Design
business.gov.au branding
No branding
Breakpoints:
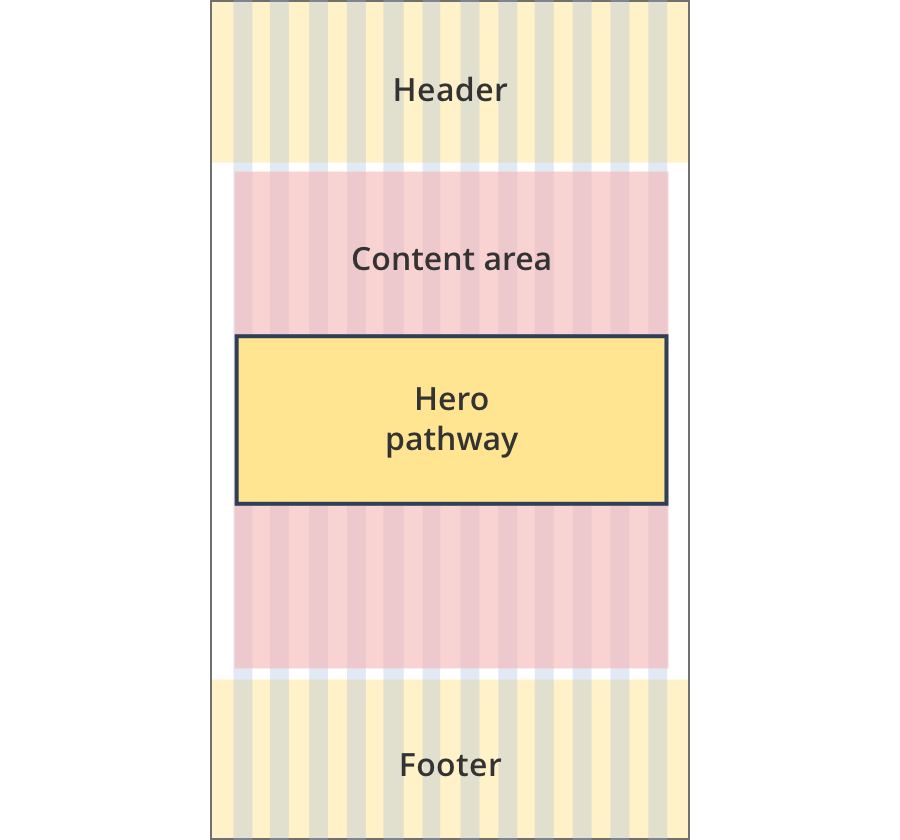
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Large hero pathway with internal link
Large hero pathway with external link
Small hero pathways
Colour variations
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and images to the base hero pathways shown below.
Large hero pathway
Small hero pathways
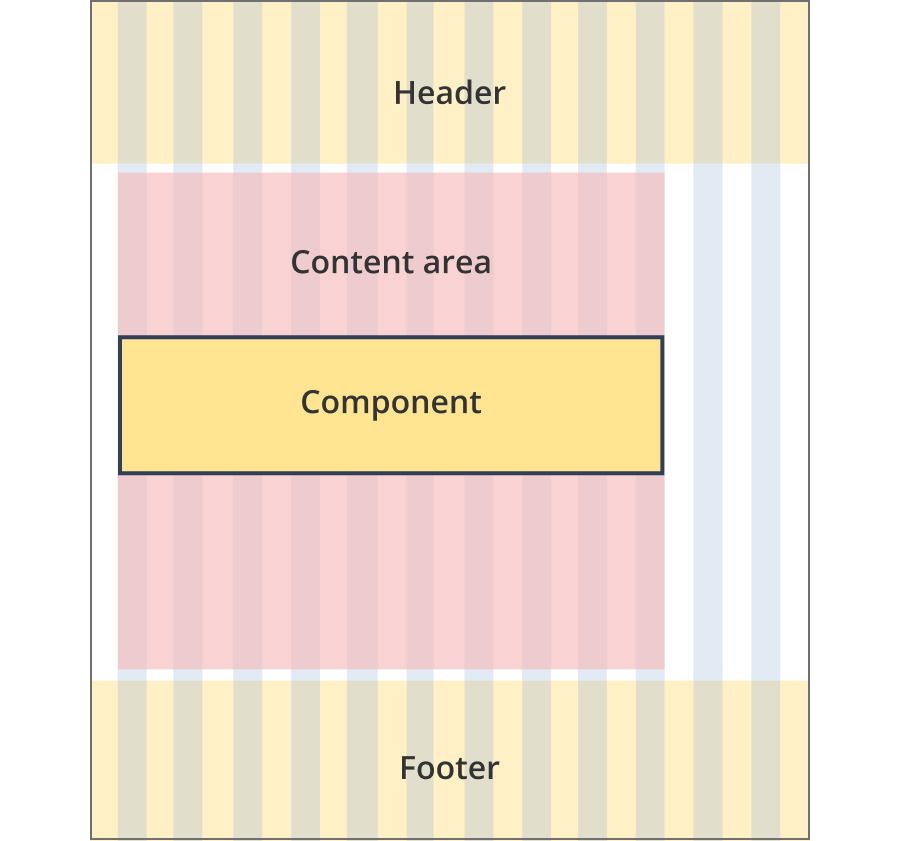
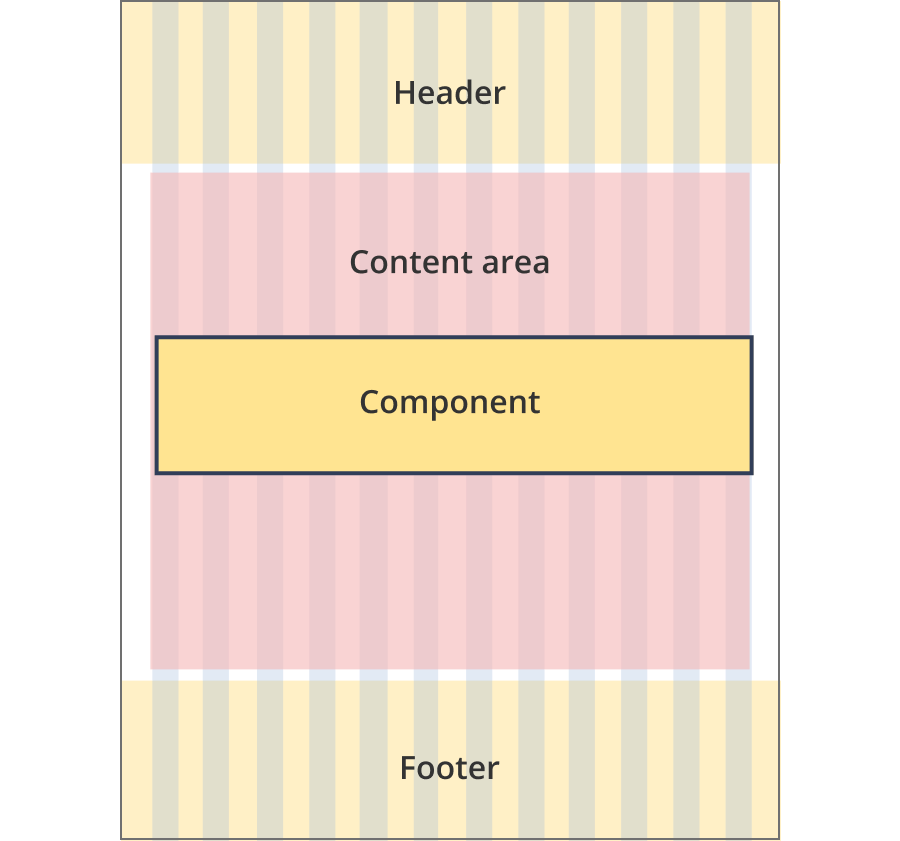
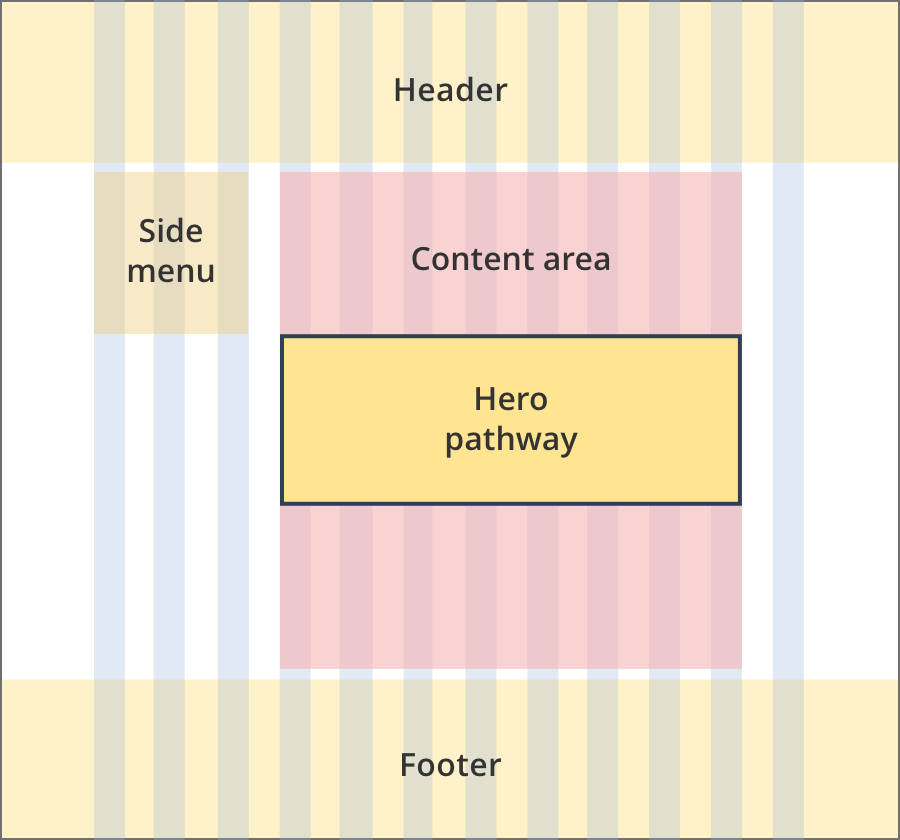
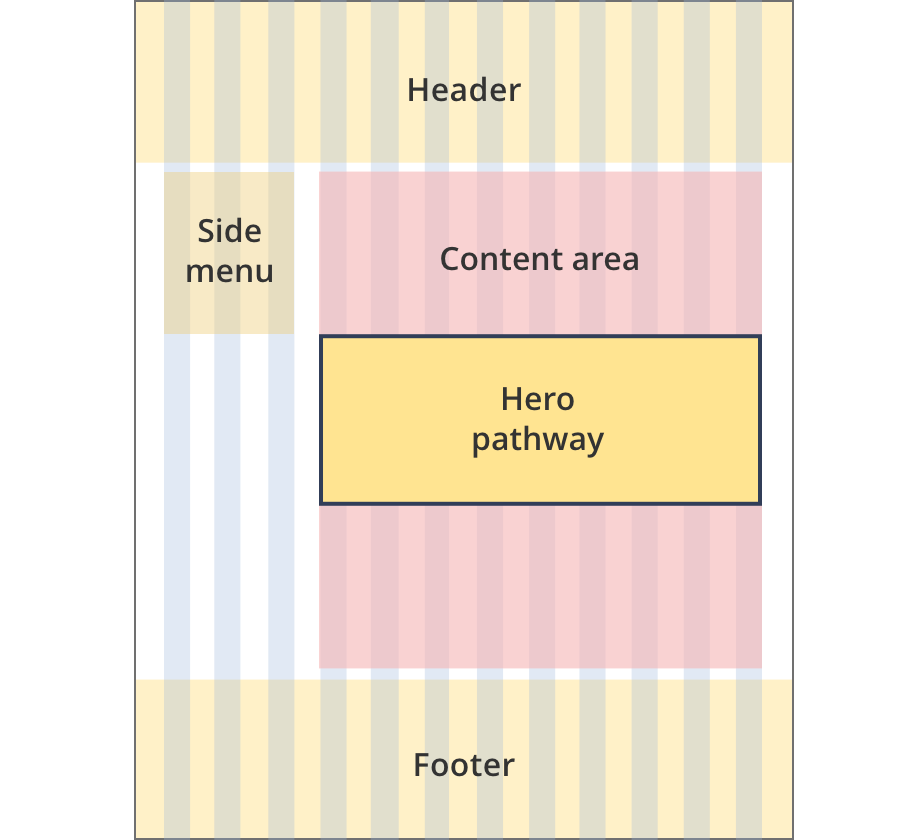
Layouts
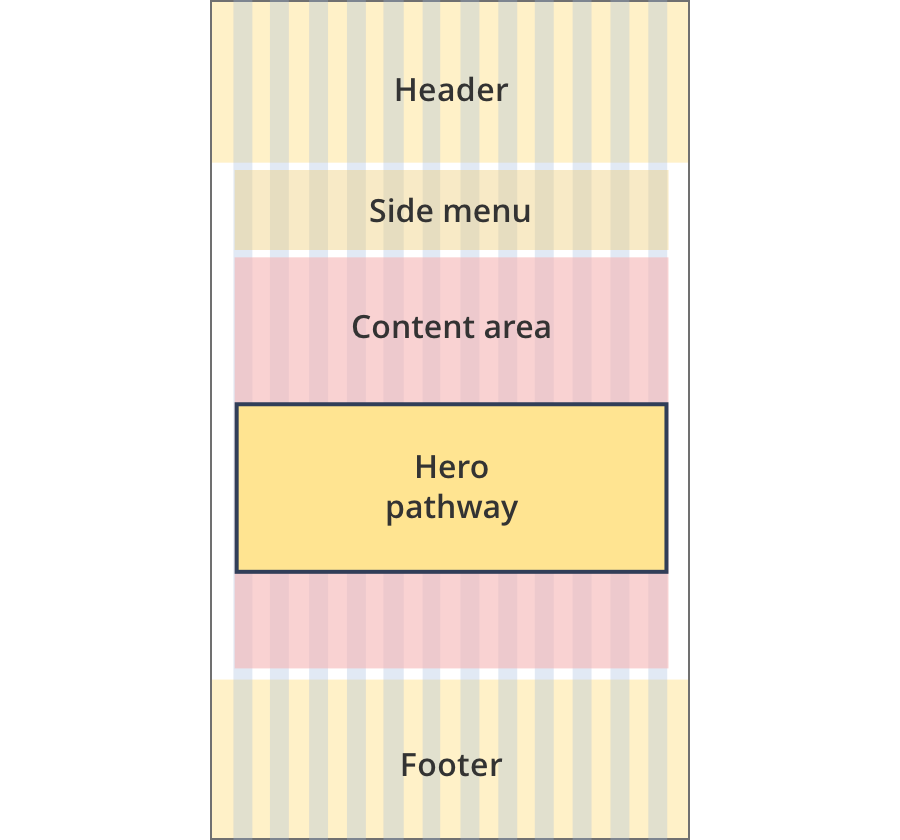
Hero pathways can be used in all page layouts except the Two column - filter page layout.
Layout:

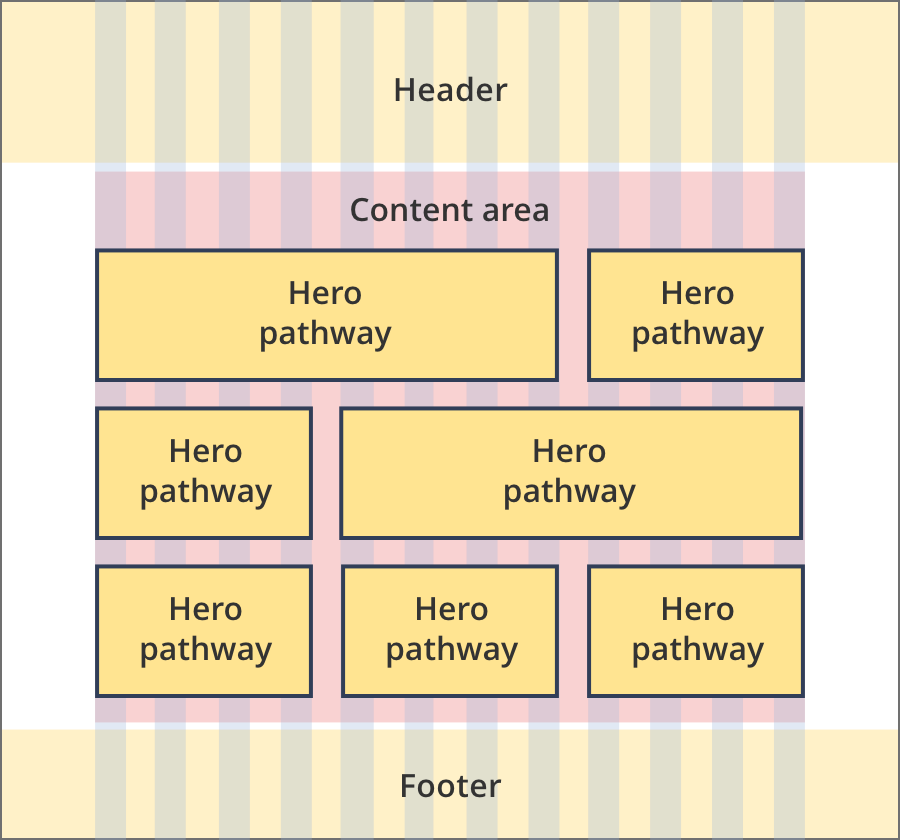
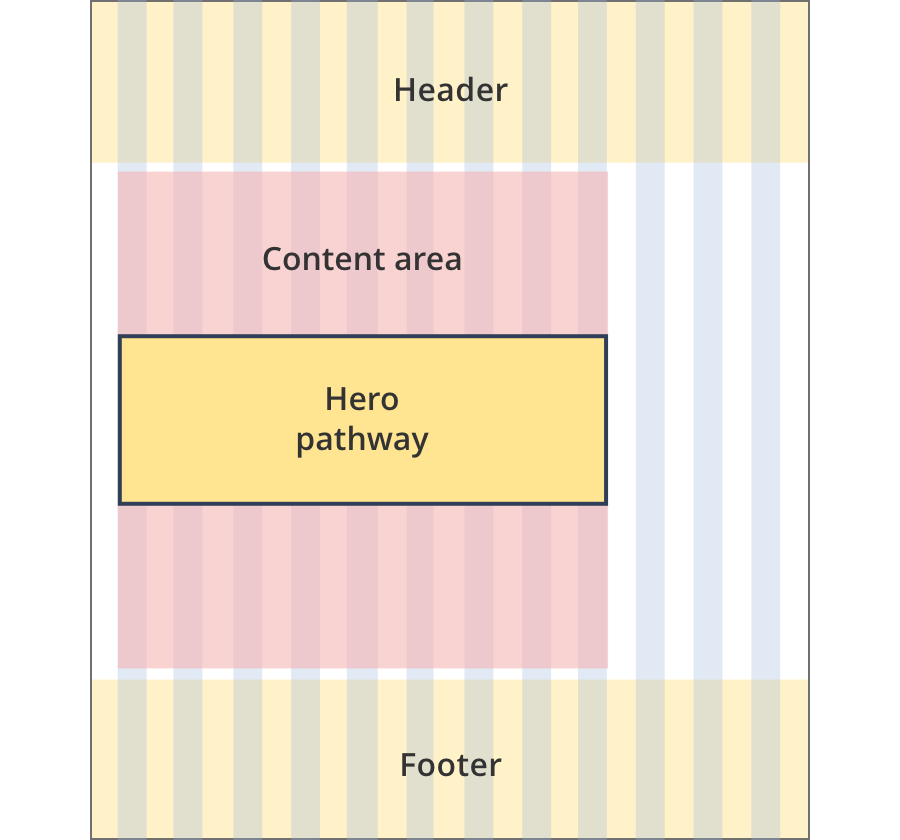
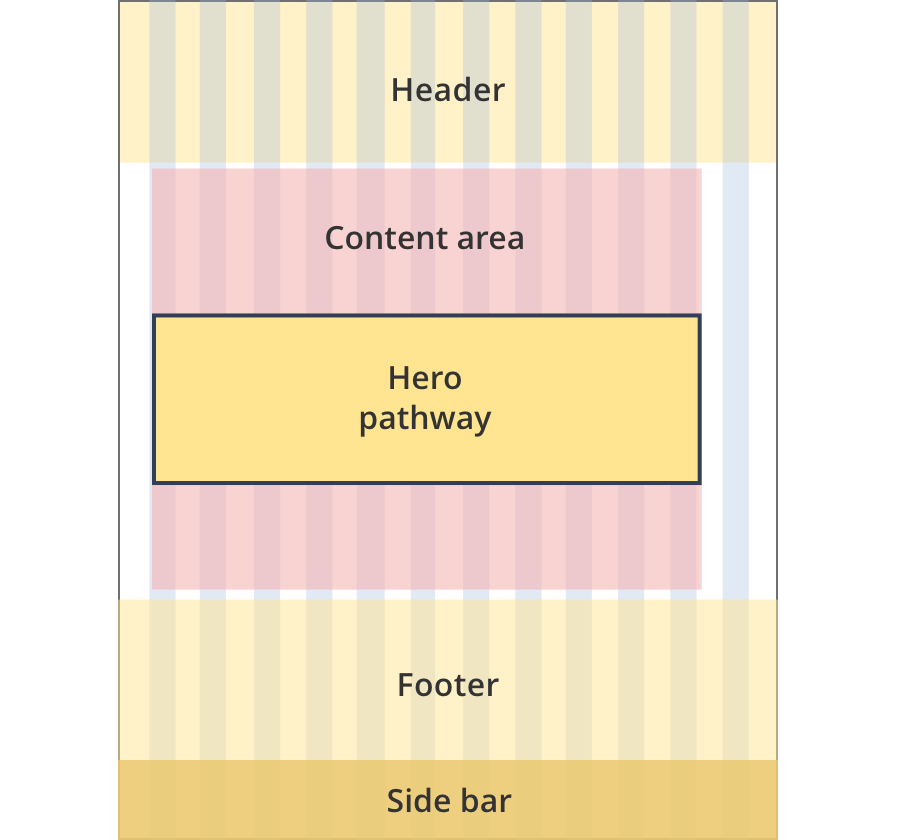
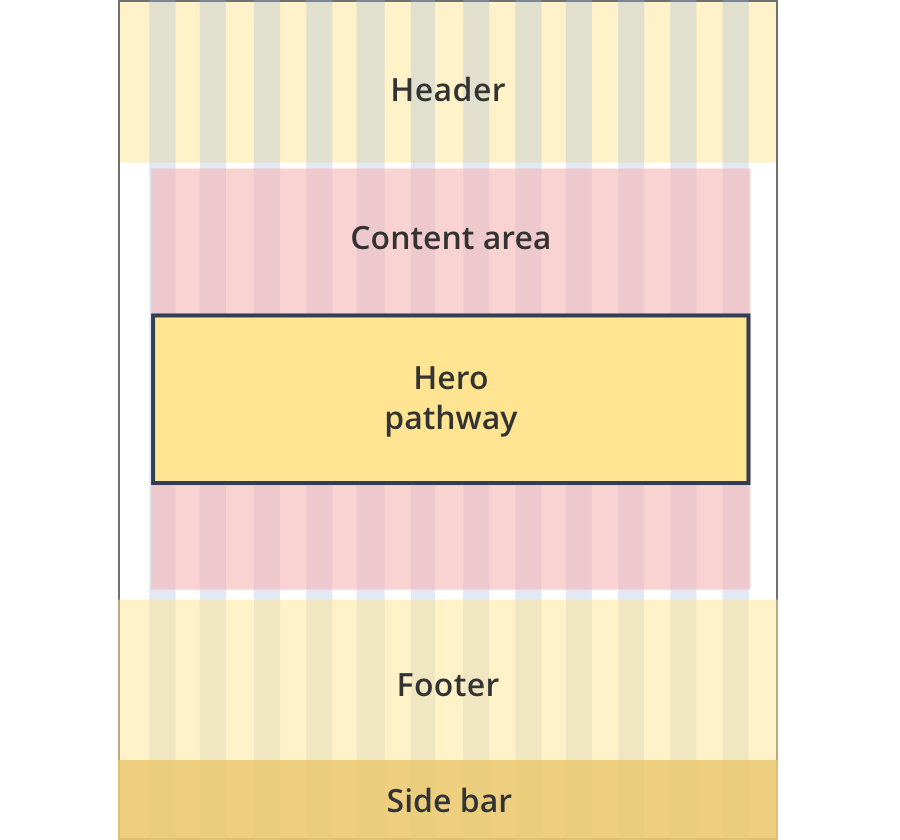
The content area is 8 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

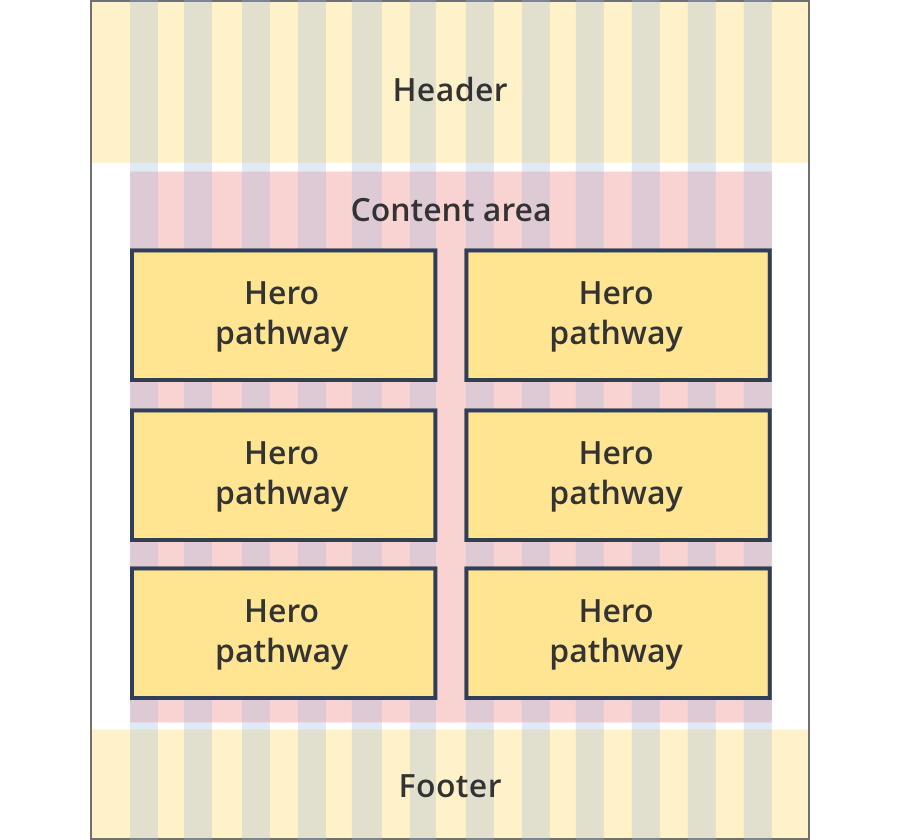
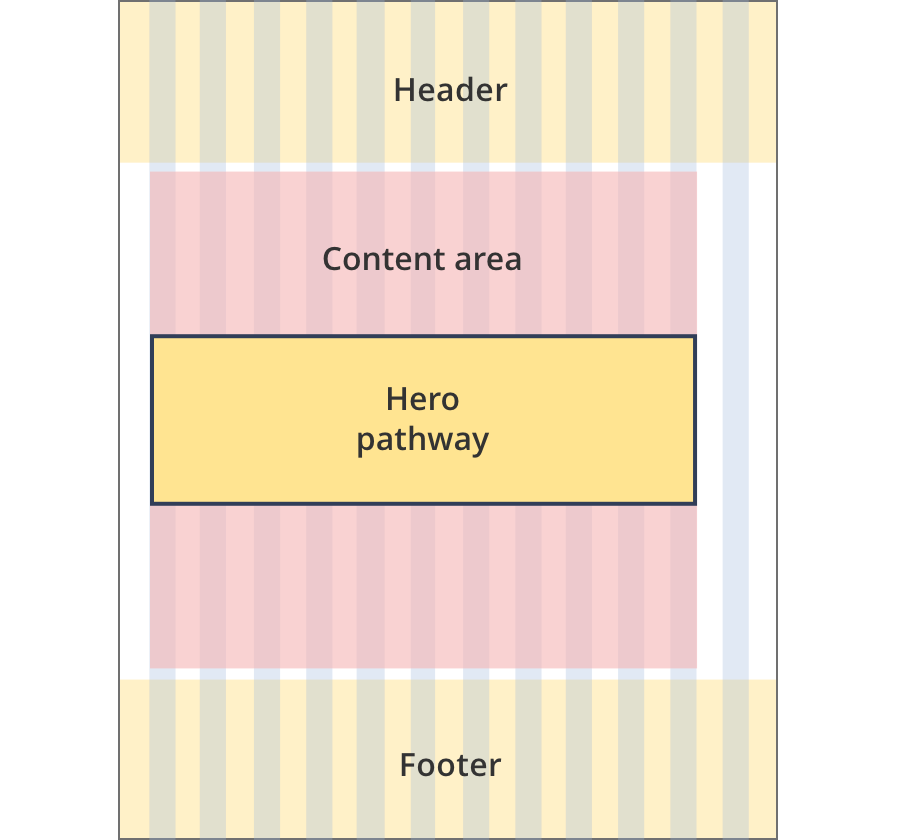
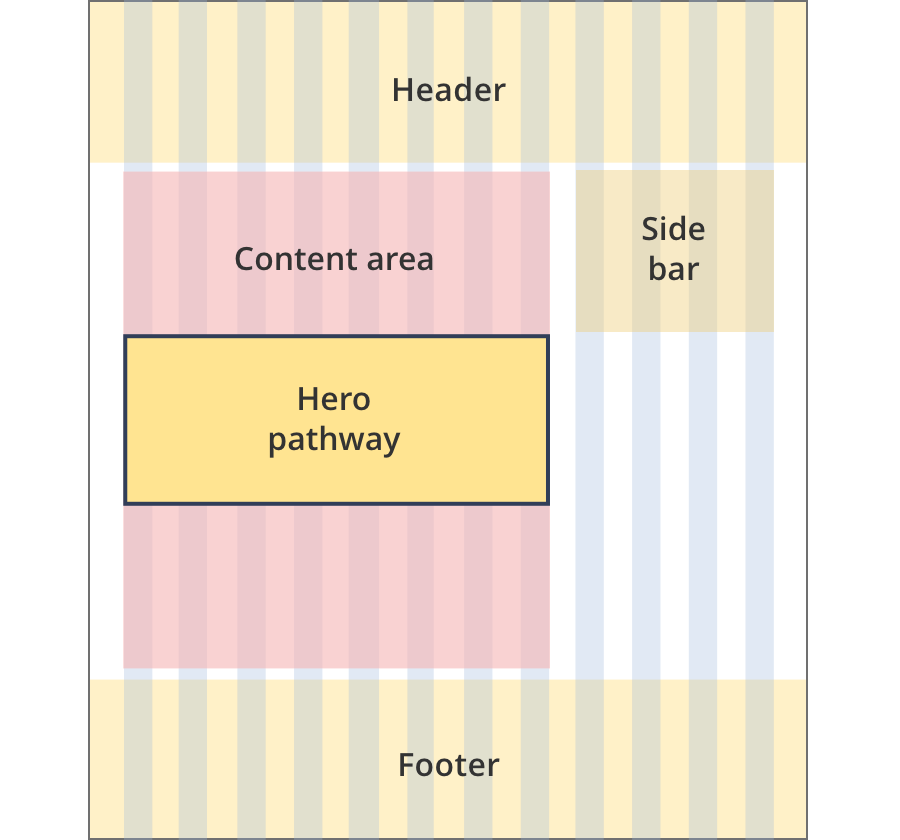
The content area is 9 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

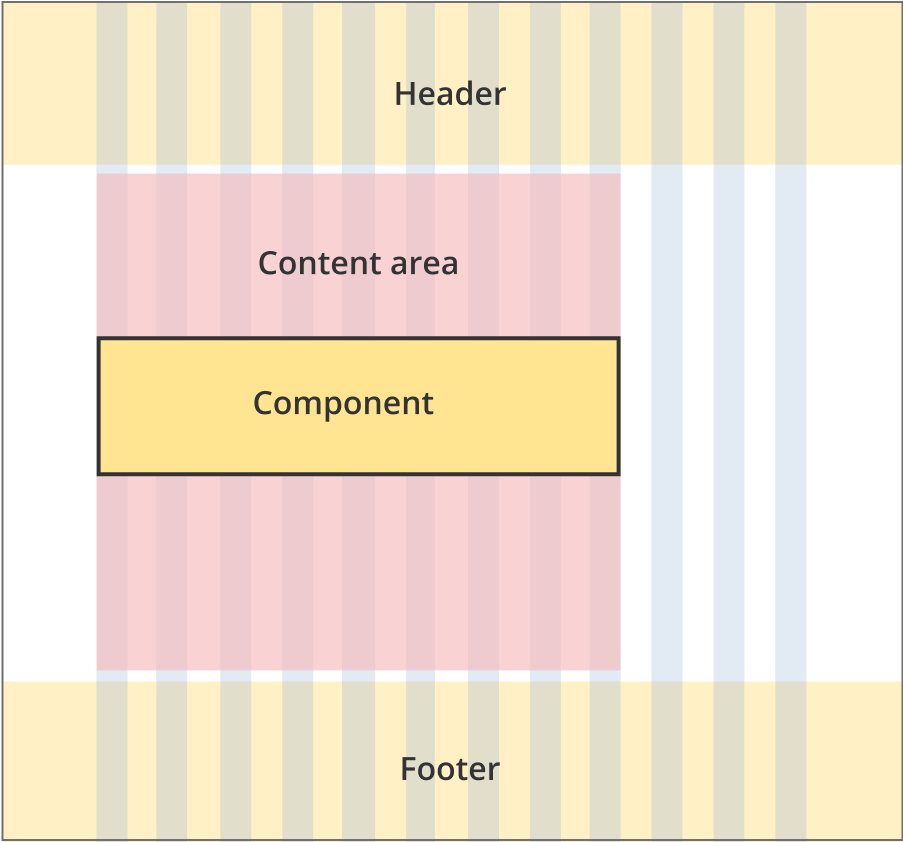
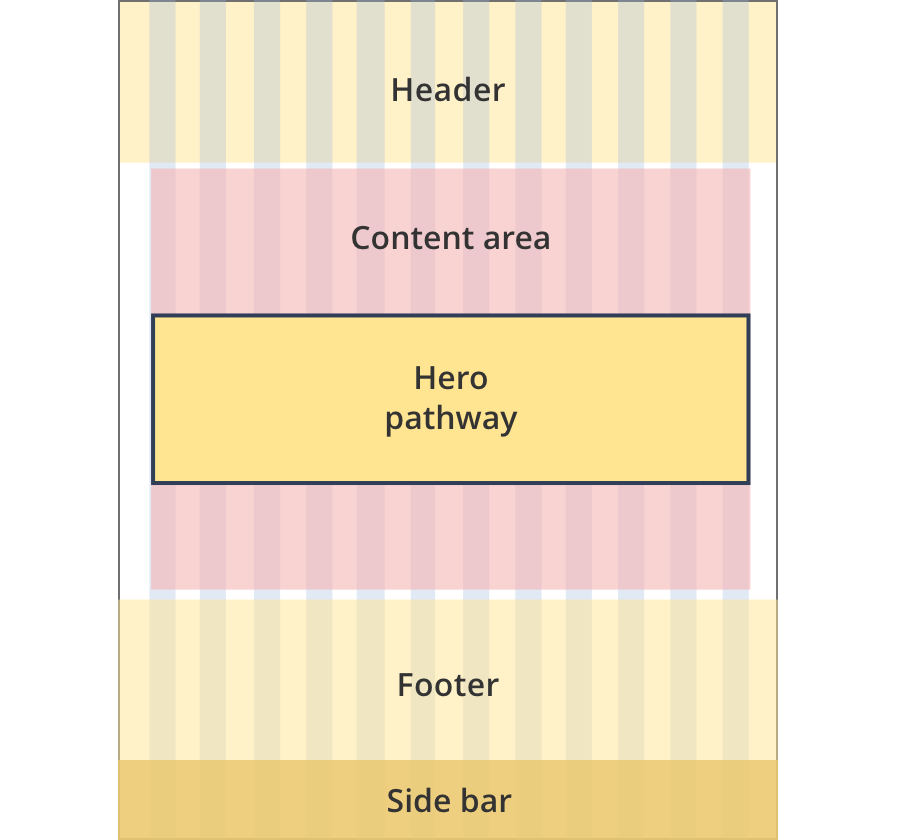
The content area is 11 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 12 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area.

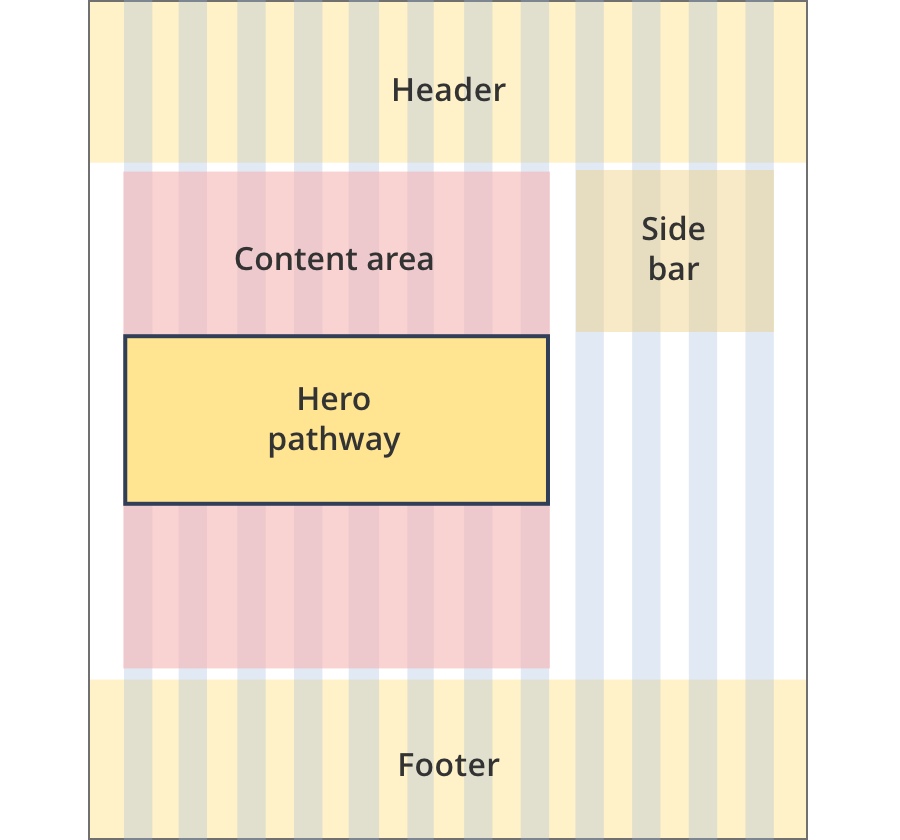
The content area is 9 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 10 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 12 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area.

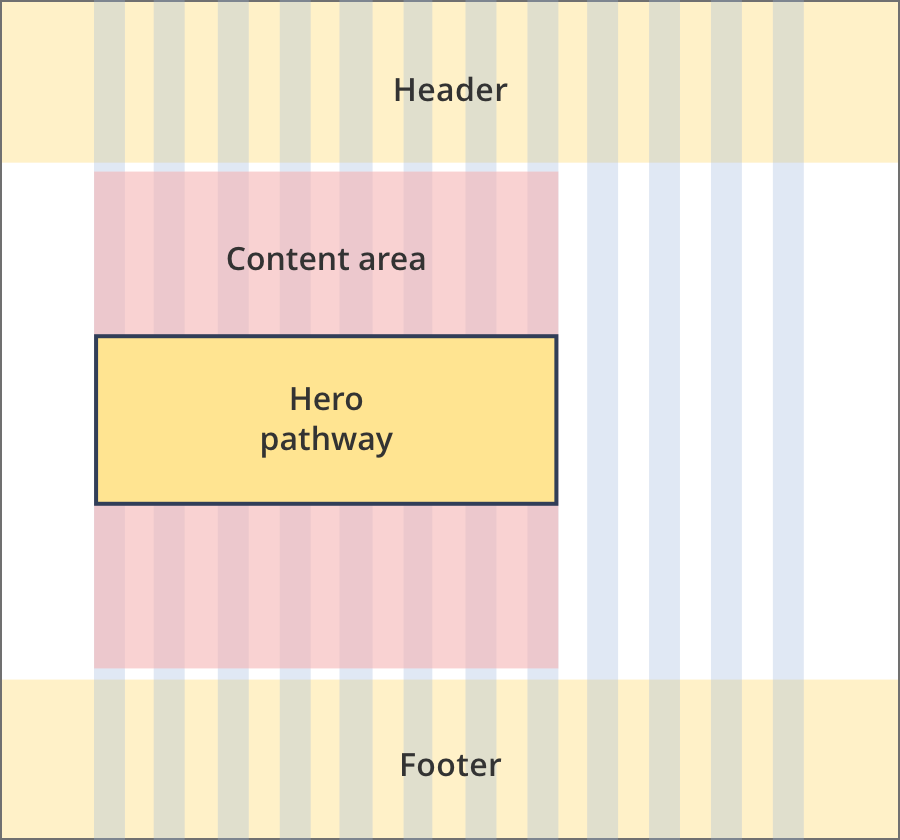
The content area is 8 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 9 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 12 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area.

The content area is 8 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area. All hero tiles used in this layout should have an illustration included.

The content area is 12 grid-columns wide.
All hero tiles are equal width spanning the full width of the content area.

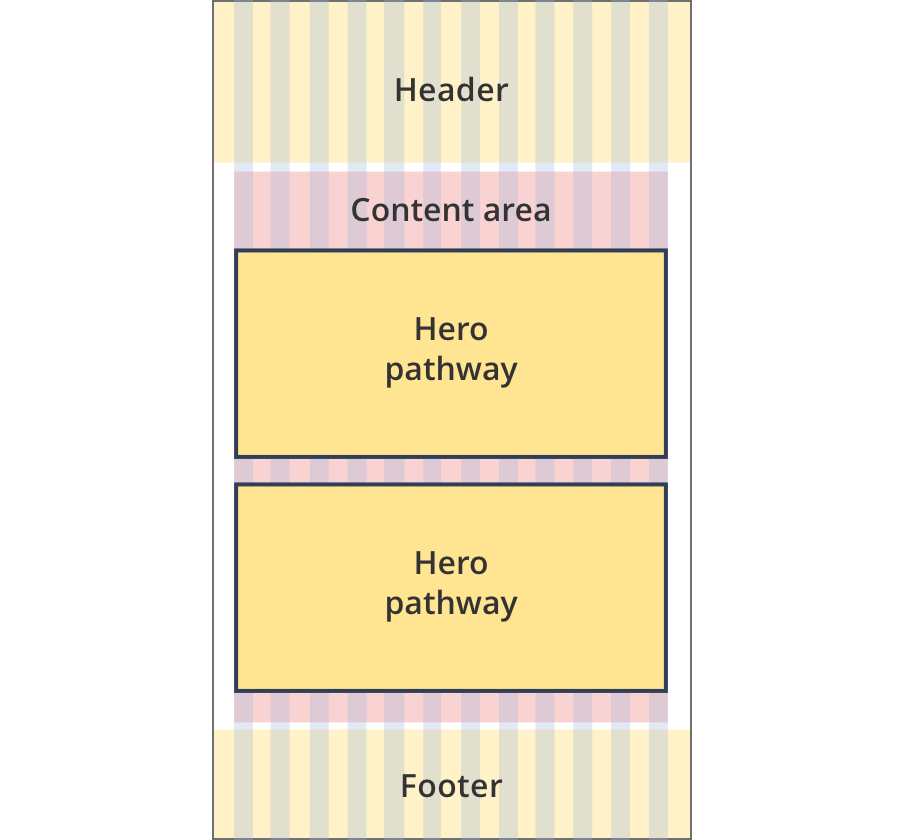
The content area is 8 grid-columns wide.
Hero pathway tiles span the full width of the content area.

The content area is 11 grid-columns wide.
Hero pathway tiles span the full width of the content area.

The content area is 12 grid-columns wide.
Hero pathway tiles span the full width of the content area.
Guidelines for use
Purpose:
Hero pathways enable the promotion of high-value internal content or services on the page.
When to use this component:
- Used to promote or cross reference other high-value content or services on the website.
- Commonly used on the home and index pages to link to a list of other pages.
- They may also be used on content pages, but the link must be for a high priority task.
Version history
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).