Design
business.gov.au branding
No branding
All breakpoints
Approved icons
All breakpoints
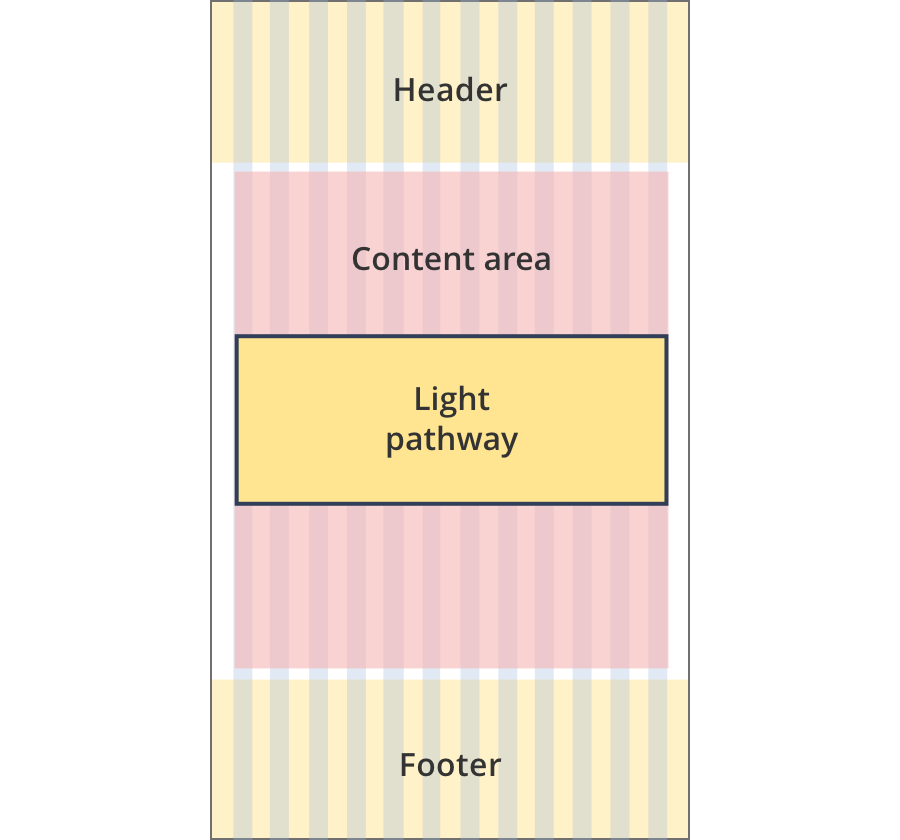
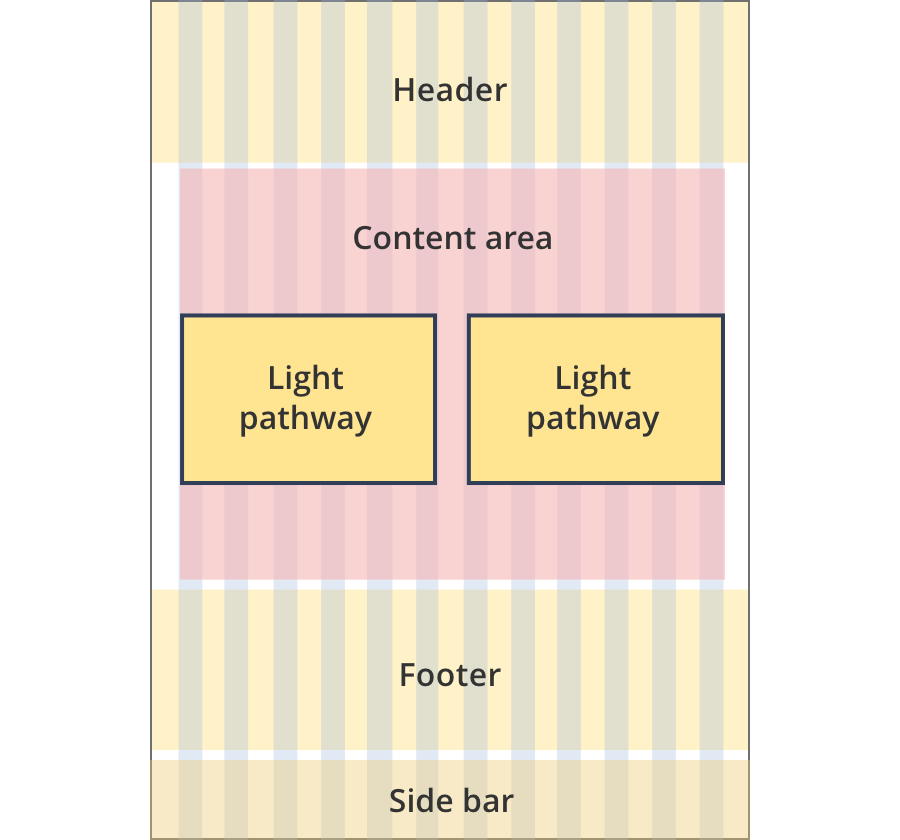
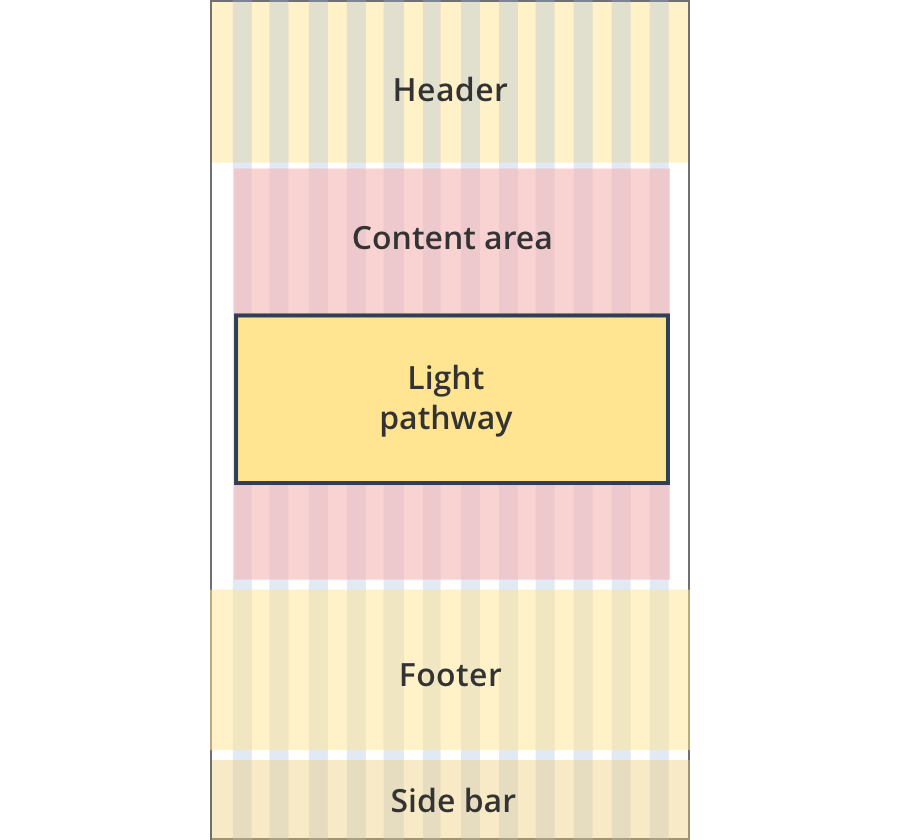
Apply your brand specific colours, borders and icons to the base light pathways shown below.
Layouts
Light pathways can be used in all page layouts except the Two column - filter page layout.
Layout:

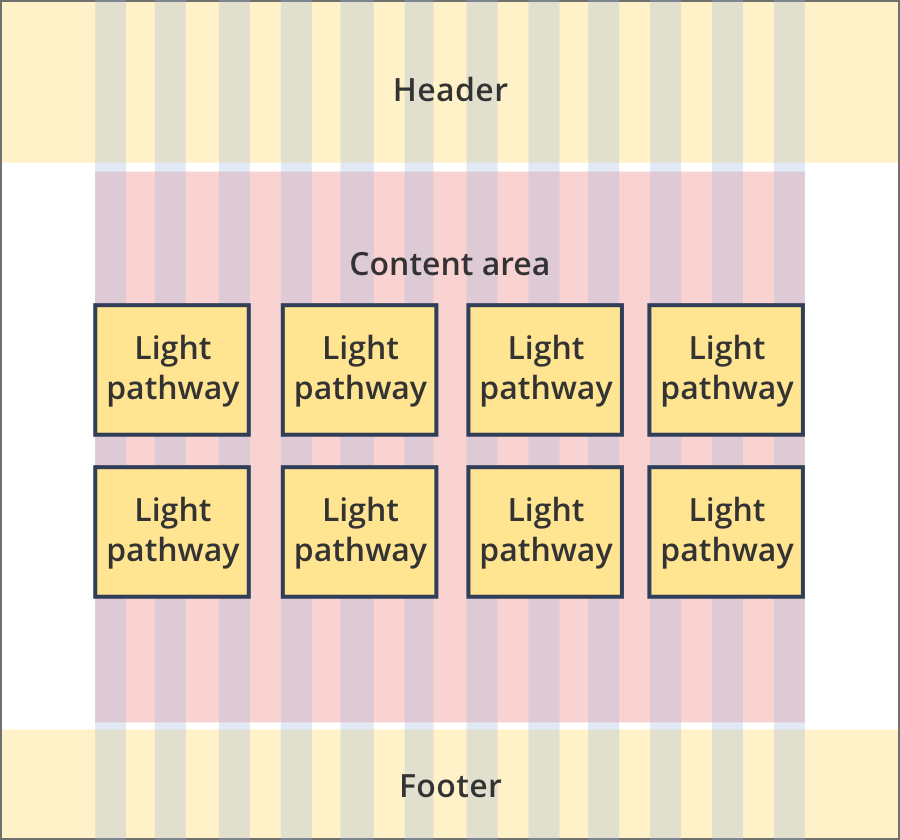
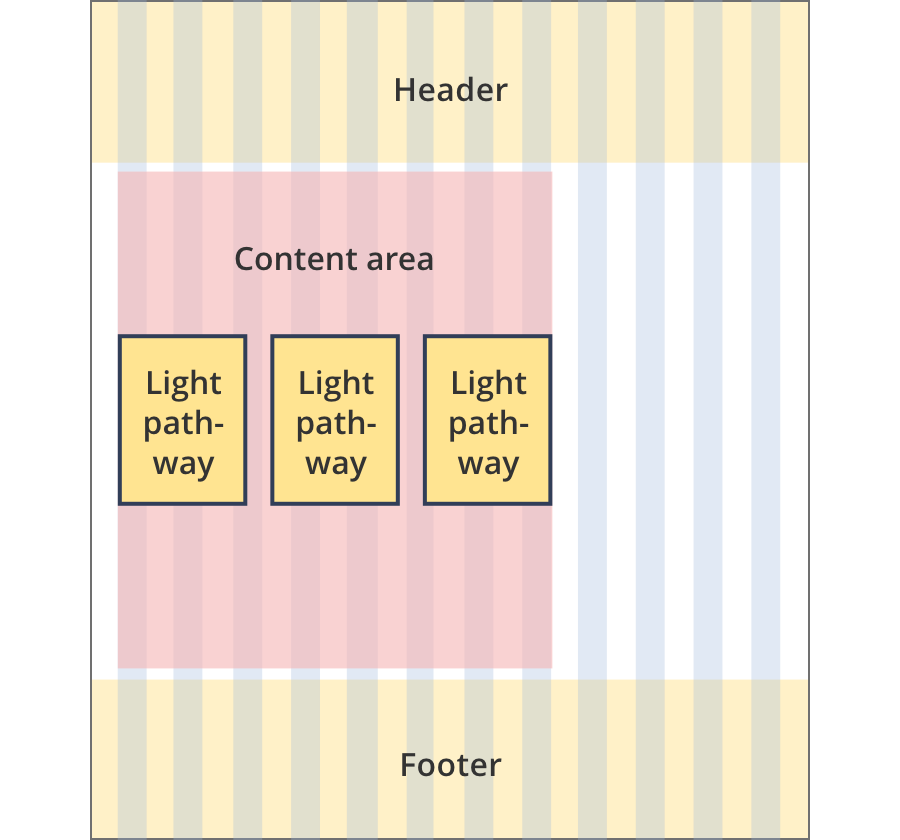
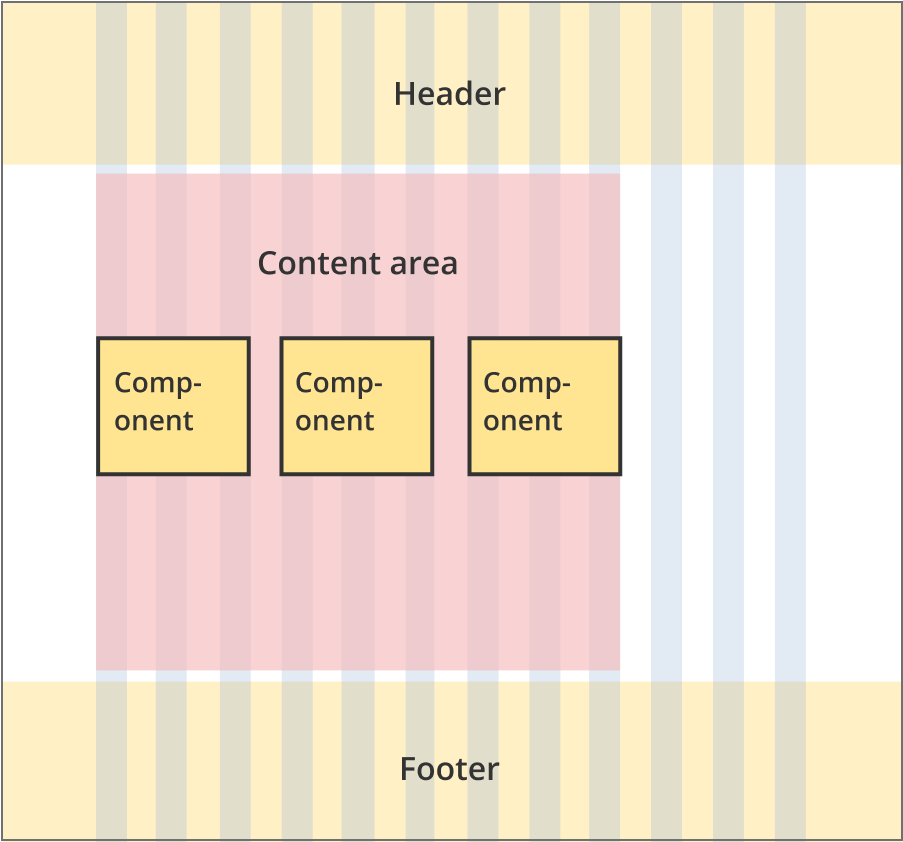
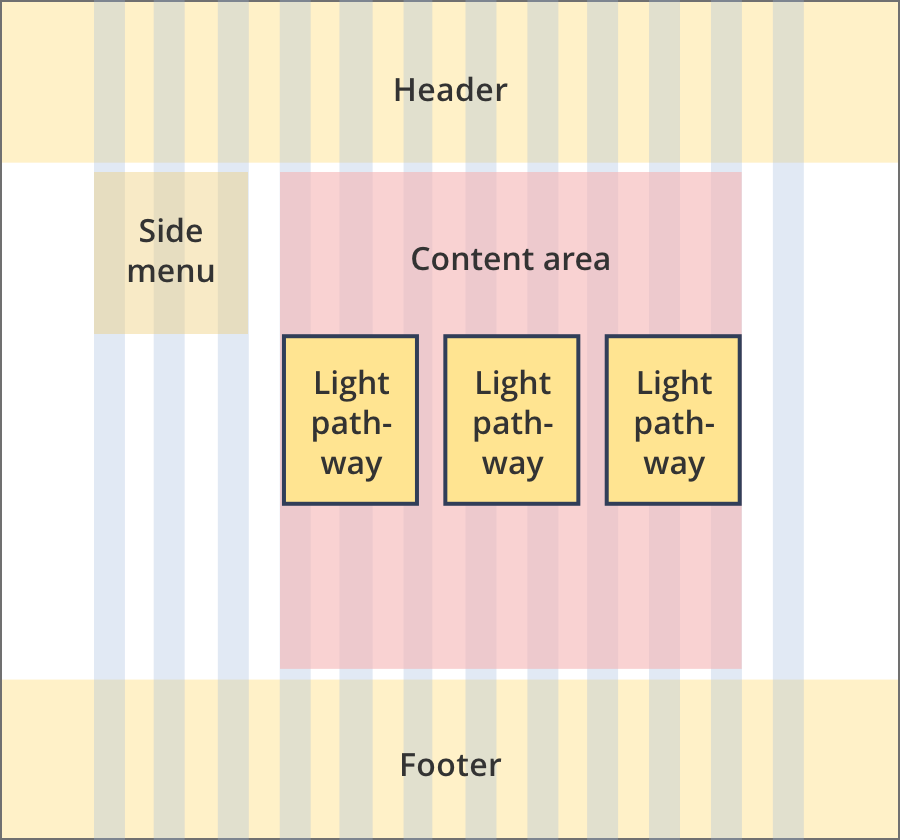
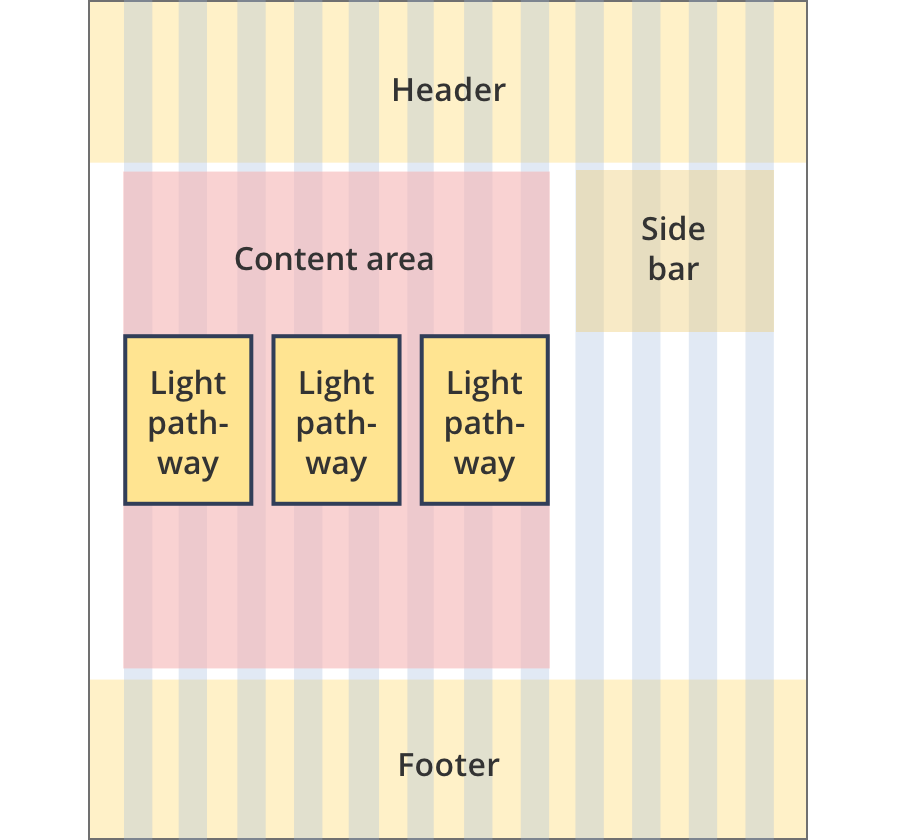
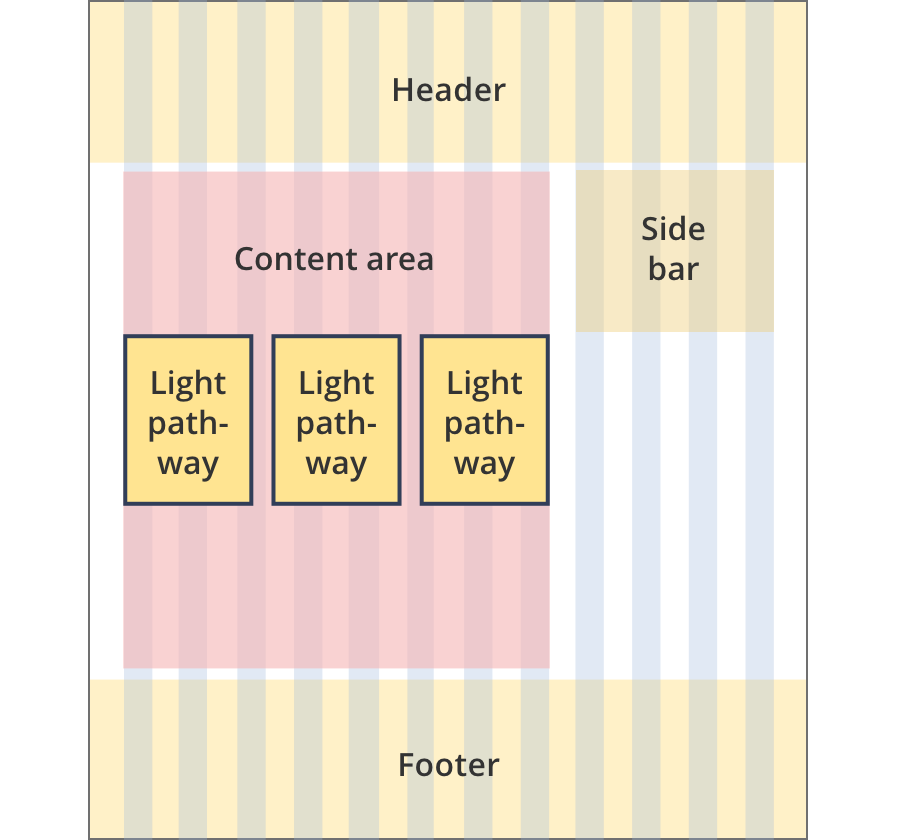
The content area is 8 grid-columns wide.
Light pathway tiles span 2.5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

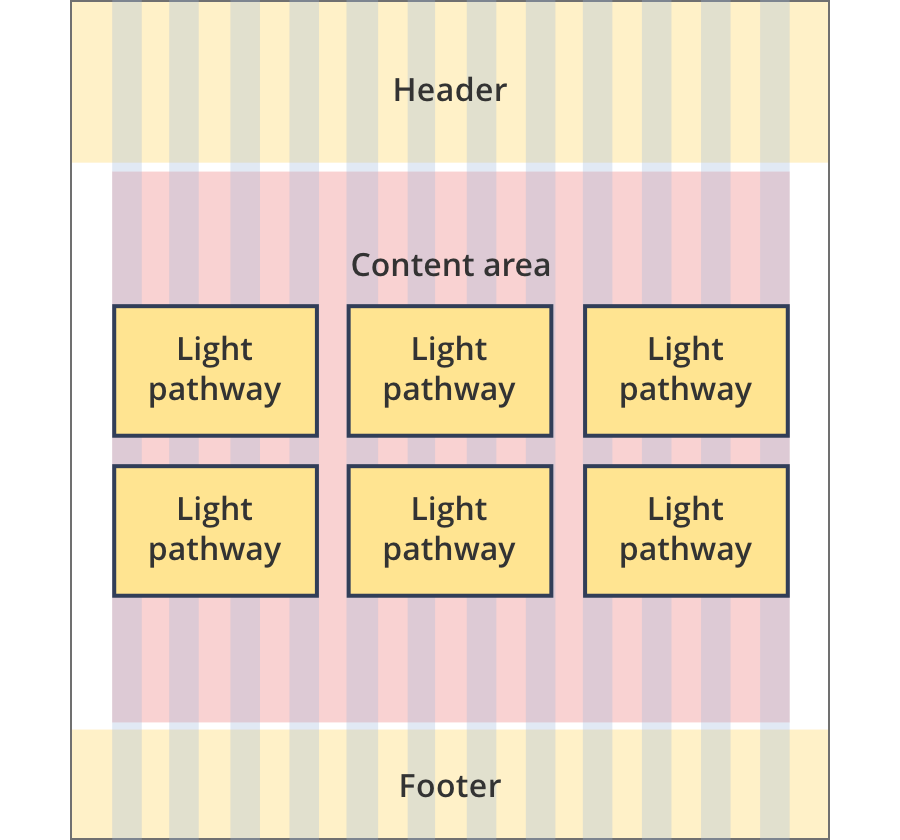
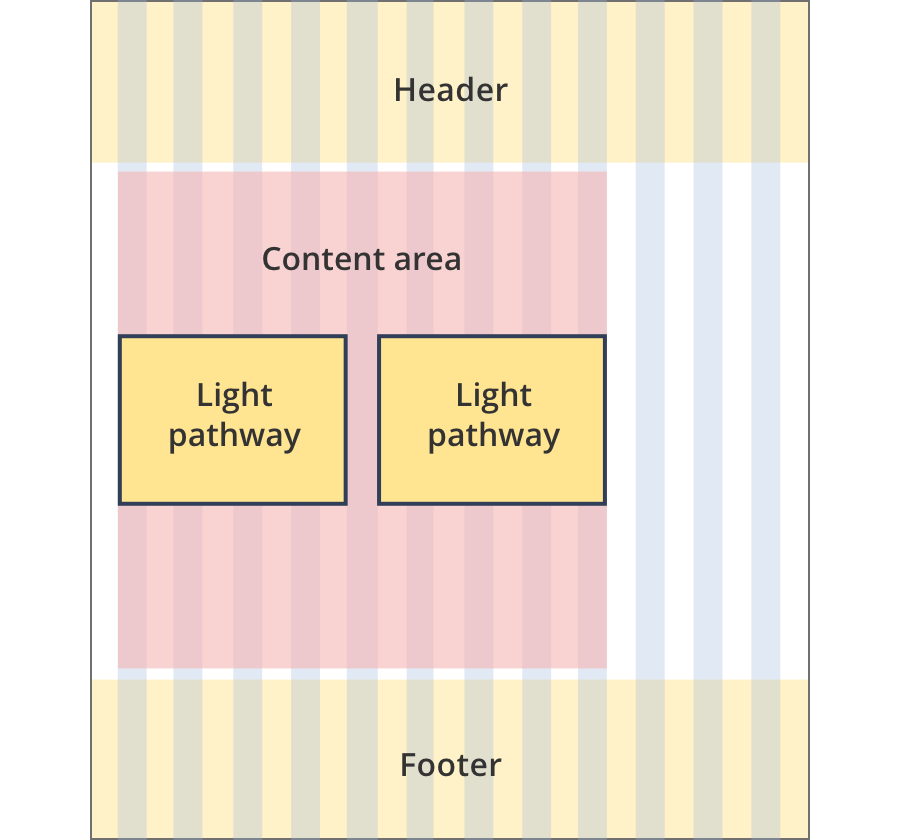
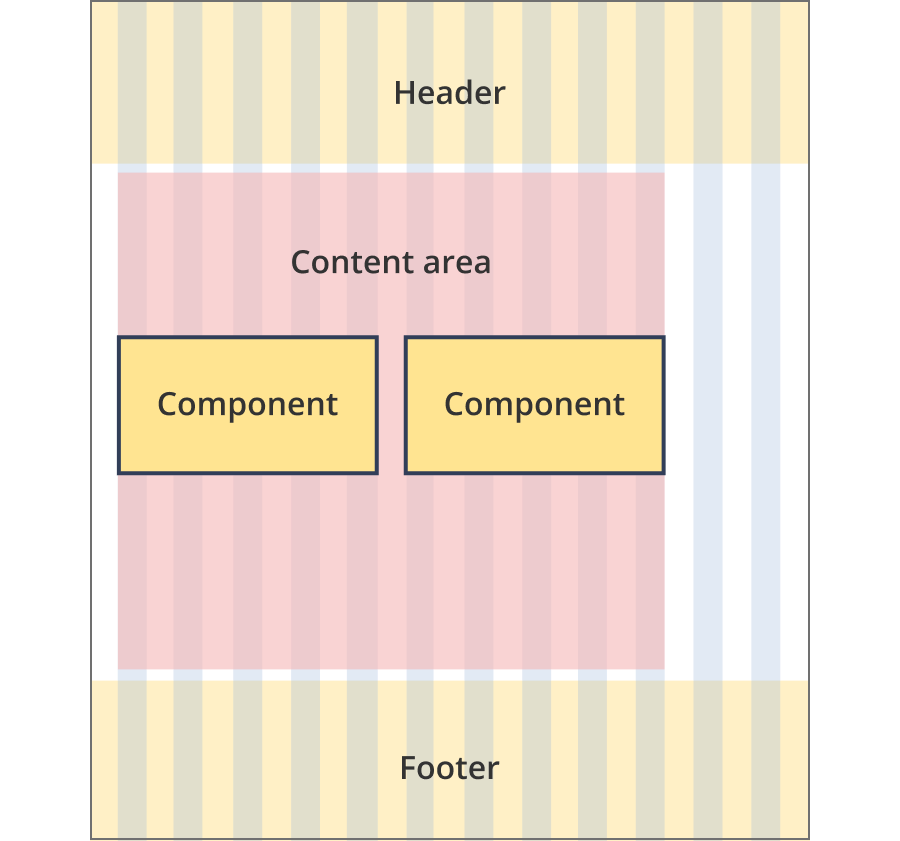
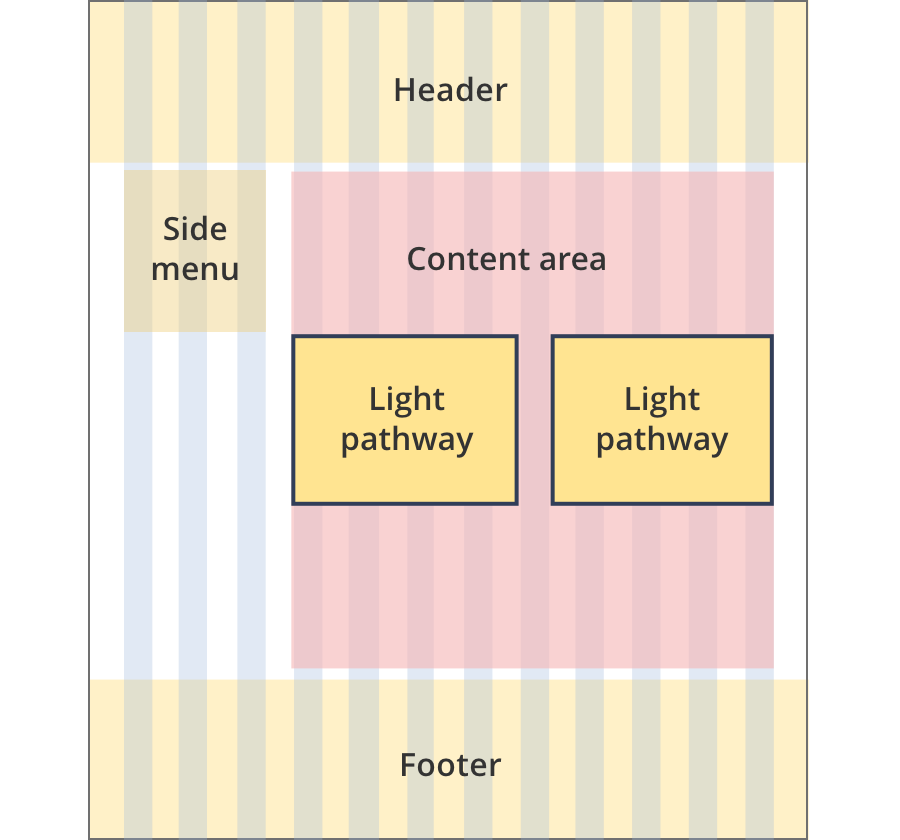
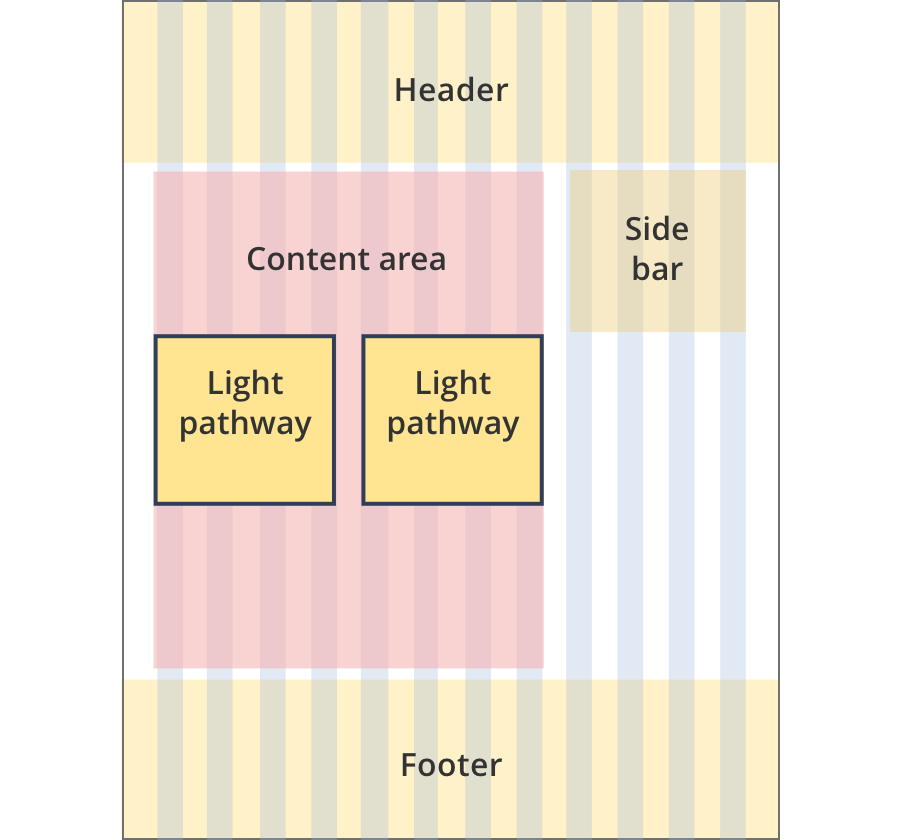
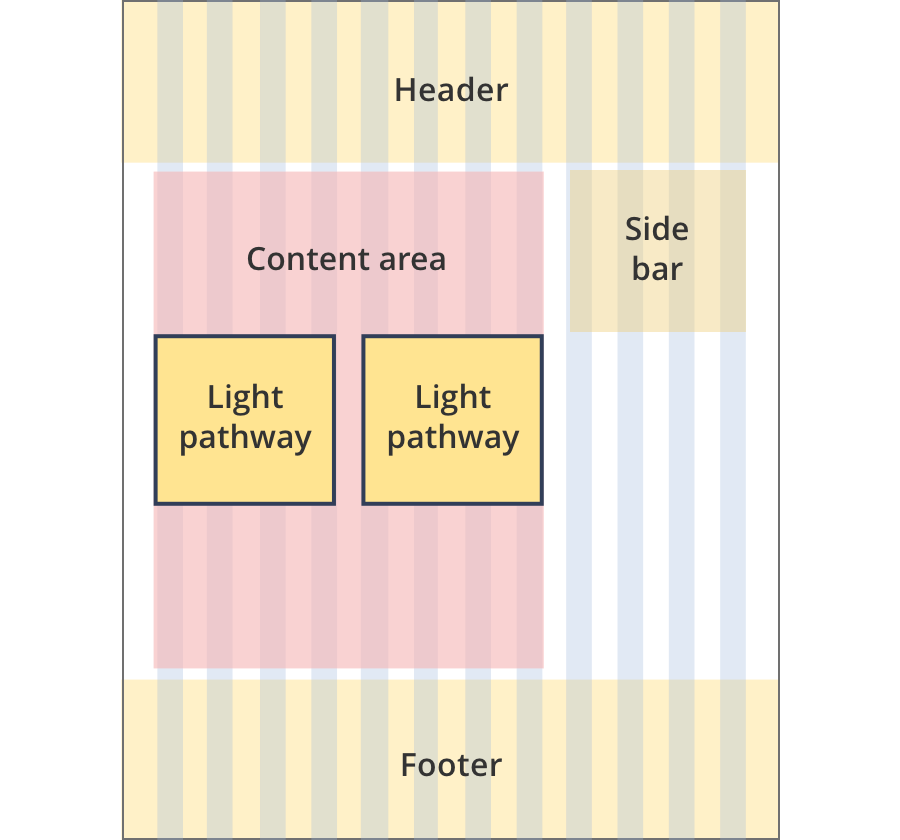
The content area is 9 grid-columns wide.
Light pathway tiles span 4.5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

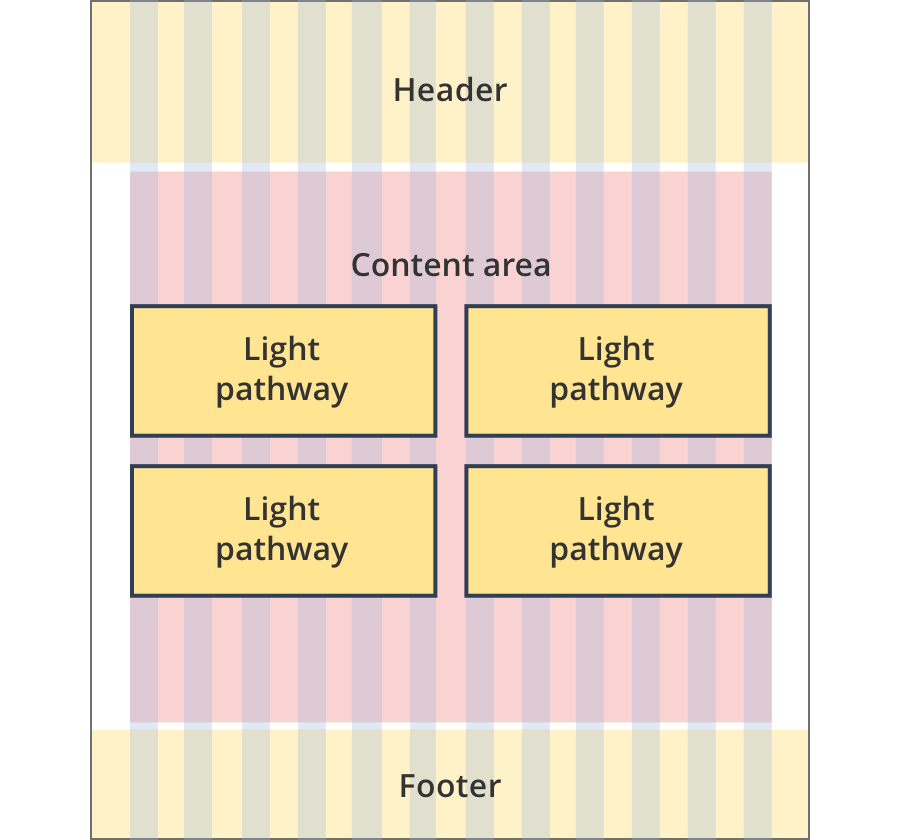
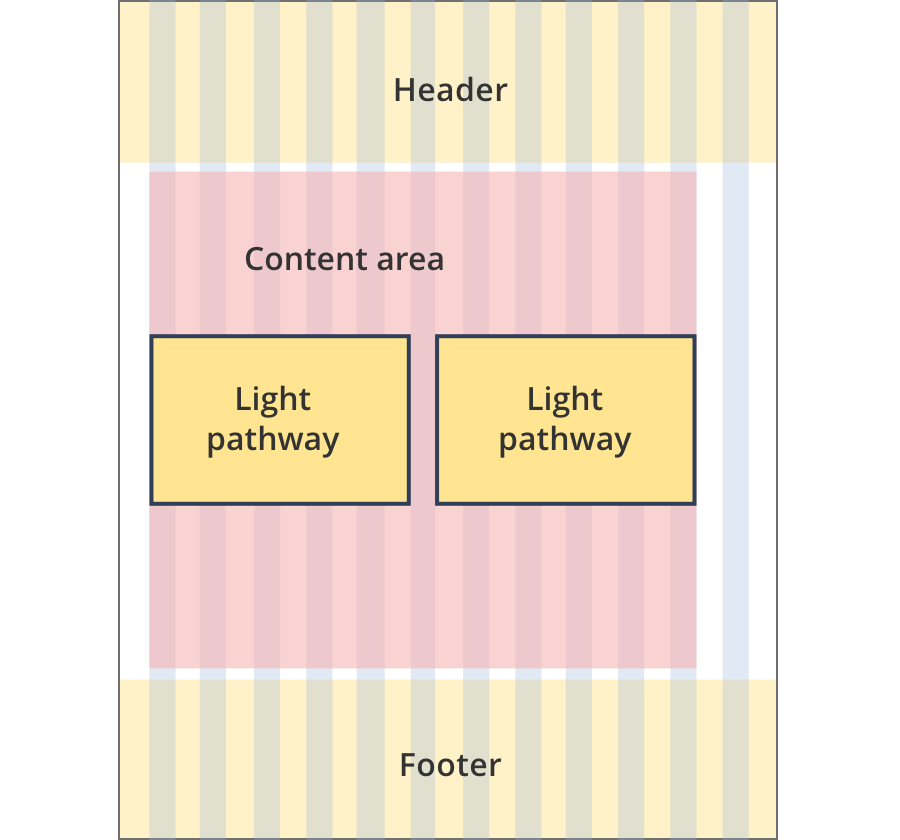
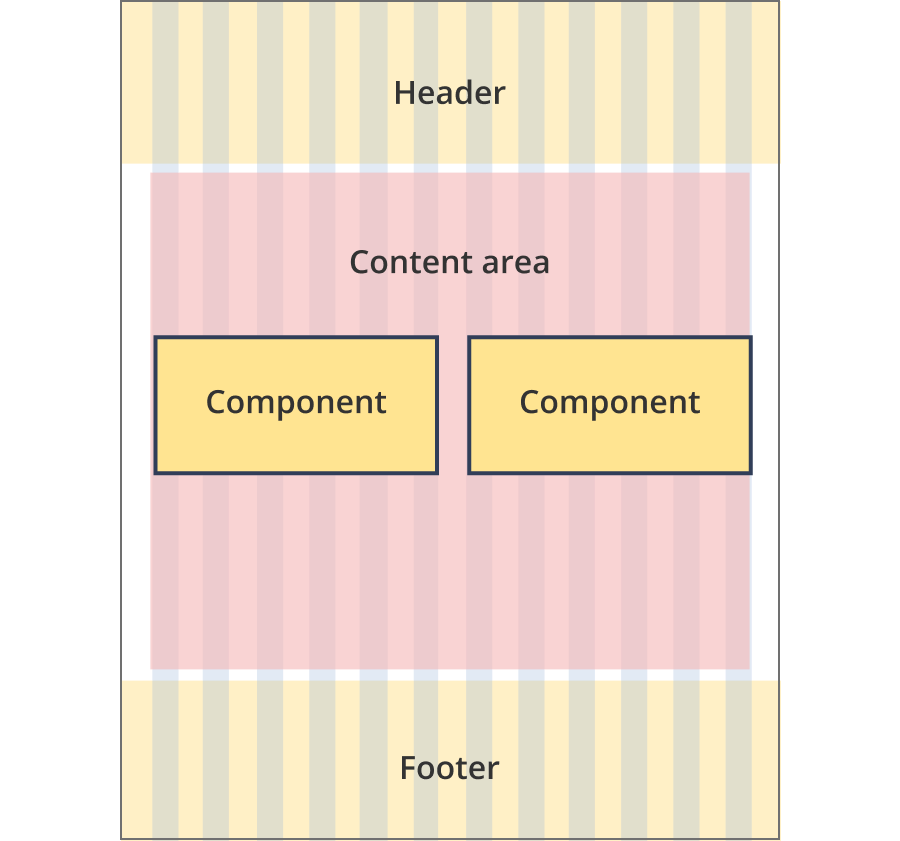
The content area is 11 grid-columns wide.
Light pathway tiles span 5.5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

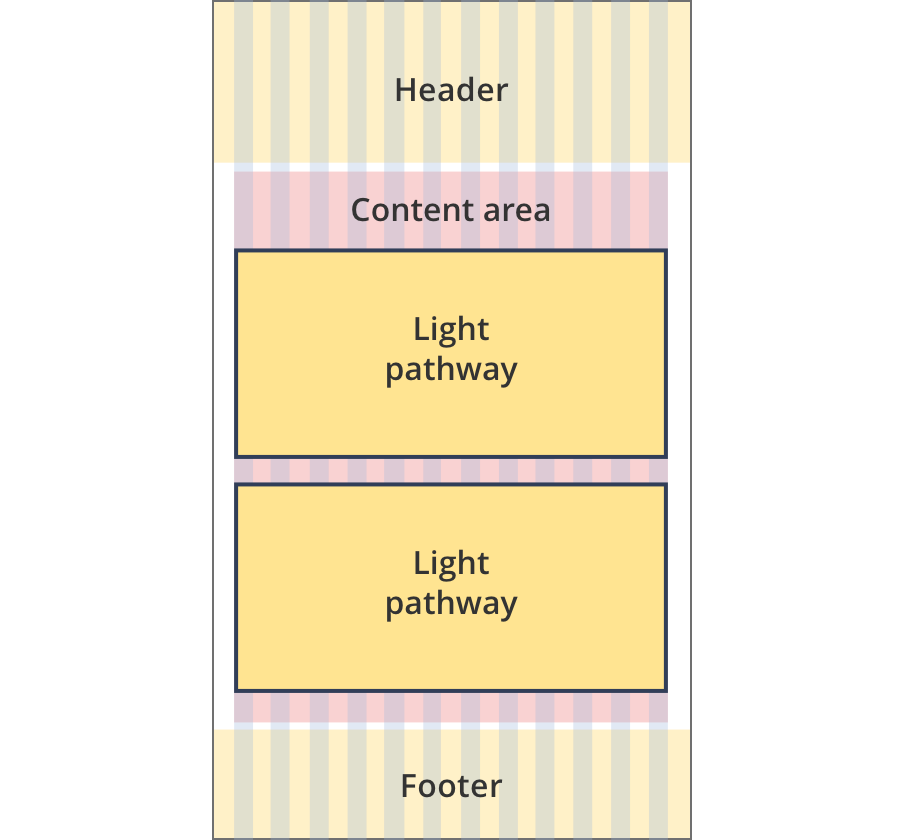
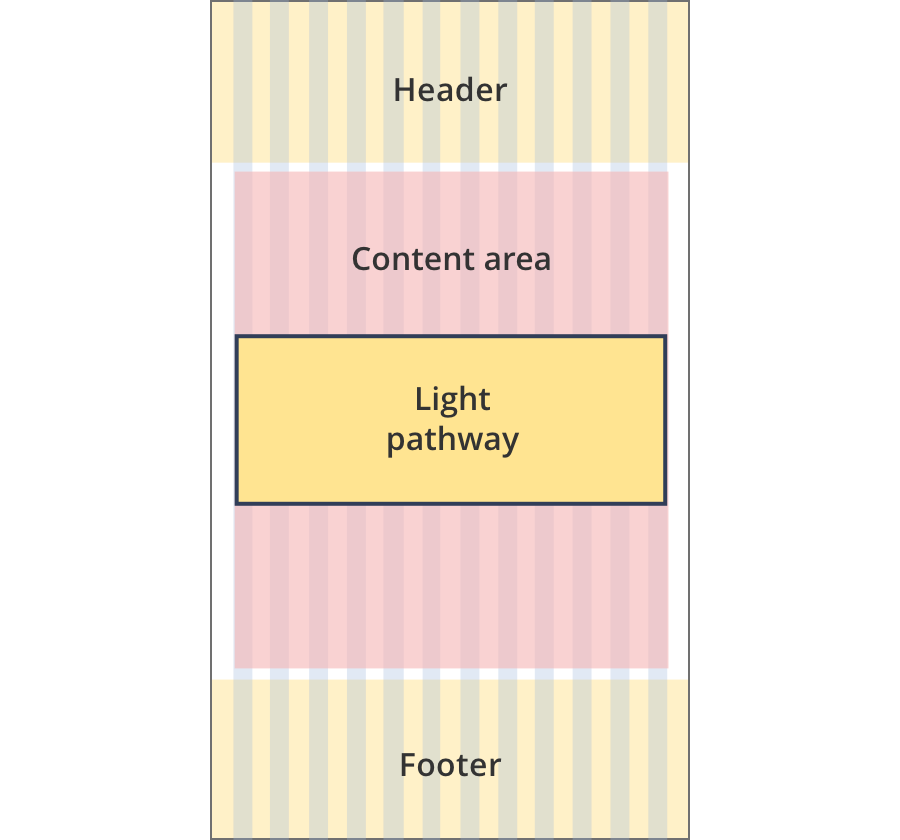
The content area is 12 grid-columns wide.
Light pathway tiles span 12 grid-columns each.
The horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 12 grid-columns wide.
Light pathway tiles span 12 grid-columns each.
The horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 9 grid-columns wide.
Light pathway tiles span 3 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 10 grid-columns wide.
Light pathway tiles span 5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 12 grid-columns wide.
Light pathway tiles span 6 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 12 grid-columns wide.
Light pathway tiles span 12 grid-columns each.
The horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 8 grid-columns wide.
Light pathway tiles span 2.5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

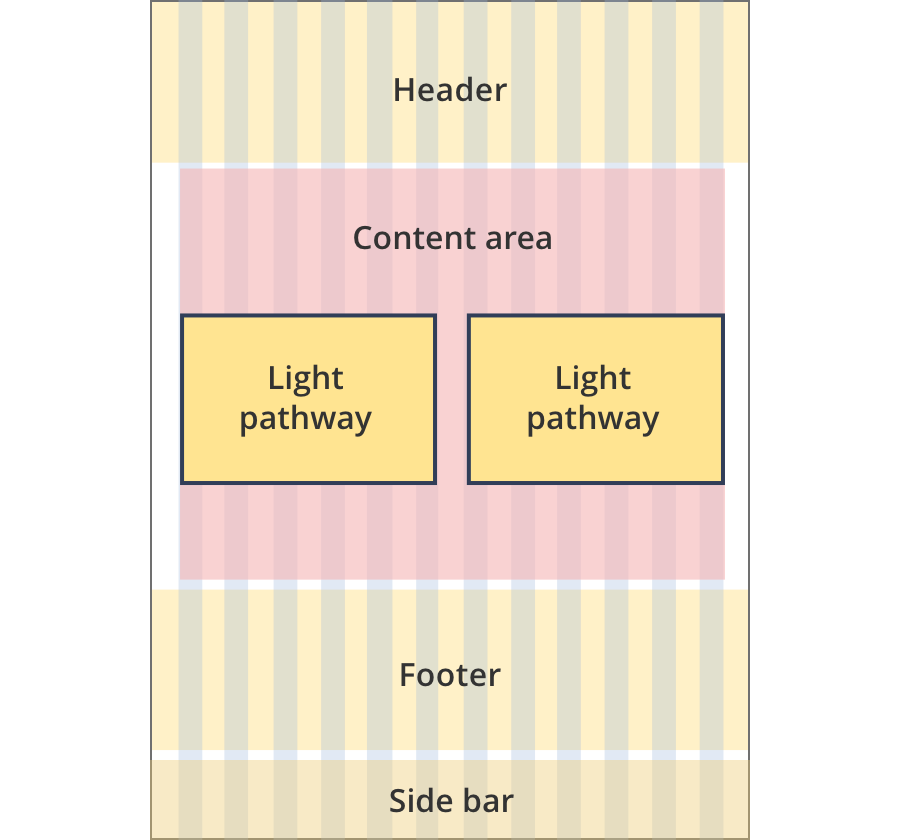
The content area is 9 grid-columns wide.
Light pathway tiles span 4.5 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

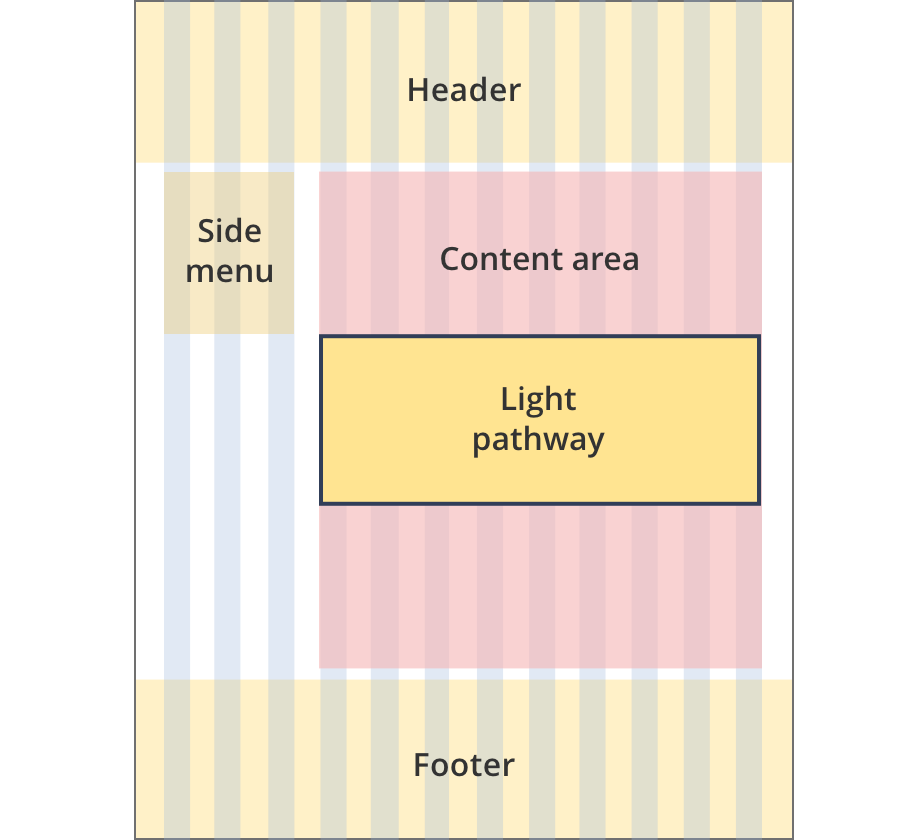
The content area is 9 grid-columns wide.
Light pathway tiles span 9 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 12 grid-columns wide.
Light pathway tiles span 12 grid-columns each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

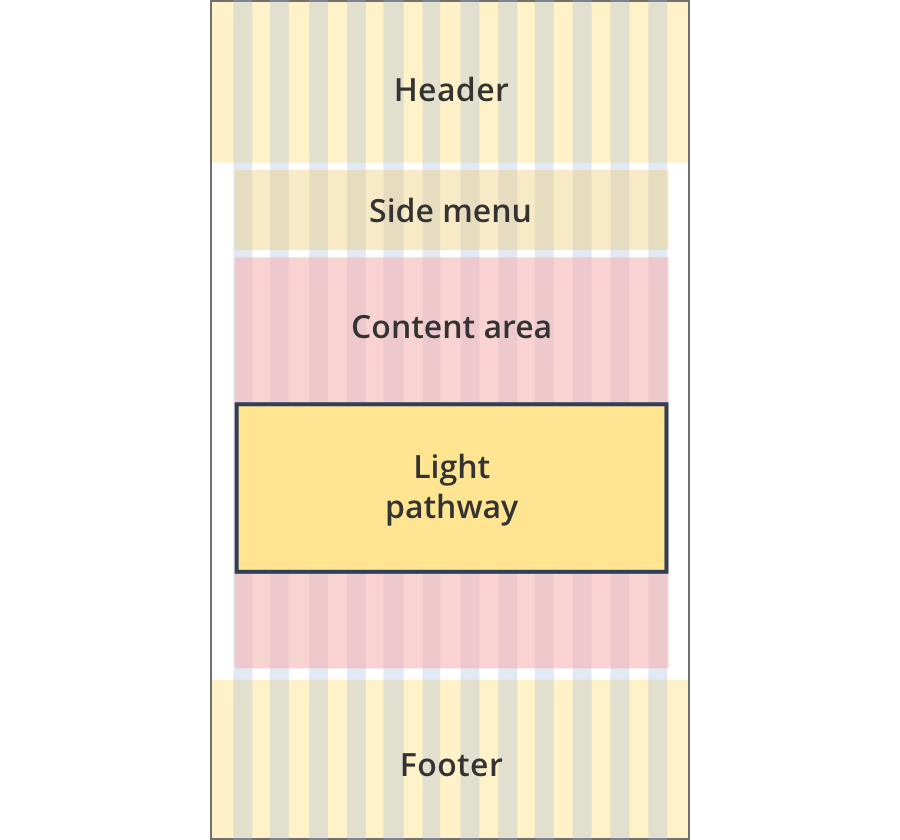
The content area is 8 grid-columns wide.
Light pathway tiles are 2.5 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 8 grid-columns wide.
Light pathway tiles are 4 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

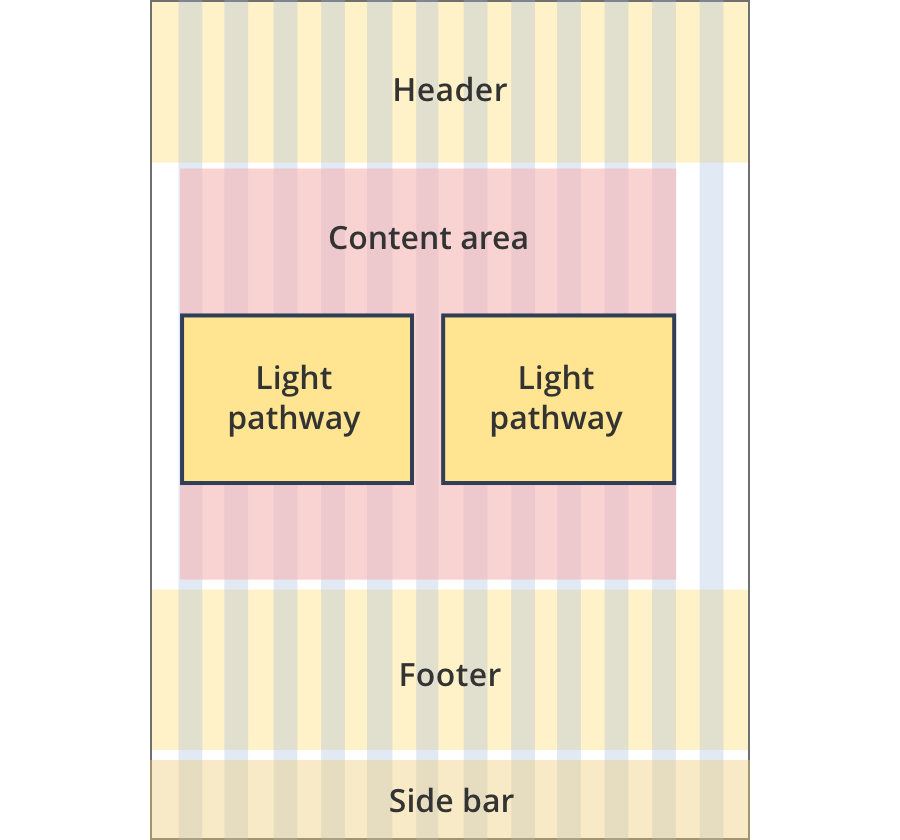
The content area is 12 grid-columns wide.
Light pathway tiles are 6 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

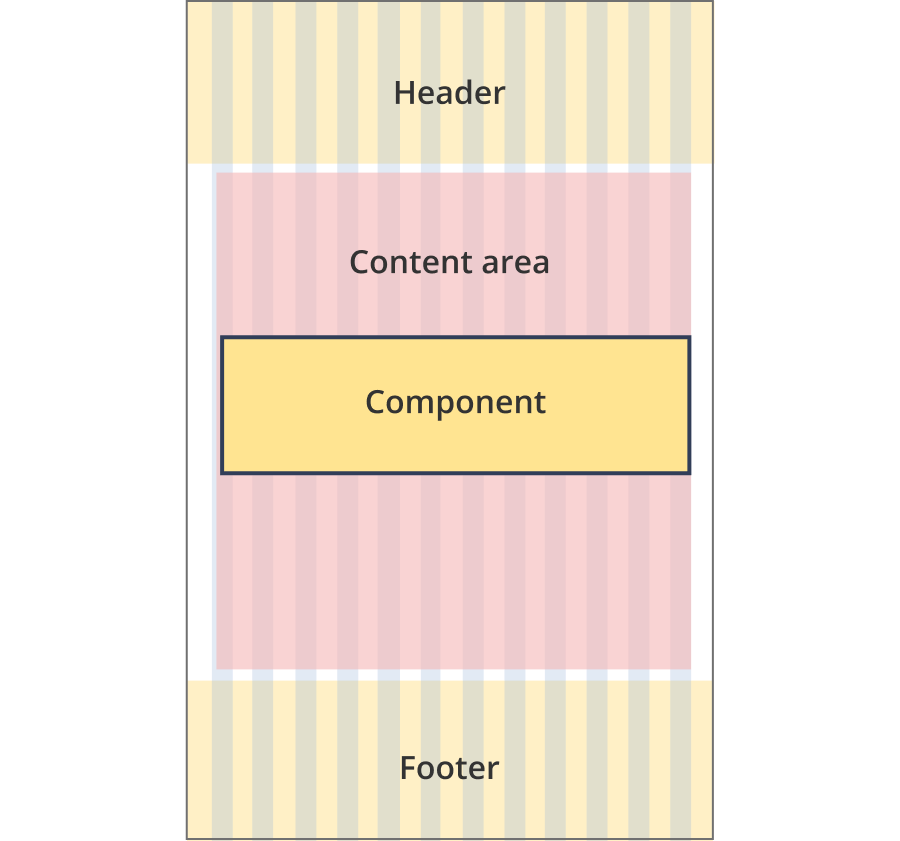
The content area is 12 grid-columns wide.
Light pathway tiles are 12 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 8 grid-columns wide.
Light pathway tiles are 2.5 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 8 grid-columns wide.
Light pathway tiles are 4 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 11 grid-columns wide.
Light pathway tiles are 5.5 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

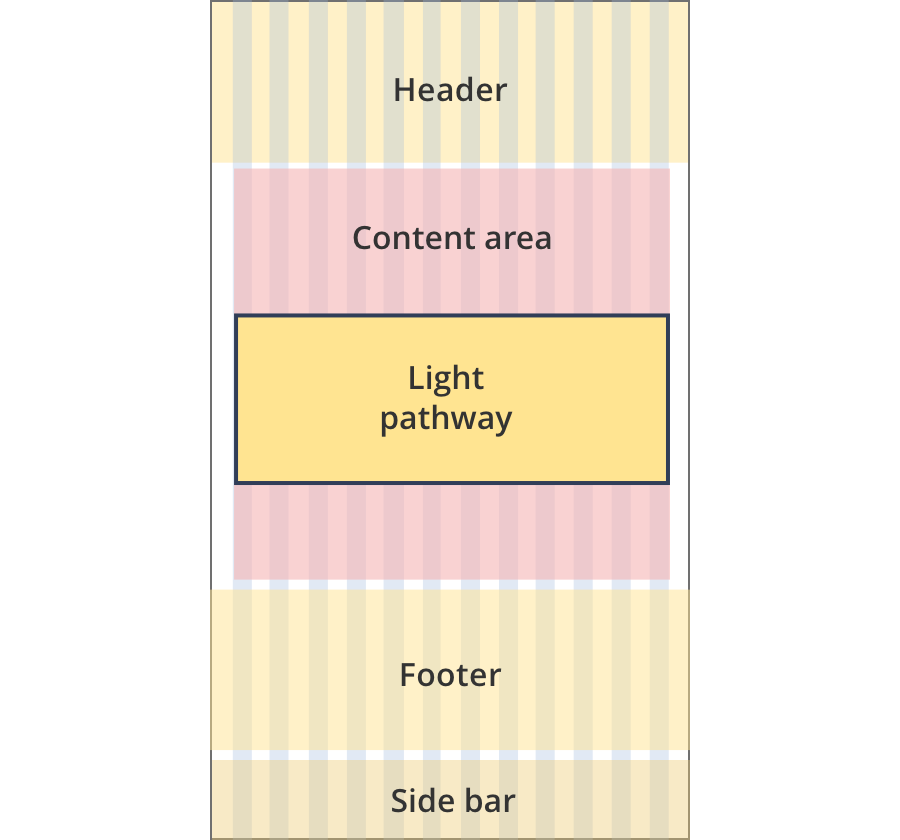
The content area is 12 grid-columns wide.
Light pathway tiles are 6 grid-columns wide each.
The vertical and horizontal gap between light pathway tiles is reduced from 32px to 24px in this layout.

The content area is 12 grid-columns wide.
light pathway tiles span the full width of the content area.
Guidelines for use
Purpose:
Generally used as a lightweight option within index pages to link to a list of pages on the site. May be used to show linked page hierarchy alongside light and standard pathways.
When to use this component:
- Light pathways are used primarily on the home, category and topic pages.
- They may be used to show pathways that are lower in hierarchy than standard and light pathways.
Content rules:
- All light pathway tiles grouped together should have consistent top icon use. Tiles without a top icon should not appear in the same group as tiles with a top icon.
- Tiles linking to external sites should state the agency or name of website.
Version history
31 October, 2023
- Changes to the social media icons. Added the Instagram icon and updated the twitter icon to the new 'X' icon.
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).