Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Style note
Call to action titles can be either heading level 2, 3 or 4 (H2, H3 or H4).
Download lorem ipsum
Title Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante, in sollicitudin tellus. Suspendisse auctor libero a dui vehicula fermentum.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours and borders to the base call to action components shown below.
Download call to action
Download lorem ipsum
Title Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante, in sollicitudin tellus. Suspendisse auctor libero a dui vehicula fermentum.
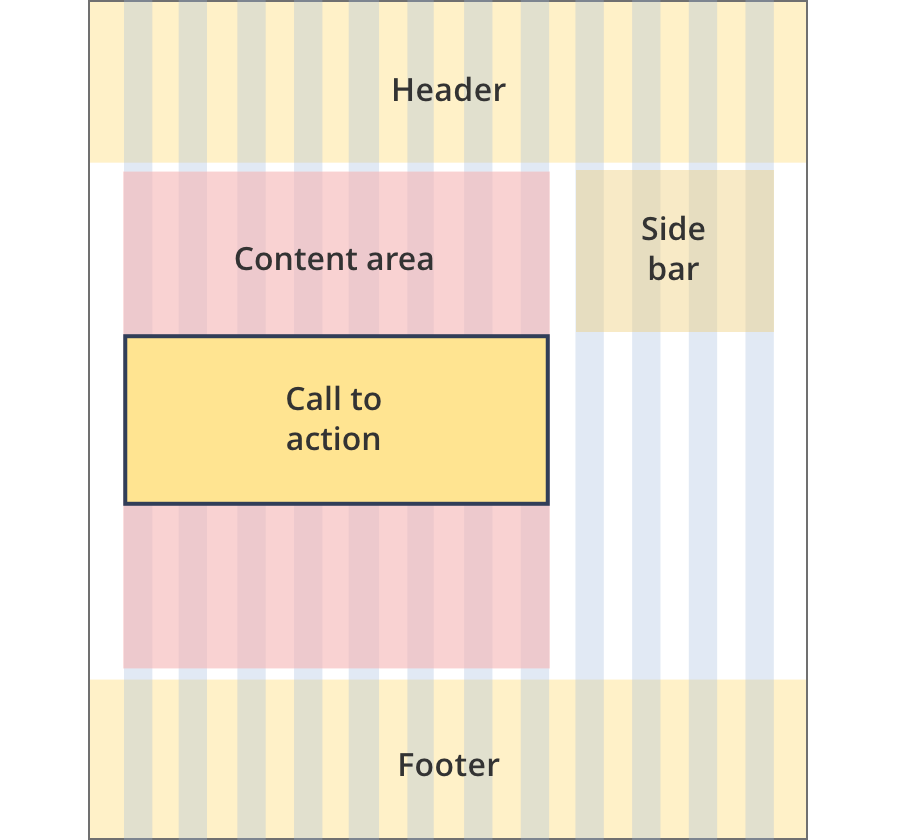
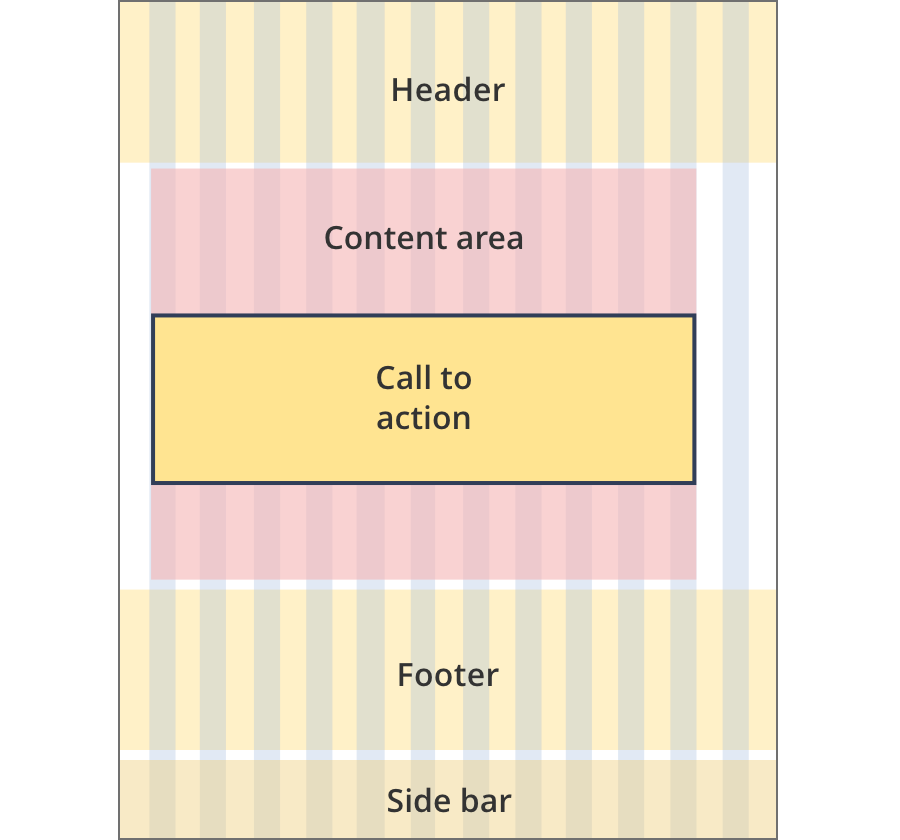
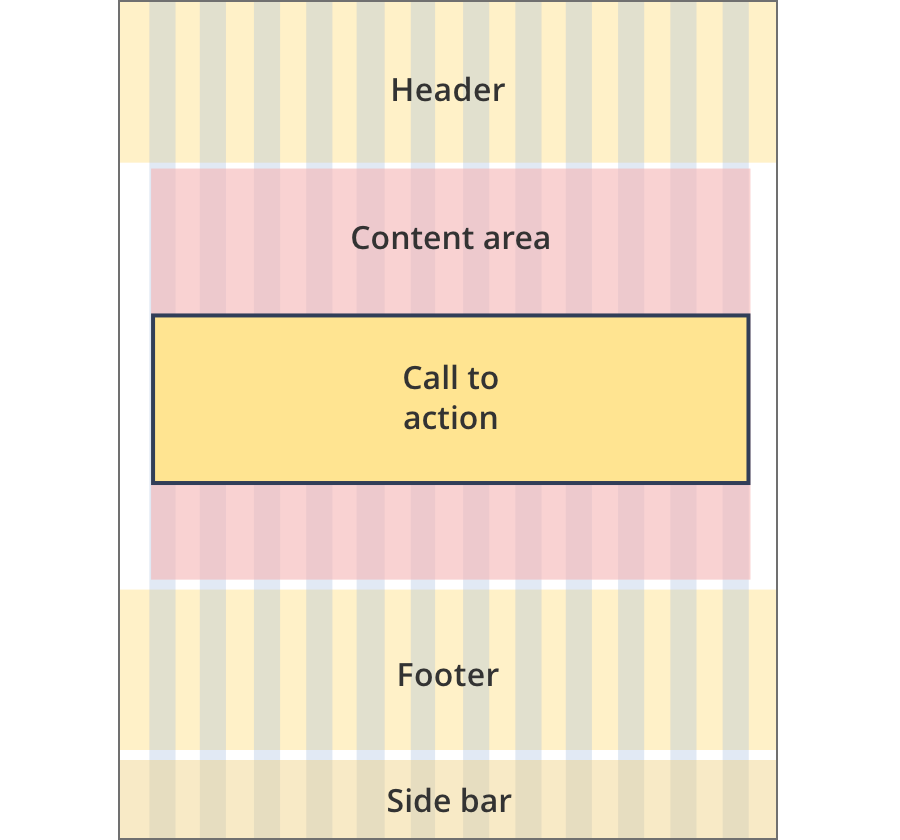
Layouts
Call to action components can be used on all page layouts except the Single column - navigation page layout and the two column.
Layout:

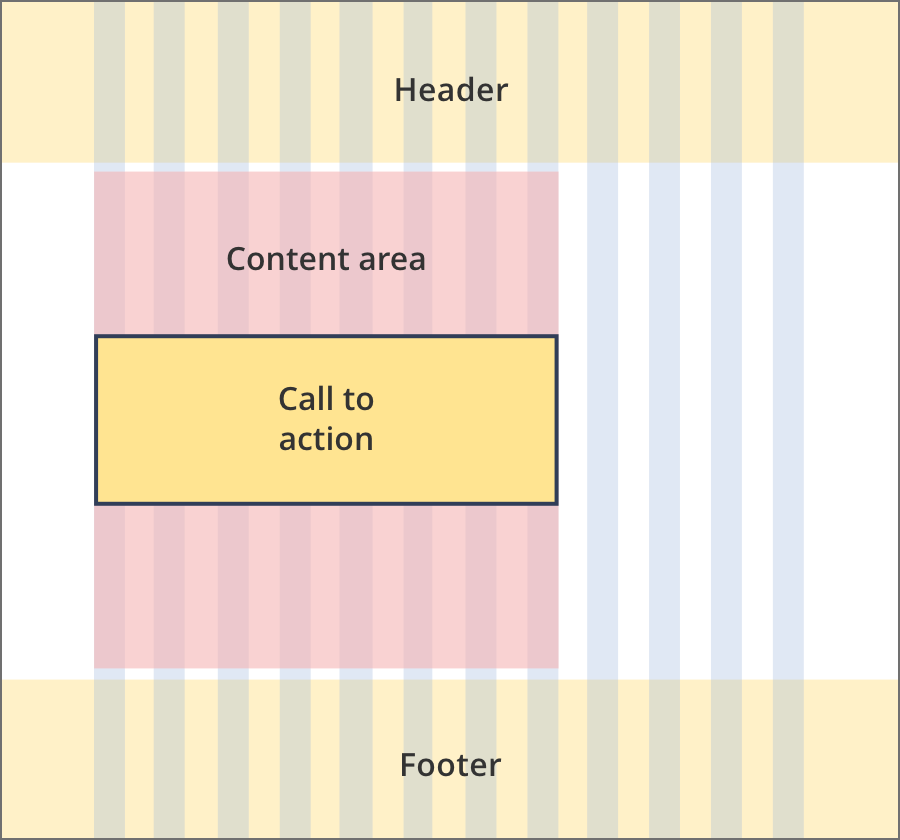
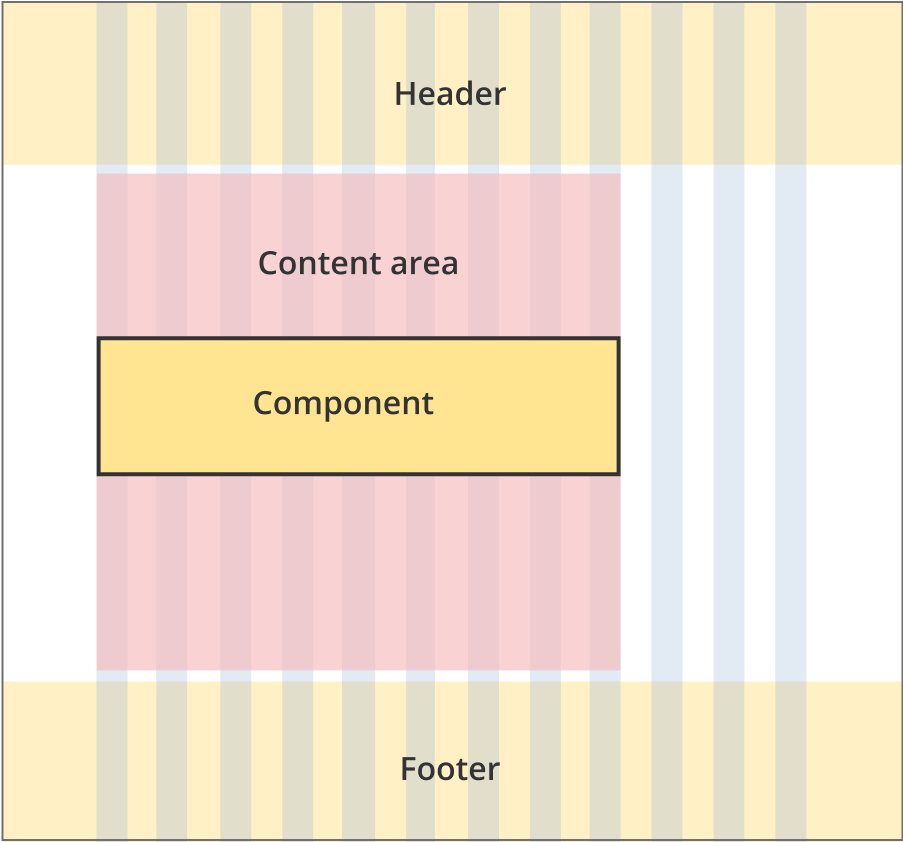
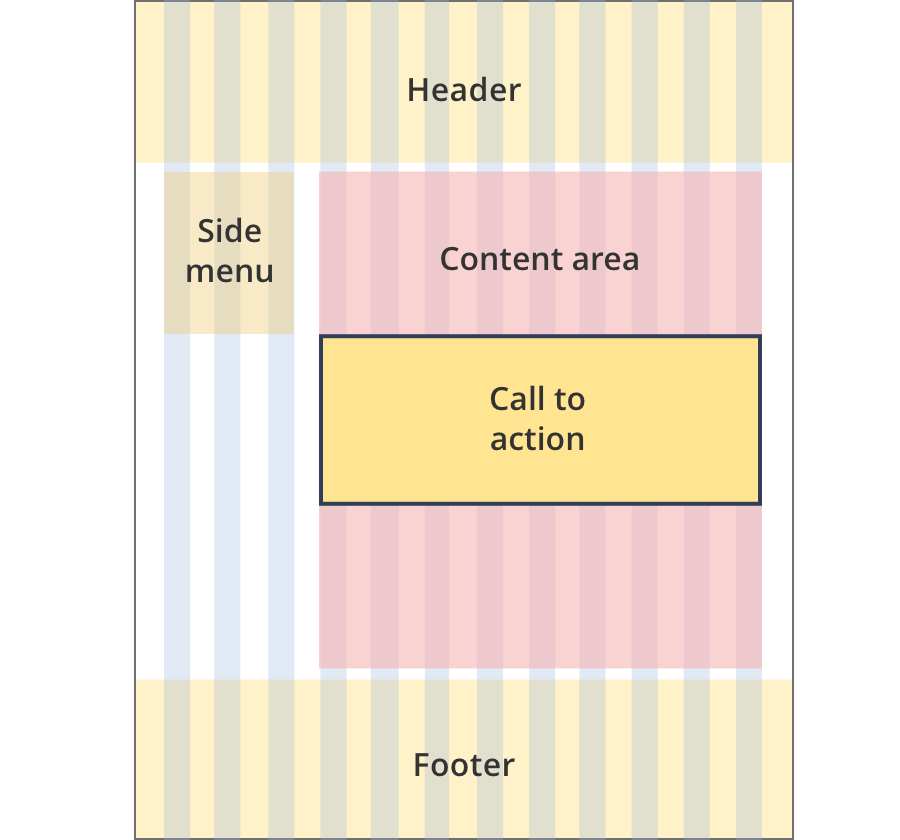
The content area is 8 grid-columns wide.
Call to action components span the full width of the content area.

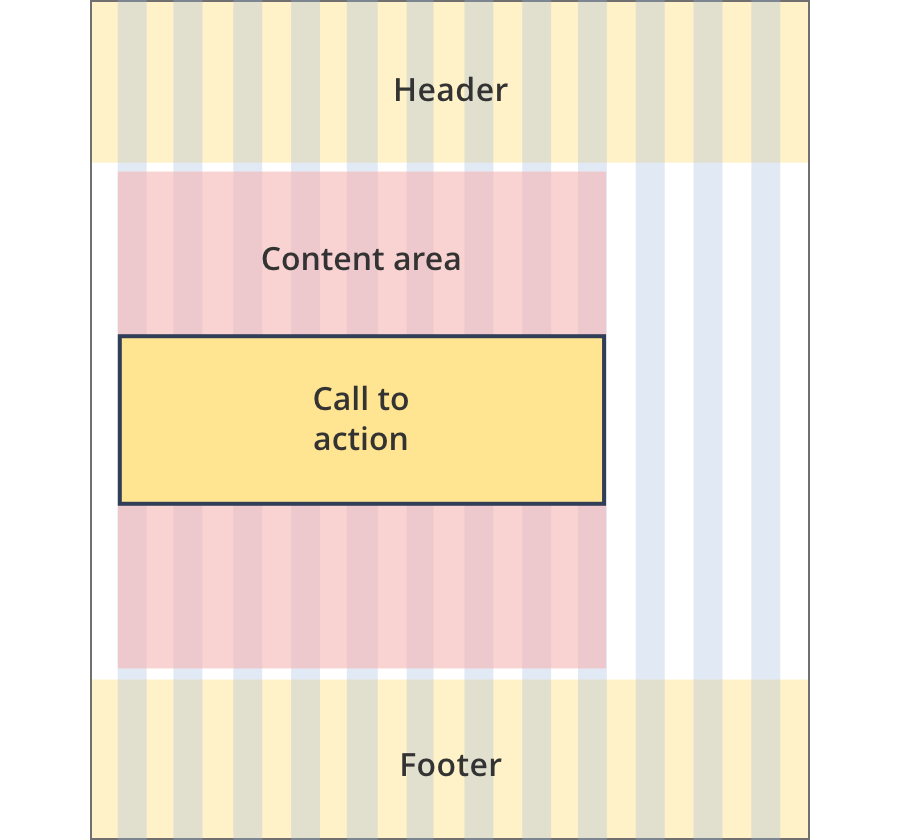
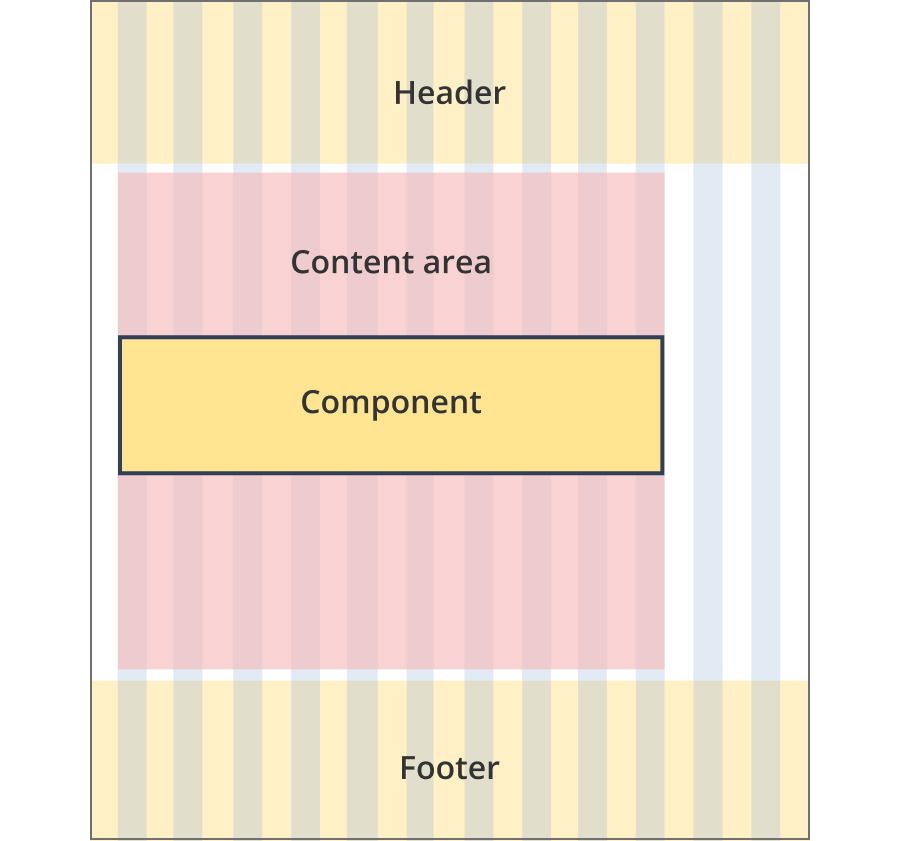
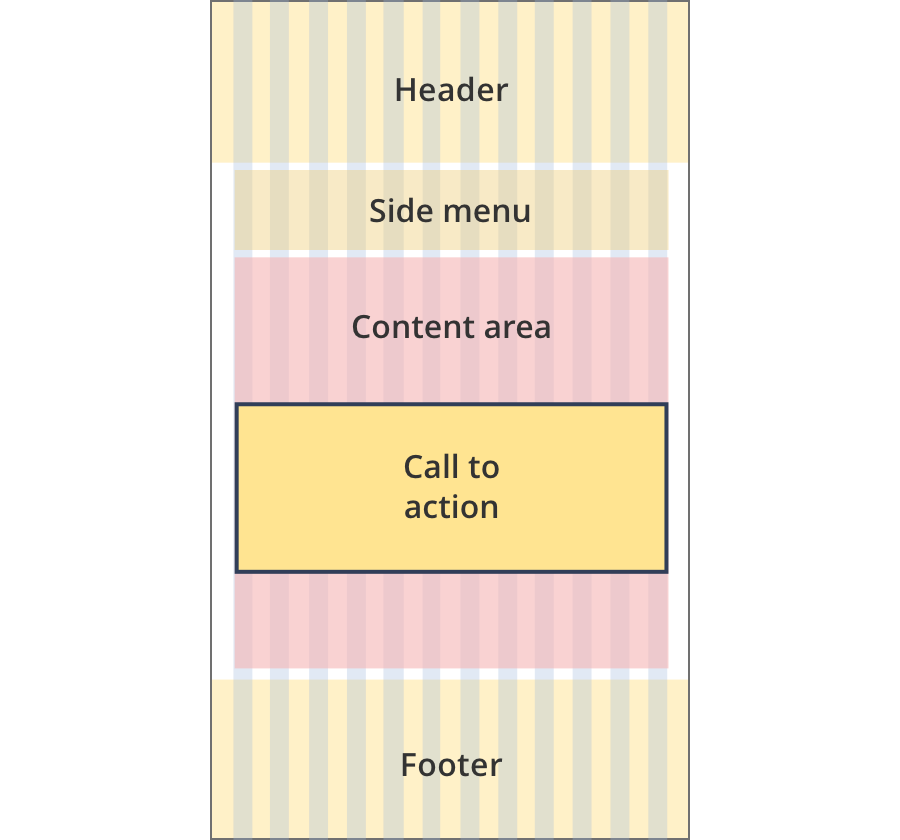
The content area is 9 grid-columns wide.
Call to action components span the full width of the content area.

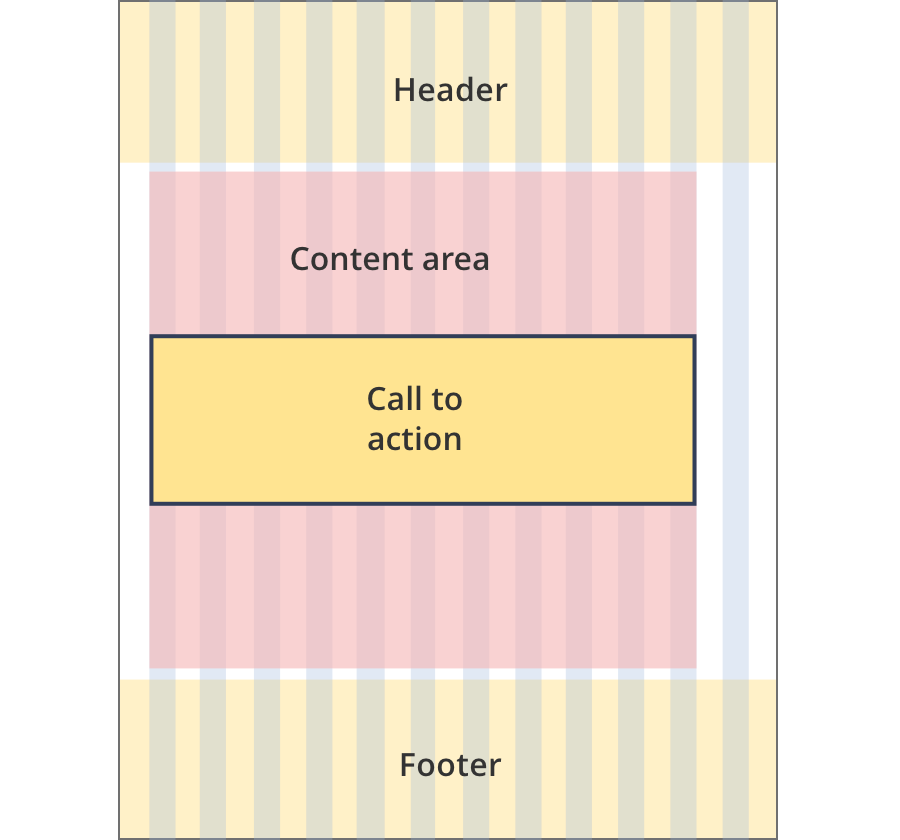
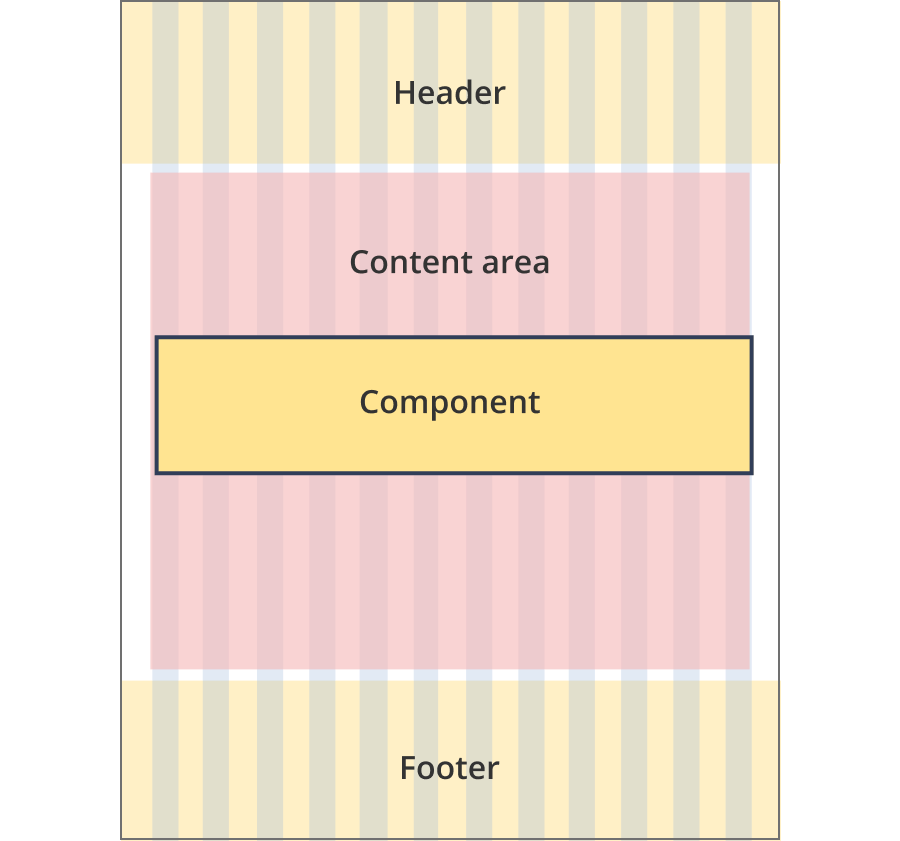
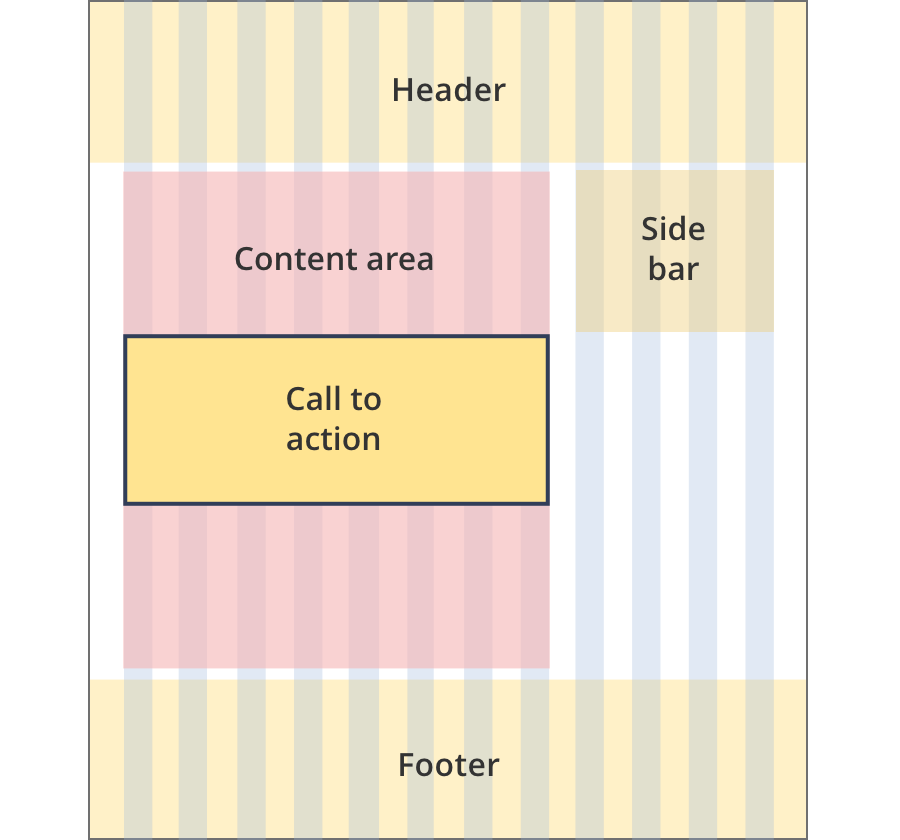
The content area is 11 grid-columns wide.
Call to action components span the full width of the content area.

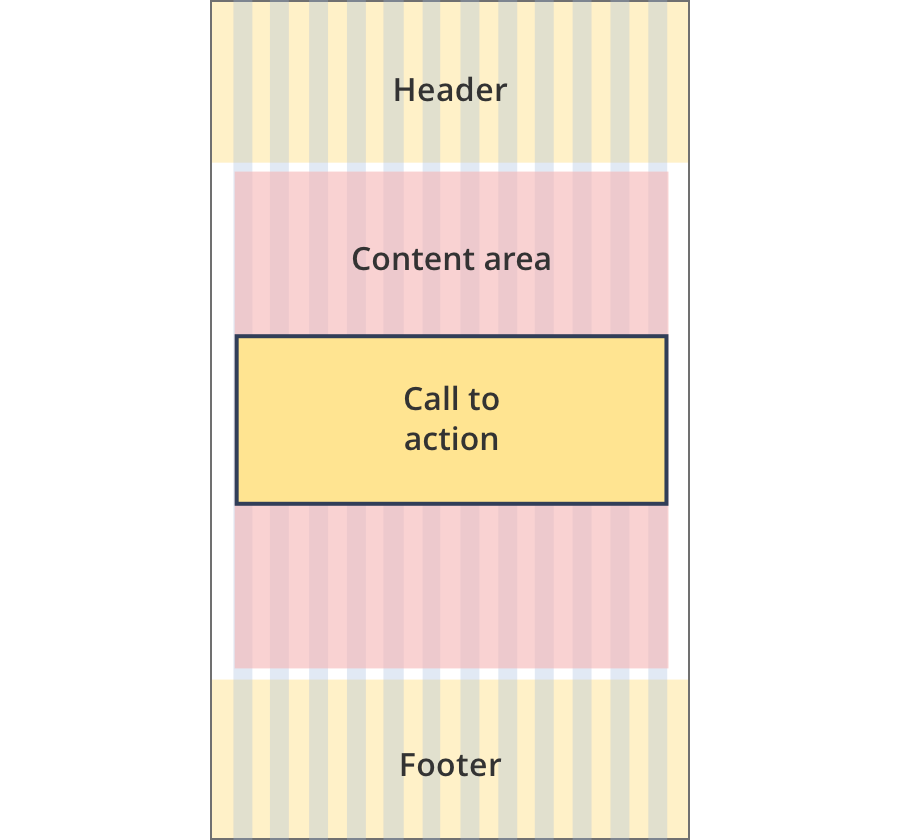
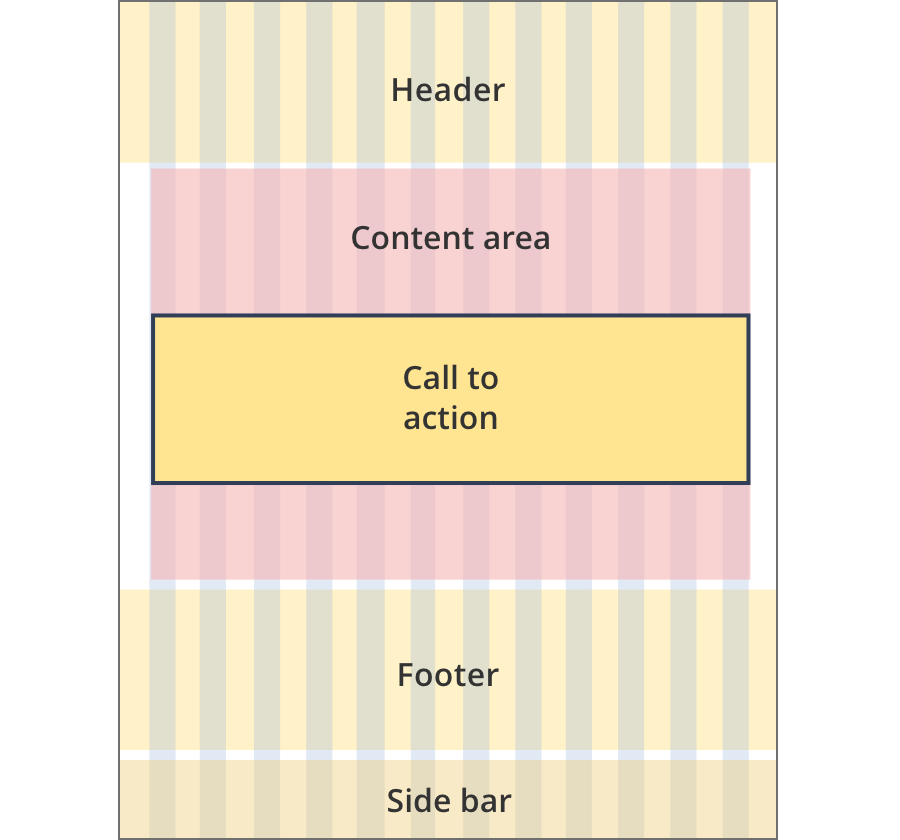
The content area is 12 grid-columns wide.
Call to action components span the full width of the content area.

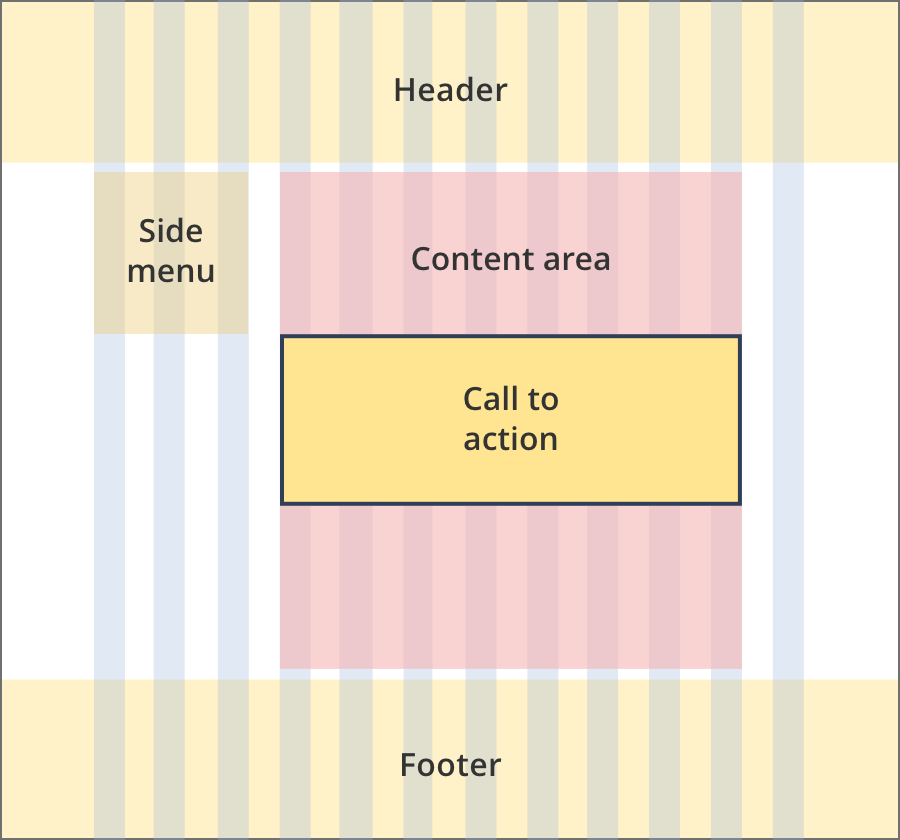
The content area is 9 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 10 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 12 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 8 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 9 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 12 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 8 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 12 grid-columns wide.
Call to action components span the full width of the content area.

The content area is 8 grid-columns wide.
Call to action tiles span the full width of the content area.

The content area is 11 grid-columns wide.
Call to action tiles span the full width of the content area.

The content area is 12 grid-columns wide.
Call to action tiles span the full width of the content area.
Guidelines for use
Purpose:
The download call to action promotes important downloadable files in a call to action box. It allows for different versions of the same file (e.g. DOCX and PDF) as well as related files (such as a template and related guide). This component includes a text field to describe the resource.
When to use this component:
- The download call to action is typically used when the file download is the single high value action on a content page (usually a high priority task).
Version history
5 June, 2024
- Split the call to action page into three separate pages. The download CTA and tool CTA are now separate pages.
19 September, 2023
- Added styling for call to actions used in tools. These call to action components use teal colouring.
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).