Design
Sticky behaviour
The dynamic sidebar becomes fixed 32px from the top of the screen when the user scrolls down the screen.
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Layouts
Sidebars can be used in the Two column - tool page layout. They should not be used in other layouts.
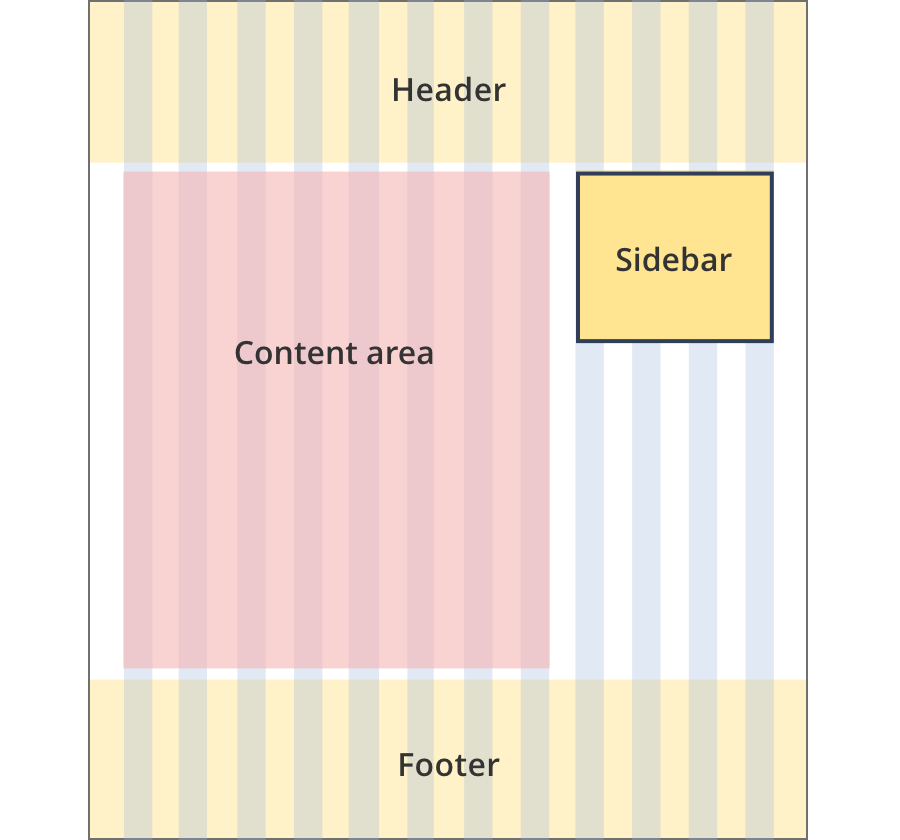
Layout: Two column - tool page

The content area is 8 grid-columns wide.
Dynamic sidebars sit to the right of the content area and span 4 grid-columns.

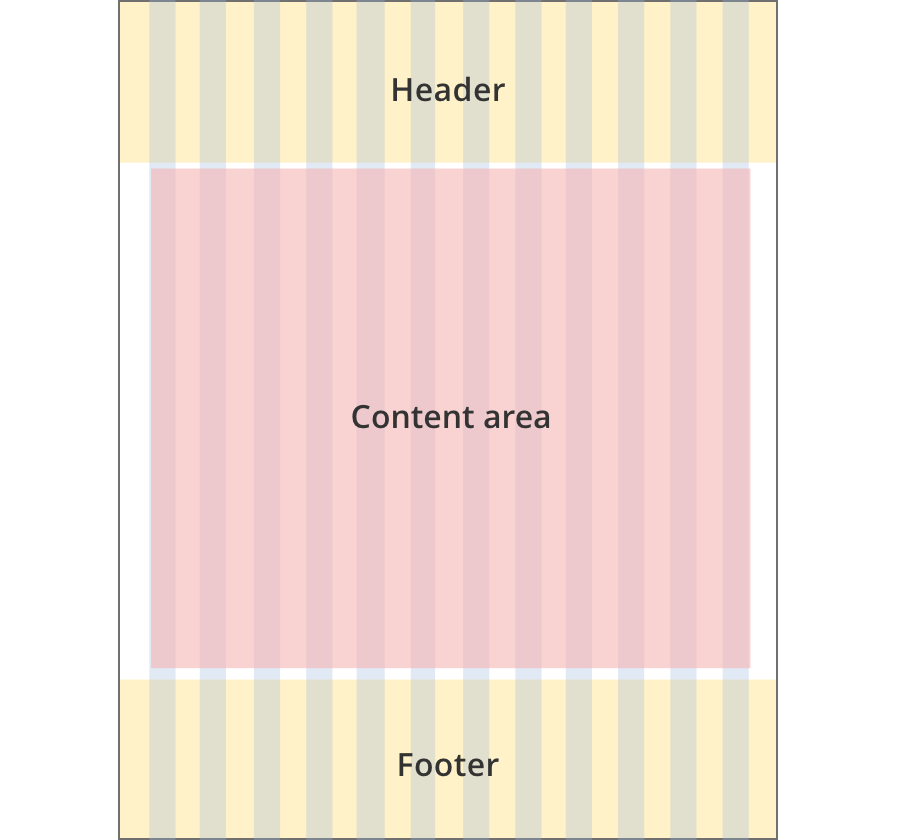
The content area is 12 grid-columns wide.
Dynamic sidebars are hidden.
Guidelines for use
Purpose:
The dynamic sidebar provides the ability to create a dynamic list as users progress through a tool.
When to use this component:
- Used in tools where users are provided with a list of items, e.g a list of recommended registrations.
Version history
19 September, 2023
- Added the dynamic sidebar to the style guide (as a new component).