Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Know if you are an employee or contractor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec consectetur felis ac consequat fermentum. Fusce sed malesuada tortor, eu volutpat risus. Nam aliquet massa ac semper vestibulum. Fusce condimentum molestie sodales. Nunc molestie sed turpis sit amet dapibus. Nullam sit amet sapien lorem. Sed vestibulum ante eu sapien gravida cursus.
Checklist for
- I understand my rights as an employee
- I have checked my employment contract with a professional to ensure I am an employee, not a contractor
- I have considering contributing to my own superanniation
- I understand my tax obligations as a contractor
- I understand my rights as a contractor
Decide on a business structure
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec consectetur felis ac consequat fermentum. Fusce sed malesuada tortor, eu volutpat risus. Nam aliquet massa ac semper vestibulum. Fusce condimentum molestie sodales. Nunc molestie sed turpis sit amet dapibus. Nullam sit amet sapien lorem. Sed vestibulum ante eu sapien gravida cursus.
Vivamus vestibulum lobortis nunc id placerat. Interdum et malesuada fames ac ante ipsum primis in faucibus. Cras vel felis rutrum, tincidunt libero vel, malesuada sapien.
Learn more
Business structuresChecklist
- I have chosen a business structure for my business.
- I have sought advice from a professional business adviser, lawyer or accountant to ensure I have chosen the appropriate business structure.
Approved colours
Guide checklist colours are matched to the guide section colour e.g teal checklists appear in teal guide sections.
Teal
Blue
Purple
Green
Yellow
Orange
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and button styles to the base guide vertical navigation shown below.
Know if you are an employee or contractor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec consectetur felis ac consequat fermentum. Fusce sed malesuada tortor, eu volutpat risus. Nam aliquet massa ac semper vestibulum. Fusce condimentum molestie sodales. Nunc molestie sed turpis sit amet dapibus. Nullam sit amet sapien lorem. Sed vestibulum ante eu sapien gravida cursus.
Checklist for
- I have checked my employment contract with a professional to ensure I am an employee, not a contractor
- I have considering contributing to my own superanniation
- I understand my tax obligations as a contractor
- I understand my rights as a contractor
Decide on a business structure
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec consectetur felis ac consequat fermentum. Fusce sed malesuada tortor, eu volutpat risus. Nam aliquet massa ac semper vestibulum. Fusce condimentum molestie sodales. Nunc molestie sed turpis sit amet dapibus. Nullam sit amet sapien lorem. Sed vestibulum ante eu sapien gravida cursus.
Vivamus vestibulum lobortis nunc id placerat. Interdum et malesuada fames ac ante ipsum primis in faucibus. Cras vel felis rutrum, tincidunt libero vel, malesuada sapien.
Learn more
Business structuresChecklist
- I have chosen a business structure for my business.
- I have sought advice from a professional business adviser, lawyer or accountant to ensure I have chosen the appropriate business structure.
Layouts
Guide information tiles are used on the Two column - guide page layout.
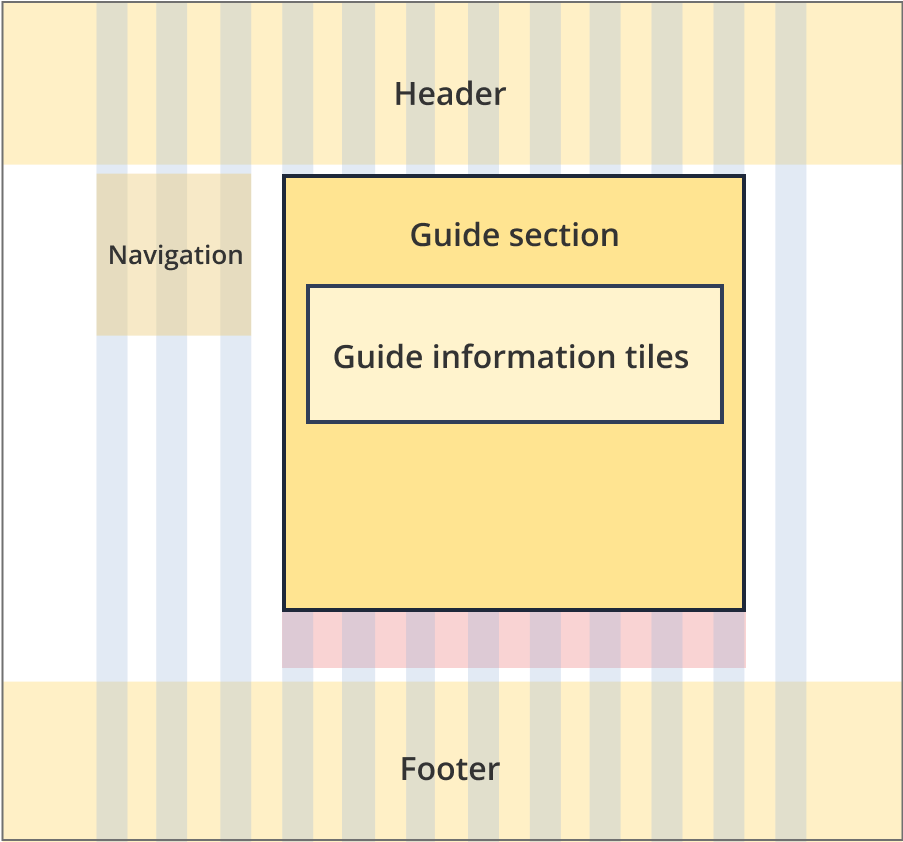
Layout: Two column - guide page

The content area is 8 grid-columns wide.
Guide information tiles are nested within the guide section which spans the full width of the content area.

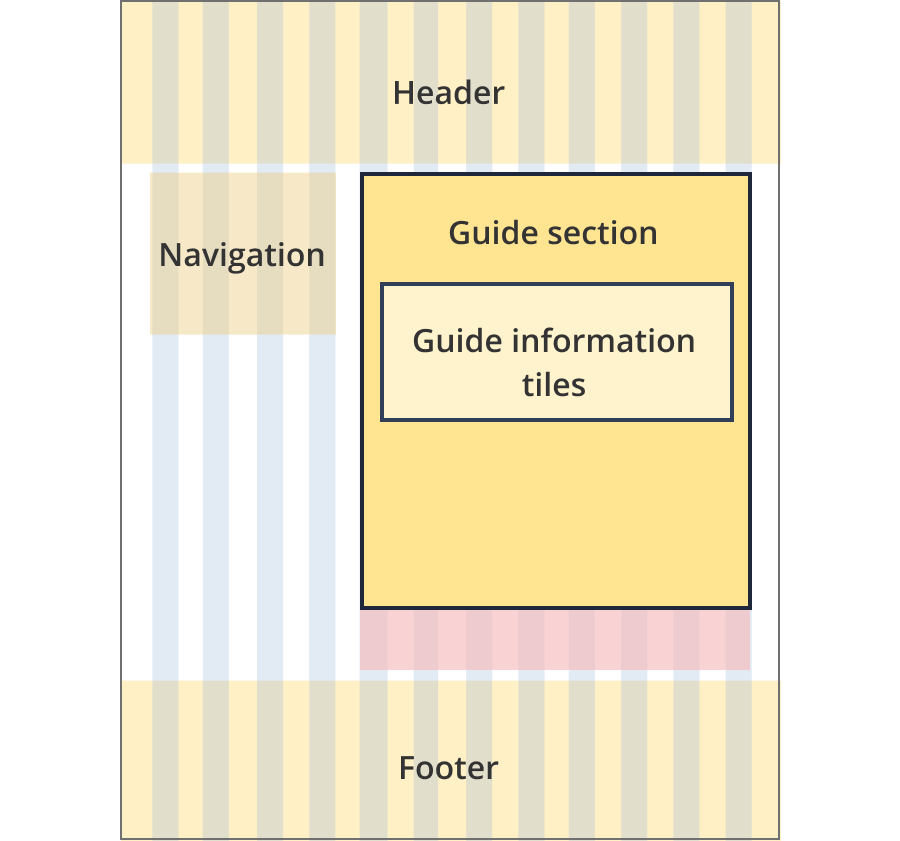
The content area is 8 grid-columns wide.
Guide information tiles are nested within the guide section which spans the full width of the content area

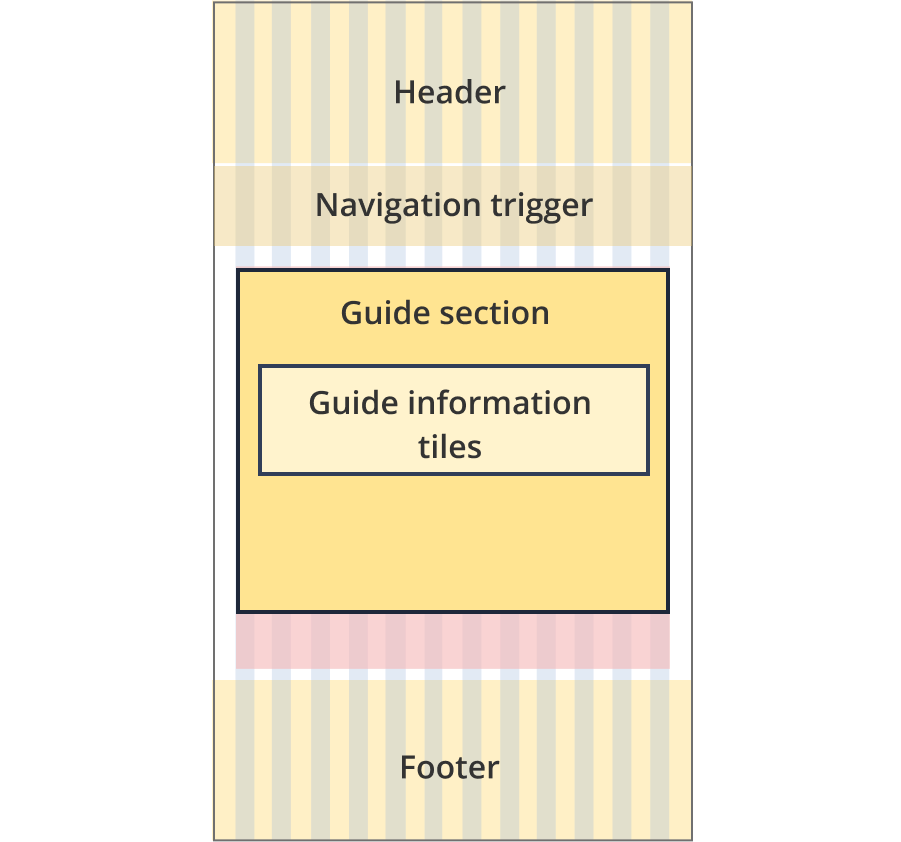
The content area is 12 grid-columns wide.
Guide information tiles are nested within the guide section which spans the full width of the content area
Guidelines for use
Purpose:
Guide information tiles provide the users with a information about a specific topic accompanied with a list of actionable checklist items.
When to use this component:
- Used in the business.gov.au guide pattern. Guide information tiles only appear within guide sections, they are not standalone components.
- Each tile contains introductory information on a specific task with links to further information.
Version history
25 June, 2024
- Created the guide information tiles component page.