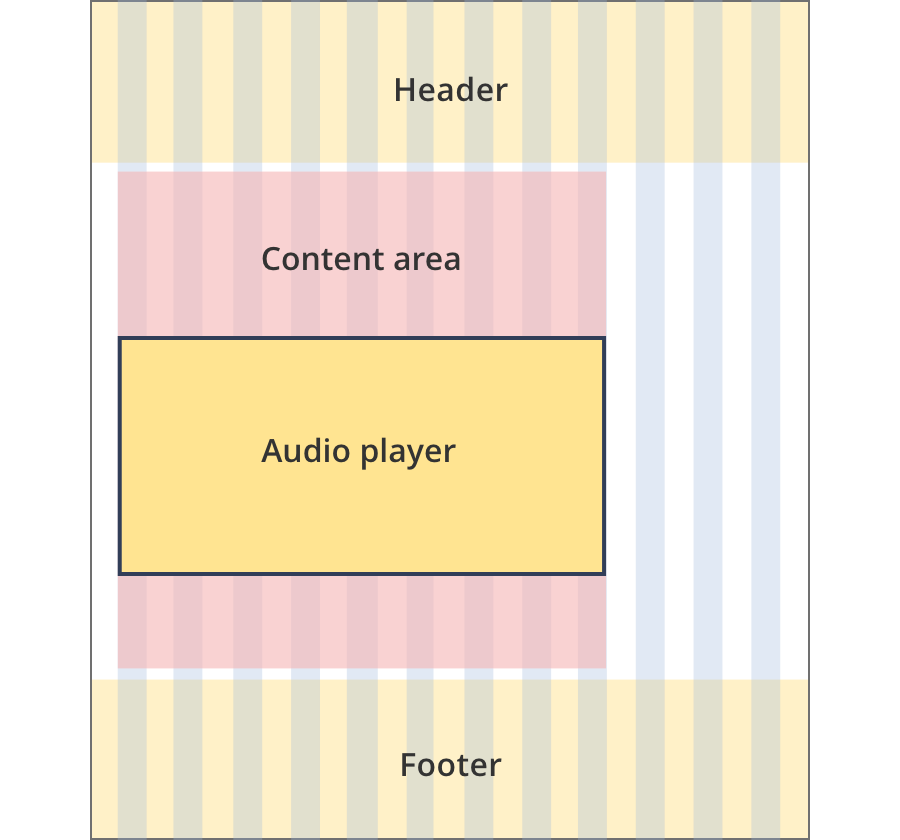
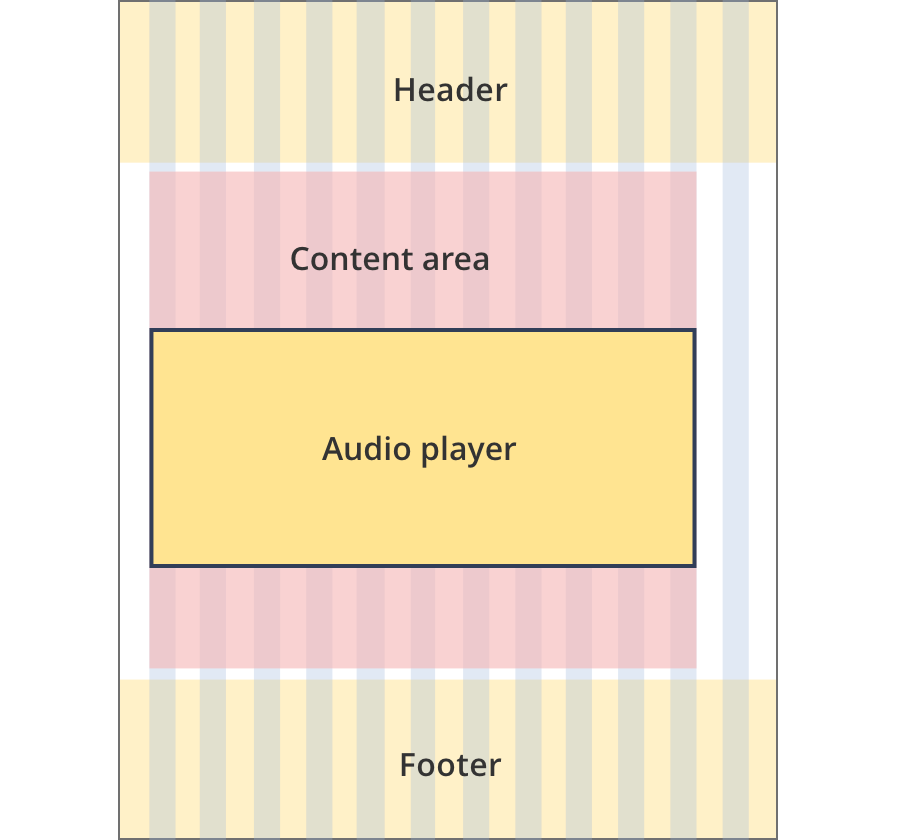
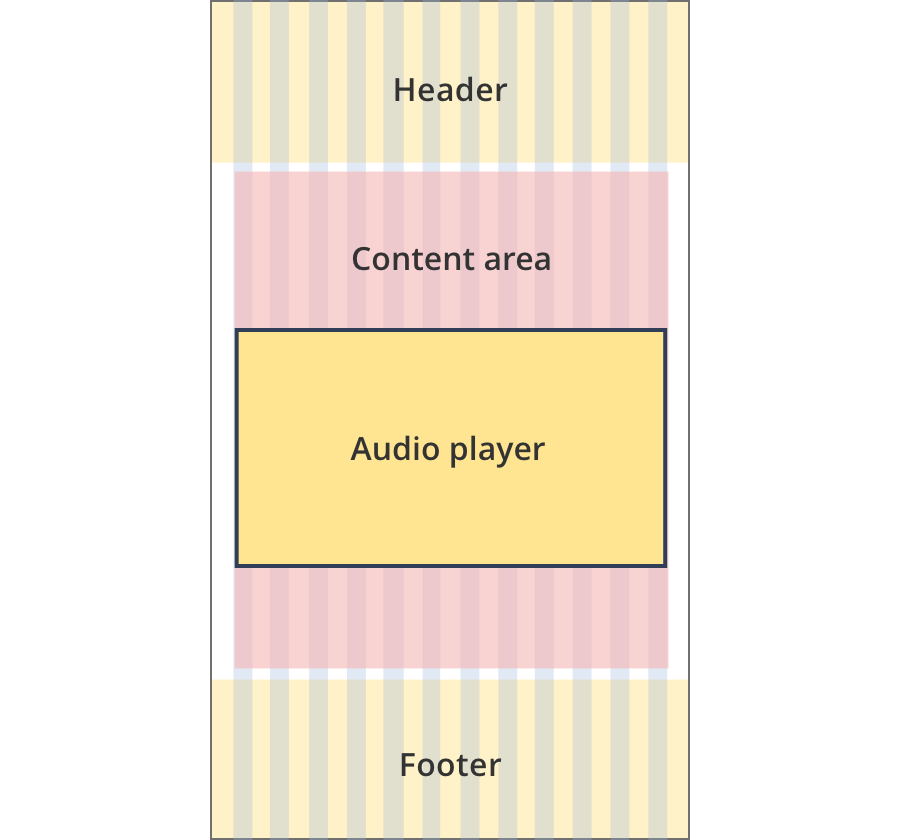
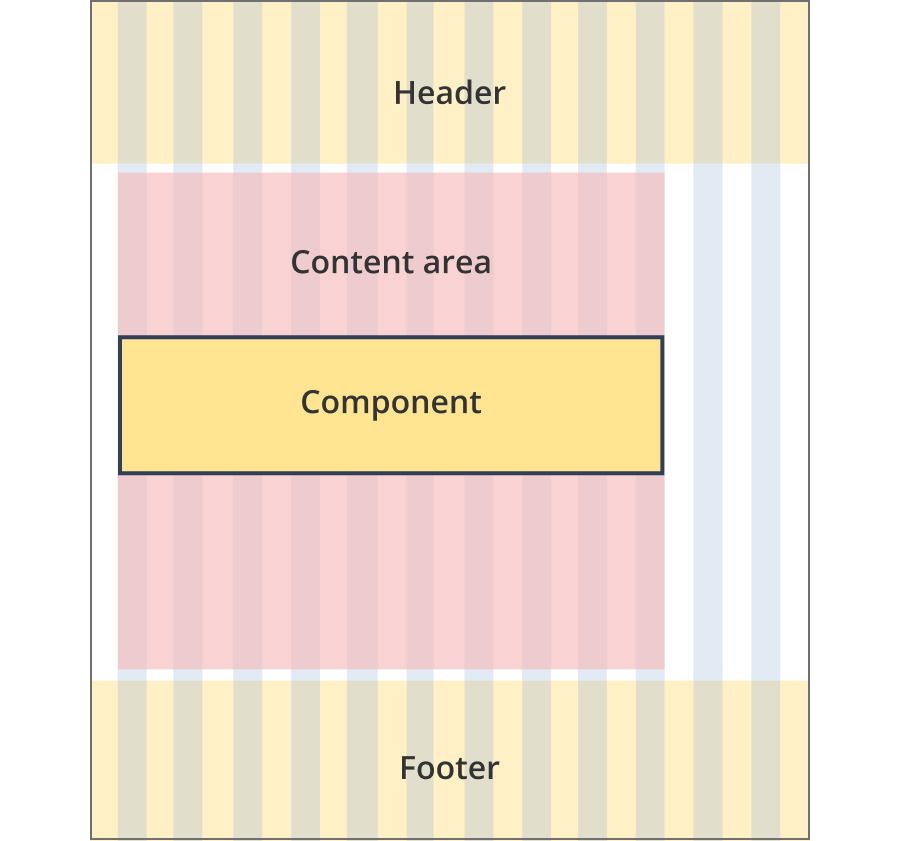
The content area is 8 grid-columns wide.
Audio players span the full width of the content area.

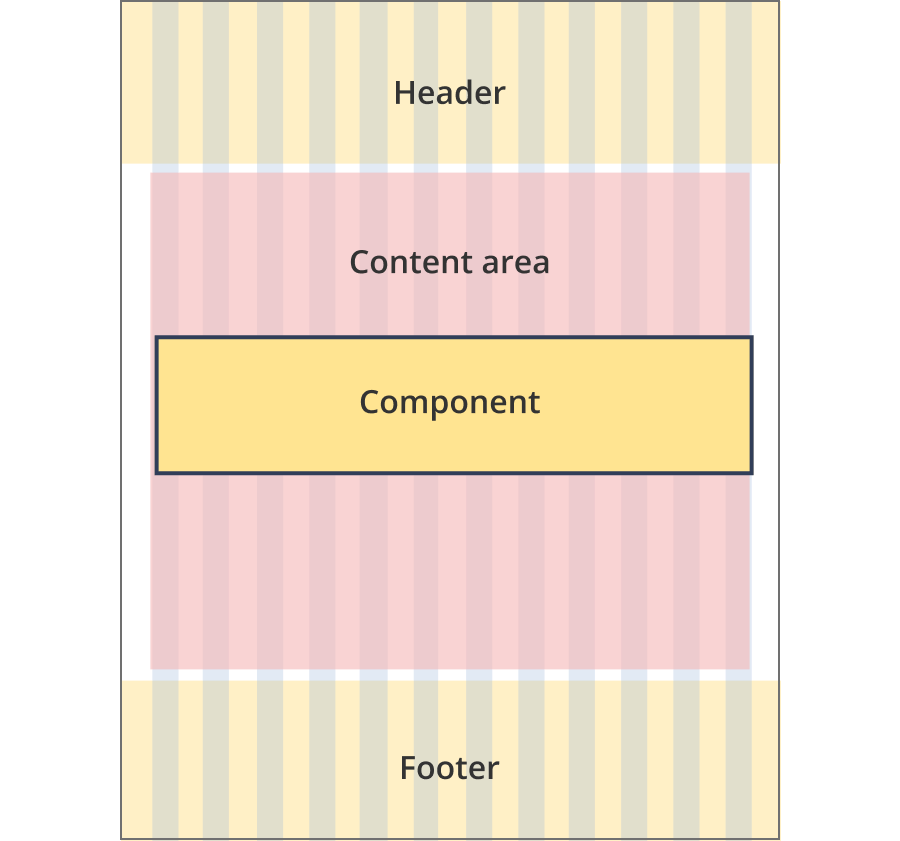
The content area is 9 grid-columns wide.
Audio players span the full width of the content area.

The content area is 11 grid-columns wide.
Audio players span the full width of the content area.

The content area is 12 grid-columns wide.
Audio players span the full width of the content area.

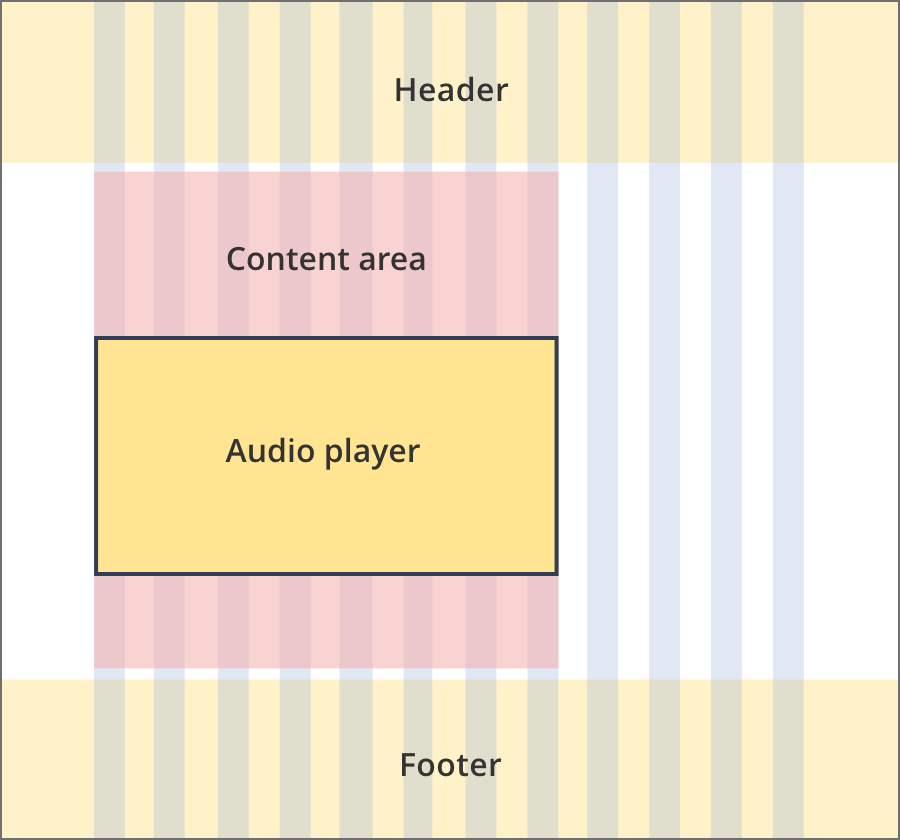
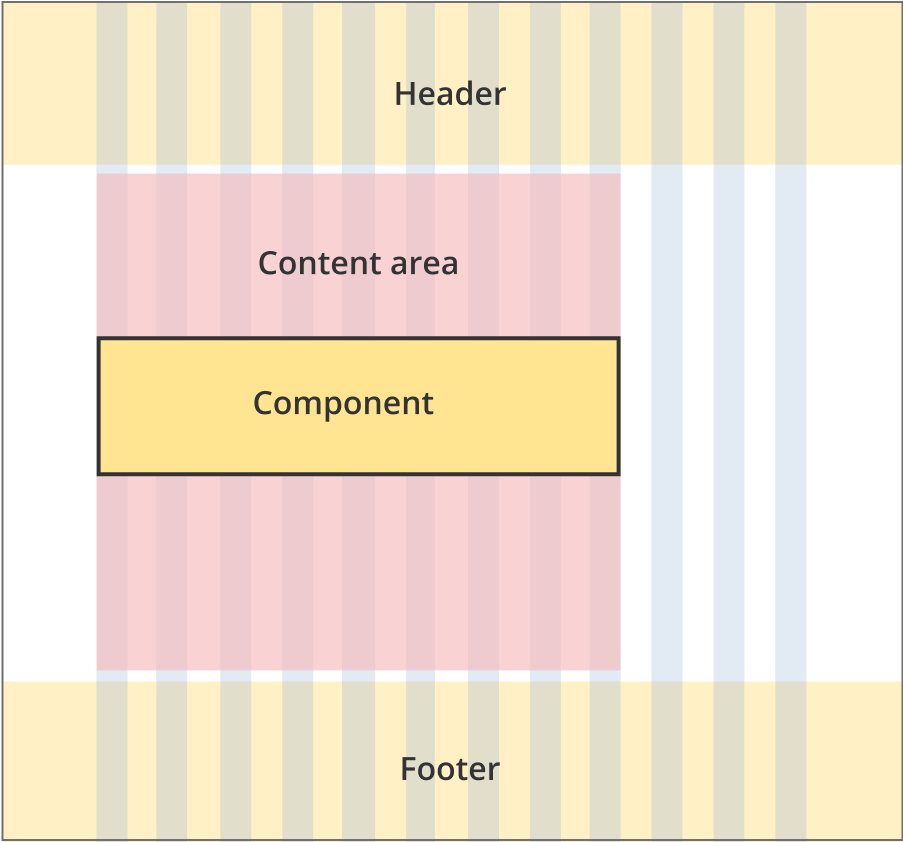
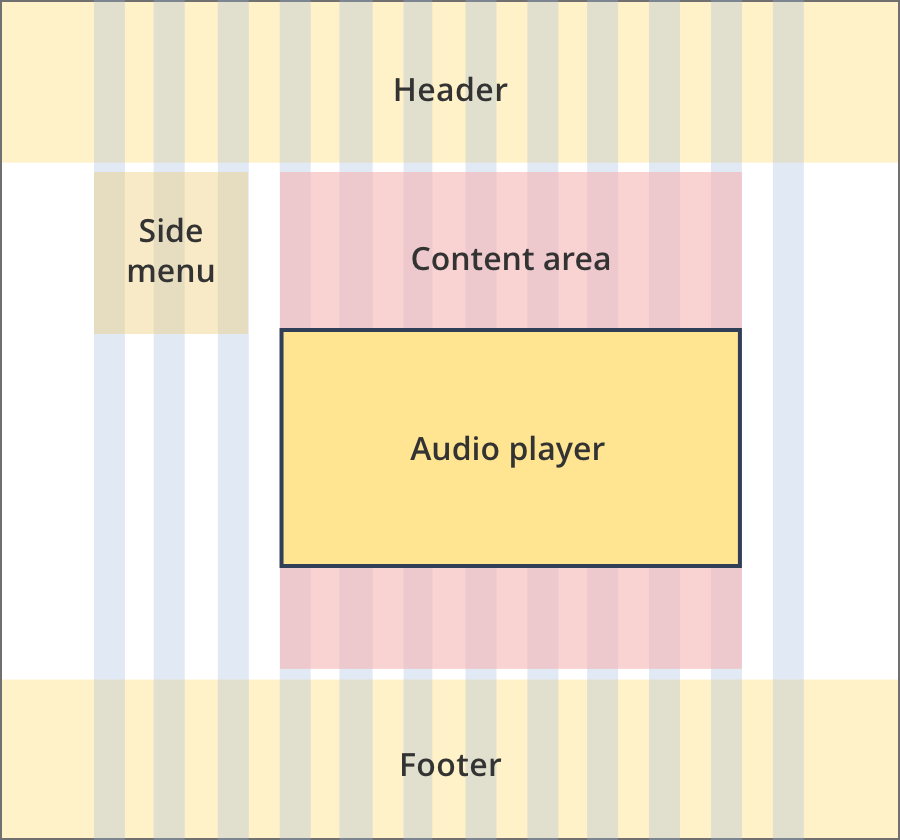
The content area is 9 grid-columns wide.
Audio player components span the full width of the content area.

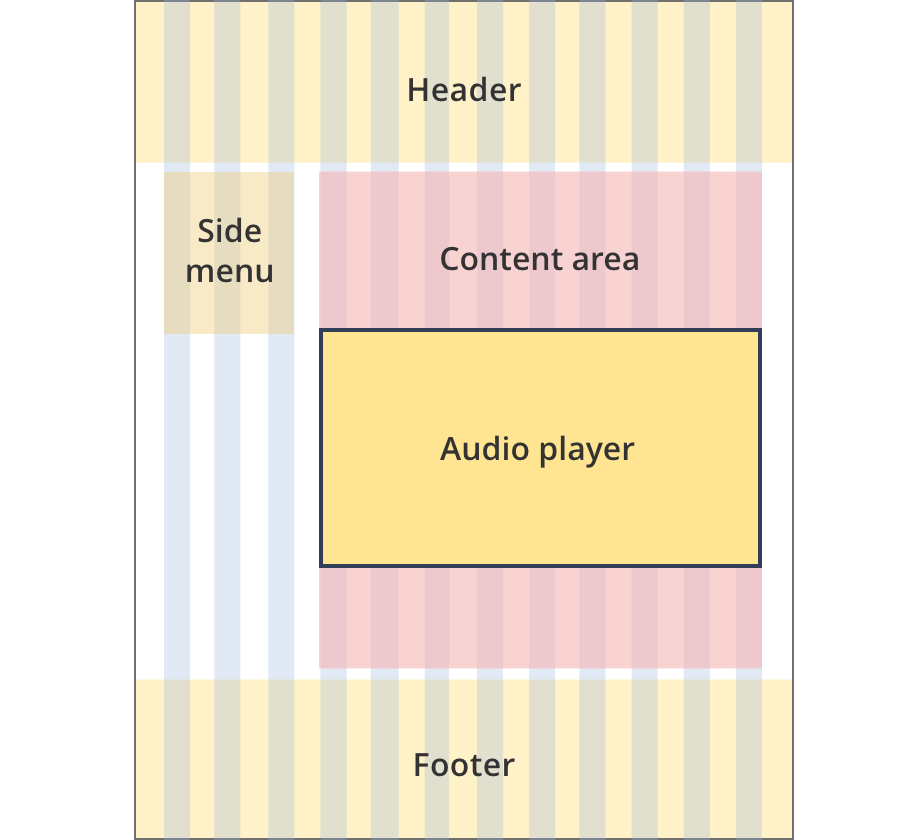
The content area is 10 grid-columns wide.
Audio player components span the full width of the content area.

The content area is 12 grid-columns wide.
Audio player components span the full width of the content area.

The content area is 8 grid-columns wide.
Audio players span the full width of the content area.

The content area is 9 grid-columns wide.
Audio players span the full width of the content area.

The content area is 12 grid-columns wide.
Audio players span the full width of the content area.

The content area is 8 grid-columns wide.
Audio players span the full width of the content area.

The content area is 12 grid-columns wide.
Audio players span the full width of the content area.

The content area is 8 grid-columns wide.
Audio players span the full width of the content area.

The content area is 11 grid-columns wide.
Audio players span the full width of the content area.

The content area is 12 grid-columns wide.
Audio players span the full width of the content area.
Guidelines for use
Purpose:
The audio player component displays audio in a content page with the ability to play and pause. It includes a title, optional description and a transcript that displays in time with the audio.
When to use this component:
- We use audio as secondary information to reinforce the message on a content page.
- On customer story pages, audio may be used as the primary content without page body content.
Content rules
- On 101, tutorial pages, transaction pages, resource articles, news articles or grant landing pages, provide lead in content above the audio.
Version history
30 October, 2023
- Update the appearance of the audio player to incorporate the default appearance of the HTML audio tag controls.
- Move podcast description from below the audio controls to above.
- Removed the time stamp.
- Restyled the transcript which will no longer be interactive.
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).