Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
1 Item 1 descriptive title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Before you start, it’s a good idea to assess your business needs so you can choose the right person for your business. Think about:
- the tasks you need the employee to do
- any skills and qualifications they’ll require
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Find out what you need to do when deregistering a company
Internal page name
Find out lorem ipsum dolor sit amet, consectetur
Internal page name
Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Close
2 Item 2 title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Close
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and icons to the base checklist shown below.
1 Item 1 descriptive title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Before you start, it’s a good idea to assess your business needs so you can choose the right person for your business. Think about:
- the tasks you need the employee to do
- any skills and qualifications they’ll require
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Find out what you need to do when deregistering a company
Internal page name
Find out lorem ipsum dolor sit amet, consectetur
Internal page name
Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Close
2 Item 2 title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean laoreet enim at lectus feugiat dapibus. Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Morbi vel mollis eros. Pellentesque at dictum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sit amet turpis augue.
Close
Layouts
Lightweight checklist accordions are used on the Single column - information page layout.
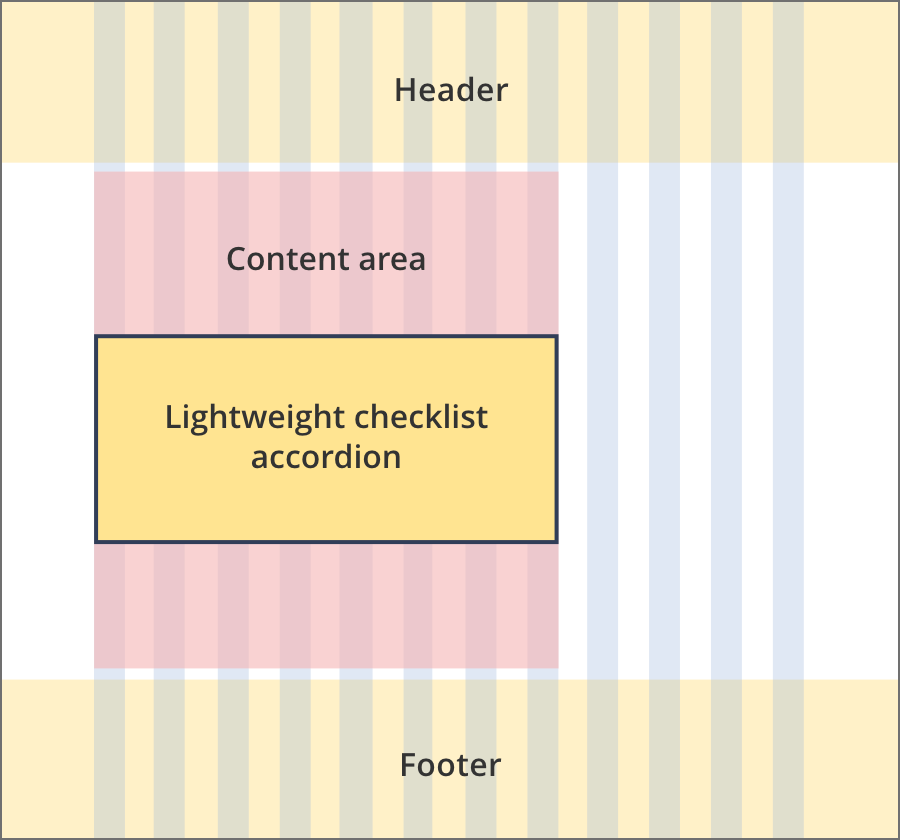
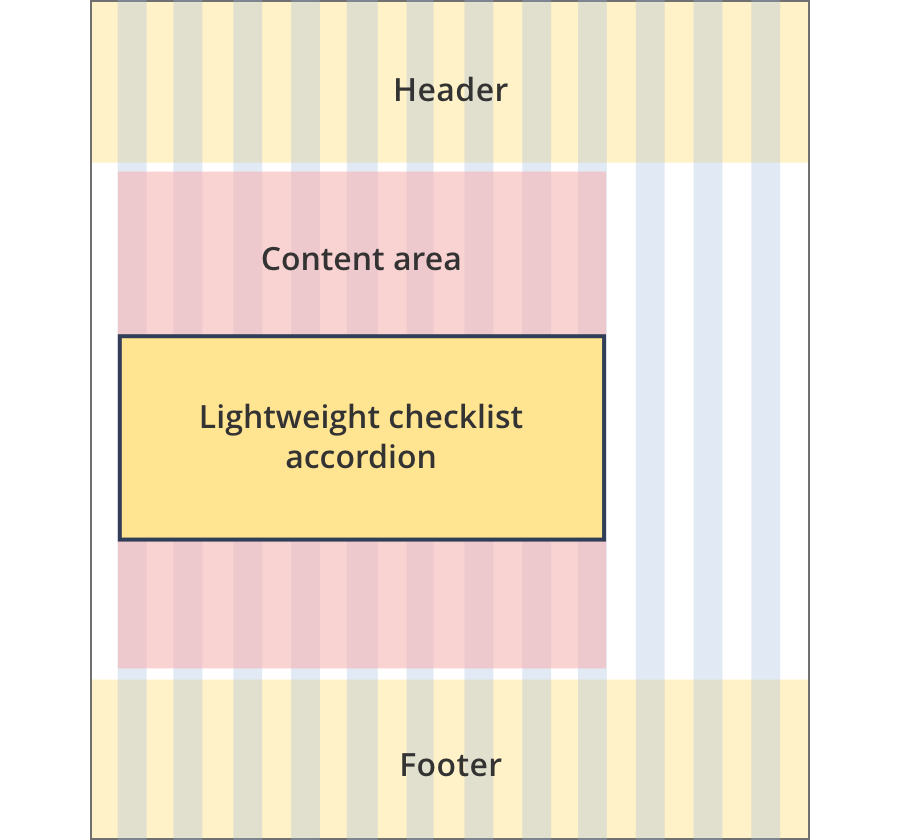
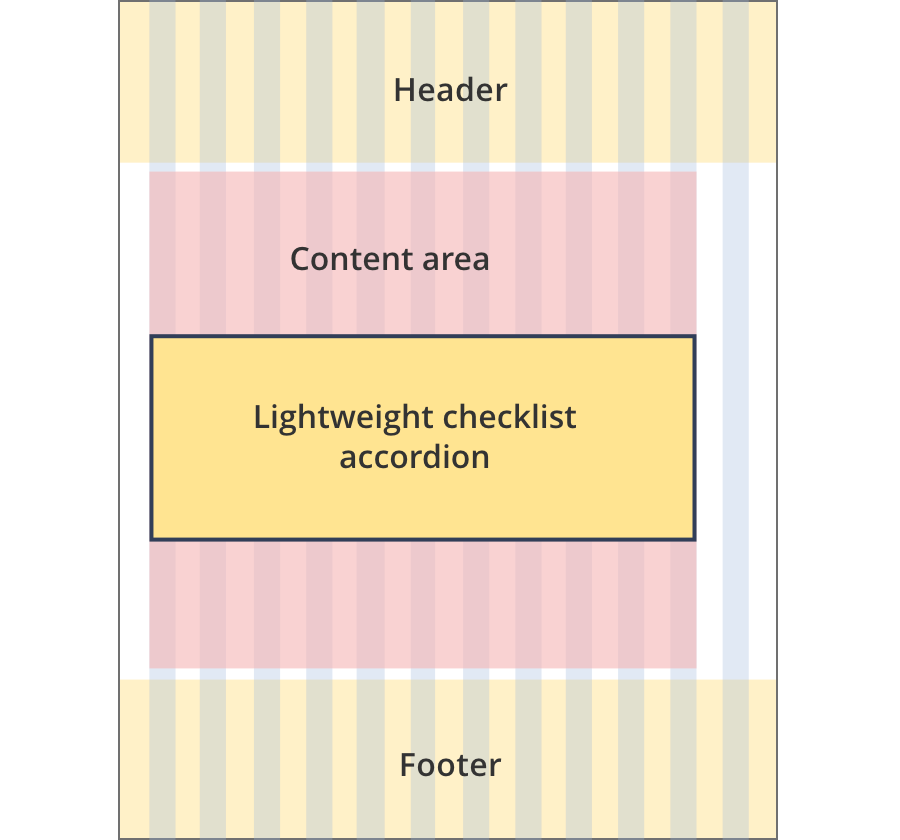
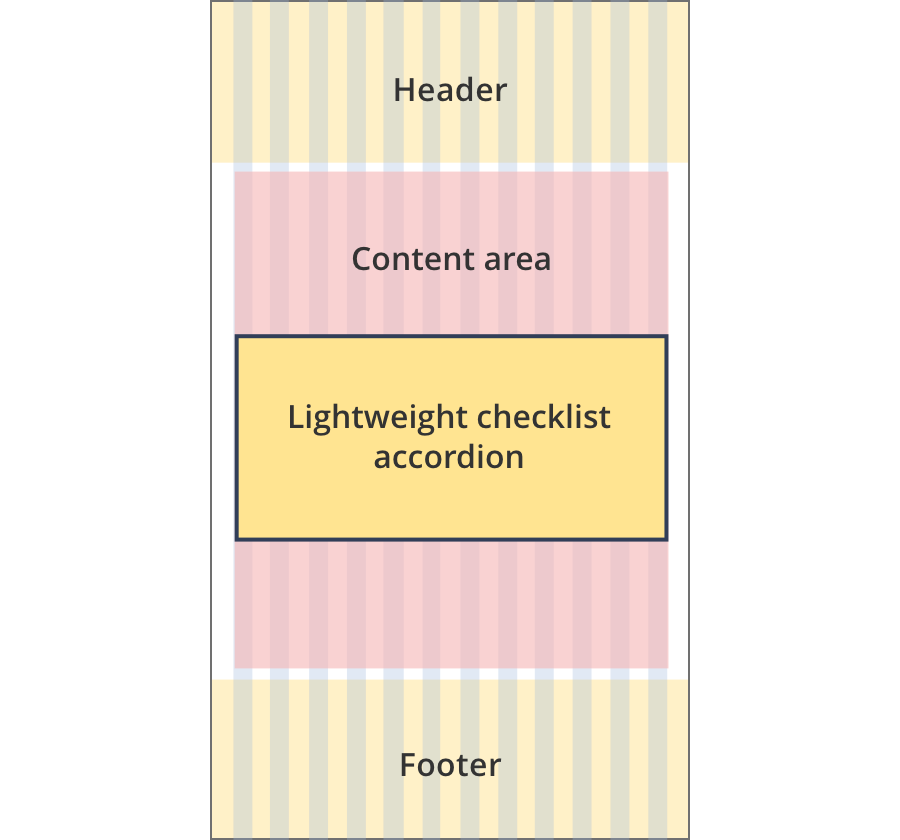
Layout: Single column - information page

The content area is 8 grid-columns wide.
The lightweight checklist accordions spans the full width of the content area.

The content area is 9 grid-columns wide.
The lightweight checklist accordions spans the full width of the content area.

The content area is 11 grid-columns wide.
The lightweight checklist accordions spans the full width of the content area.

The content area is 12 grid-columns wide.
The lightweight checklist accordions spans the full width of the content area.
Guidelines for use
Purpose
The checklist pattern presents the user with an end to end journey in logical steps and provides links to content to help them complete each step.
The main difference between the lightweight and standard checklist patterns is the amount of content each contains. The lightweight pattern should be used for simpler journeys or a series of tips. It does not allow for nested items within each main item.
General rules:
- Should only be used where there is a logical order to complete a journey.
- Provides numbered steps that presents a specific start and end point.
- Can include online and offline actions.
- When you are educating the user about a specific stage in an end to end journey.
When not to use this pattern:
- When the user only needs to read guidance and not take an action (use Guide pattern instead).