Design
business.gov.au branding
No branding
Breakpoints:
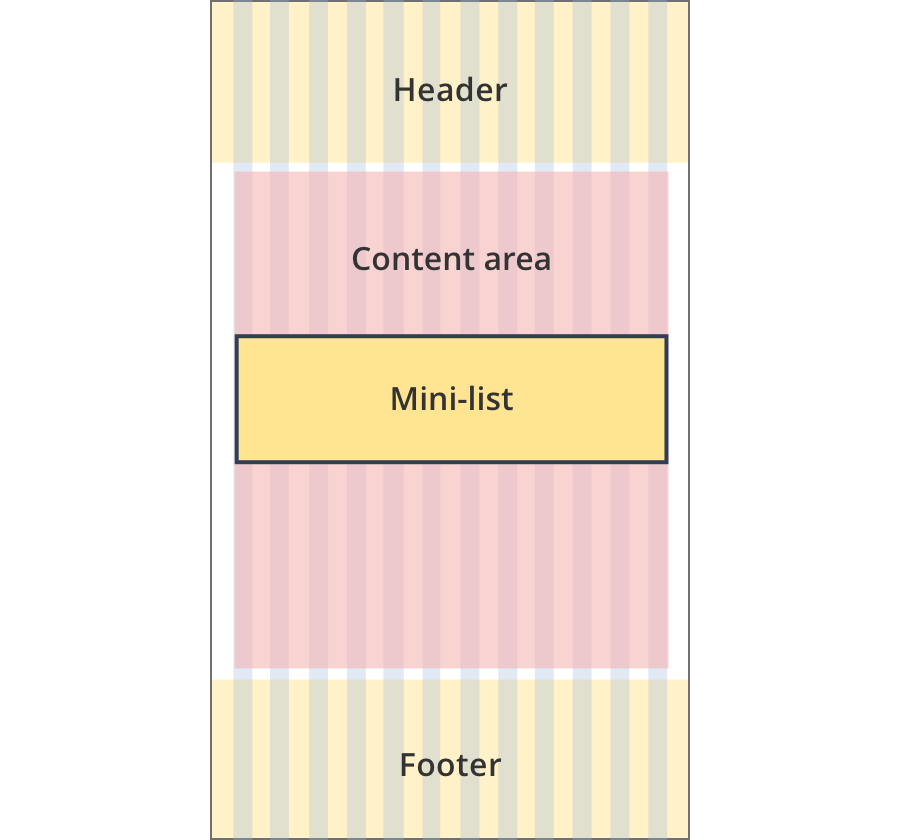
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tempus urna arcu, nec ullamcorper orci tristique eu. In lobortis ornare ultricies.
Praesent nec magna semper, pulvinar sapien sagittis, tempor urna. Praesent pretium finibus interdum.
Phasellus venenatis nulla tempor quam egestas auctor.
Cras sed tortor a dolor dictum tincidunt ut nec enim. Fusce vitae quam suscipit, suscipit leo at, efficitur turpis.
Colour variations
This is the default colour for the mini-list.
The yellow mini-list should only appear on BGA guide pages.
Coloured background sections - colour variations
This is how the mini-list displays in coloured background sections.
Approved icons
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours and borders to the base mini-list shown below.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tempus urna arcu, nec ullamcorper orci tristique eu. In lobortis ornare ultricies.
Praesent nec magna semper, pulvinar sapien sagittis, tempor urna. Praesent pretium finibus interdum.
Phasellus venenatis nulla tempor quam egestas auctor.
Cras sed tortor a dolor dictum tincidunt ut nec enim. Fusce vitae quam suscipit, suscipit leo at, efficitur turpis.
Layouts
Mini-lists can be used on all page layouts except the Single column - navigation page layout and the Two column - filter page layout.
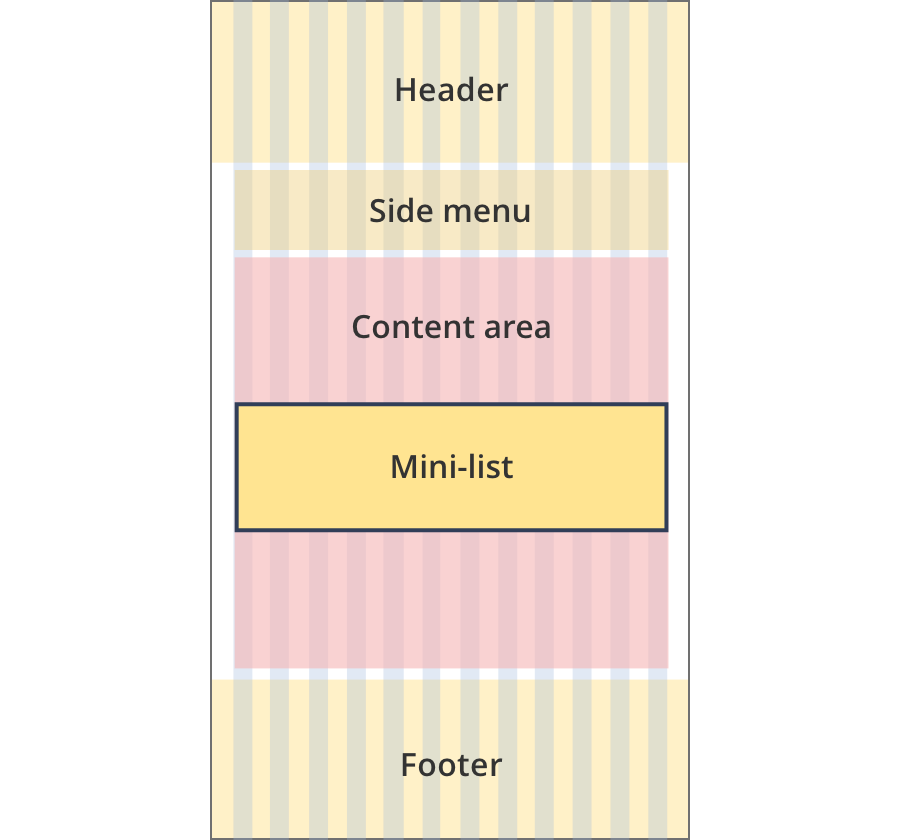
Layout:

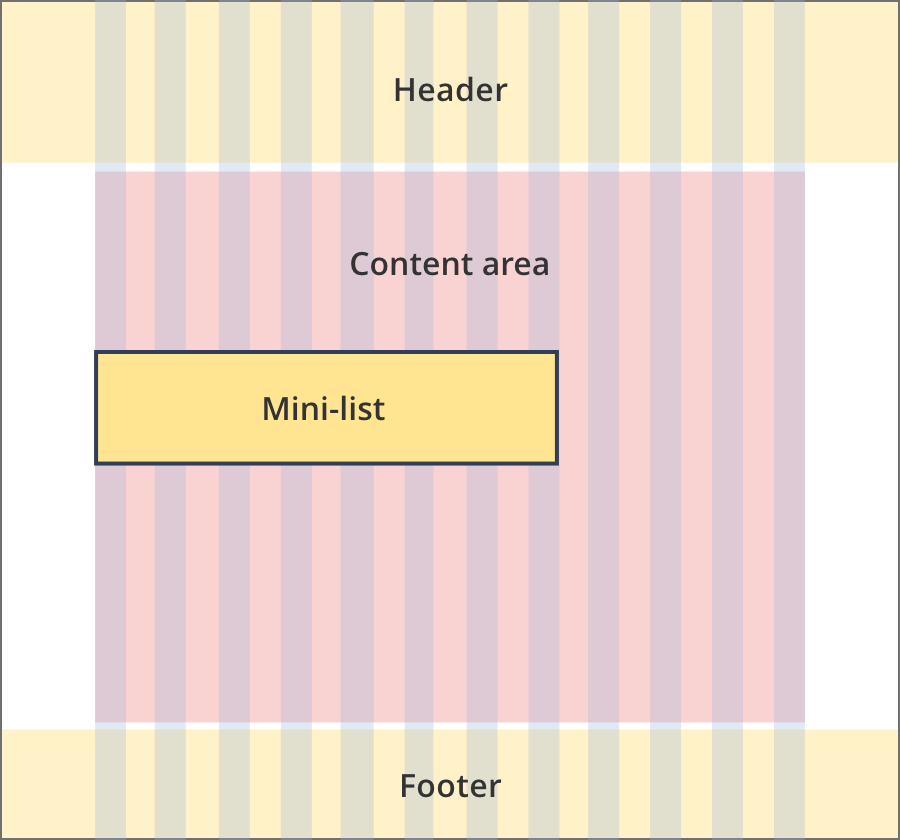
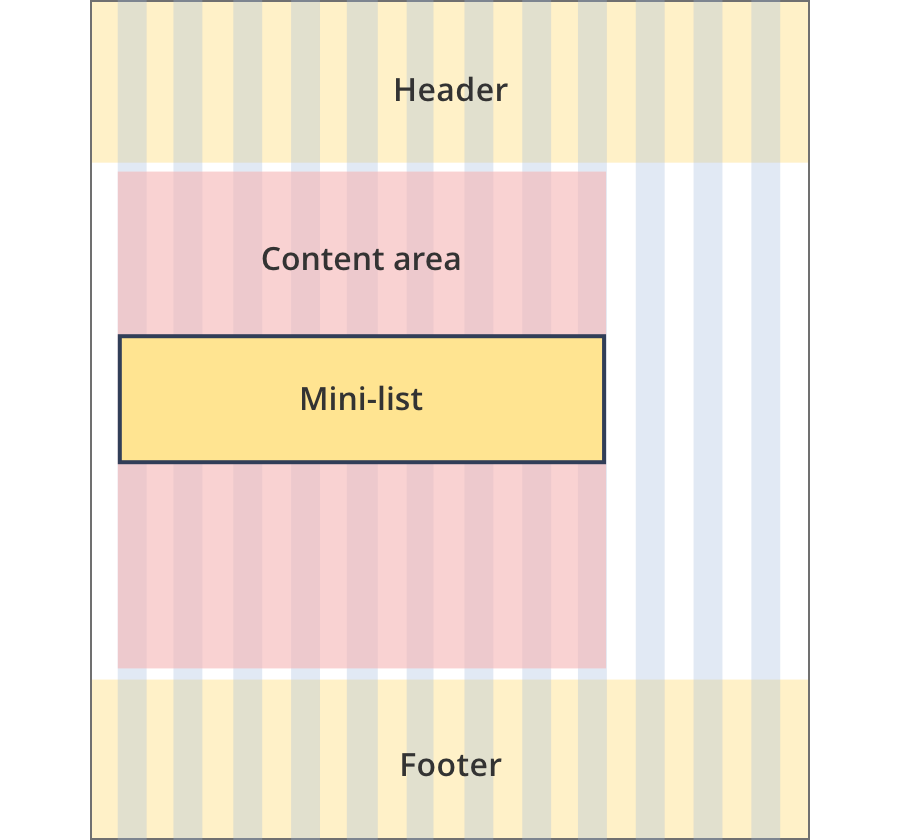
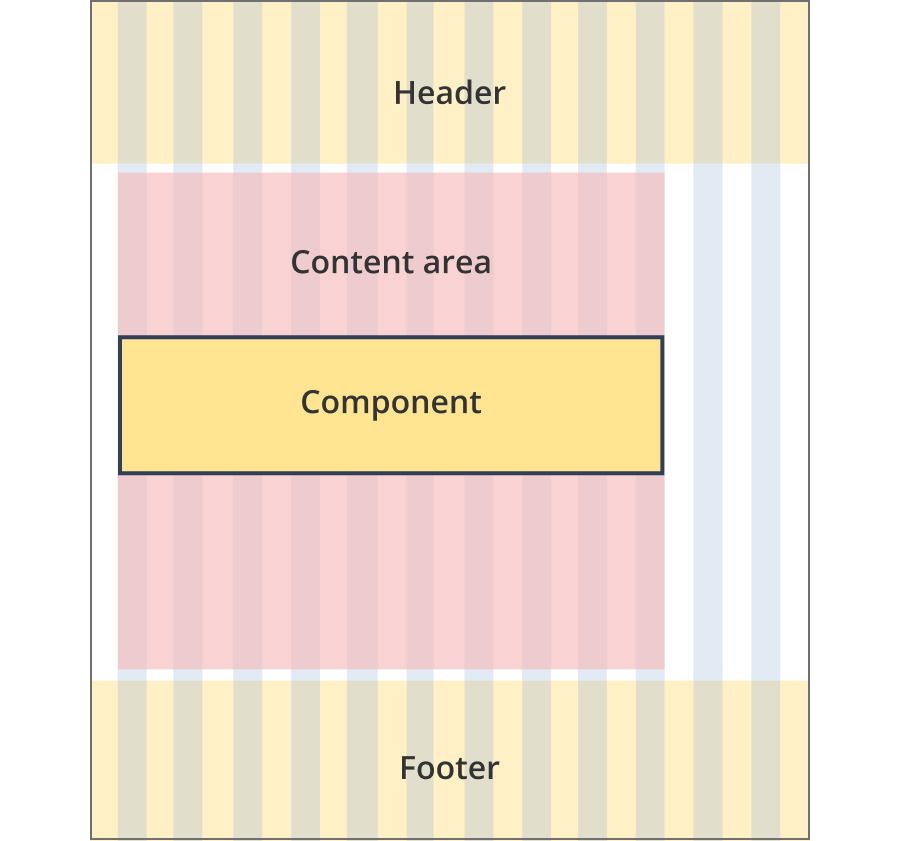
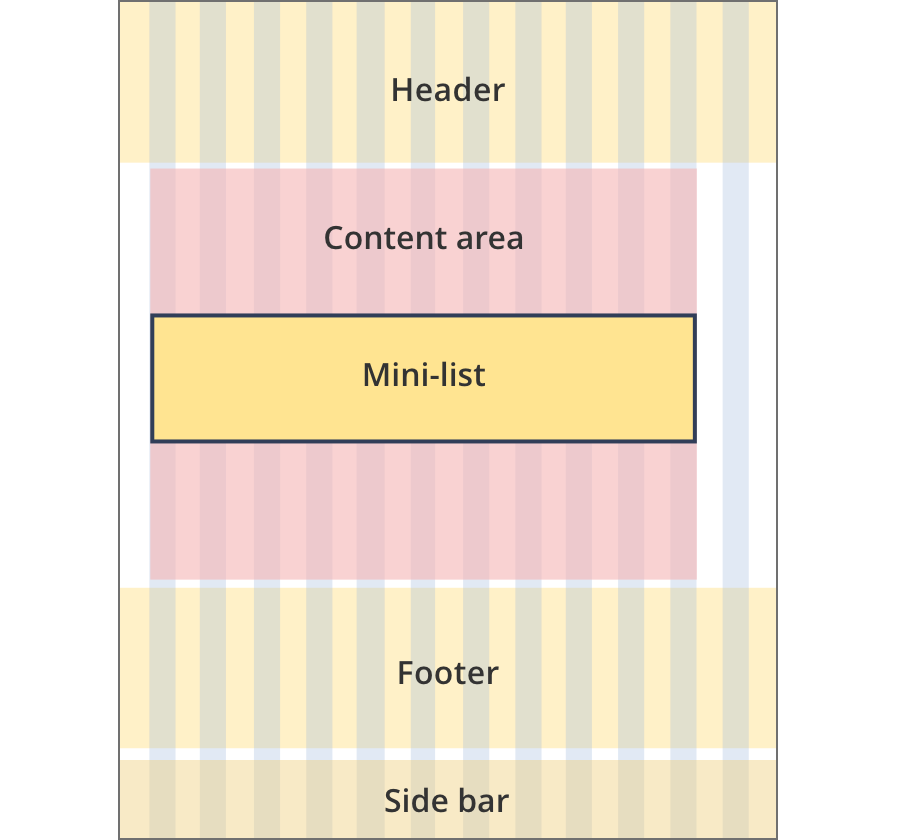
The content area is 8 grid-columns wide.
Mini-lists span the full width of the content area.

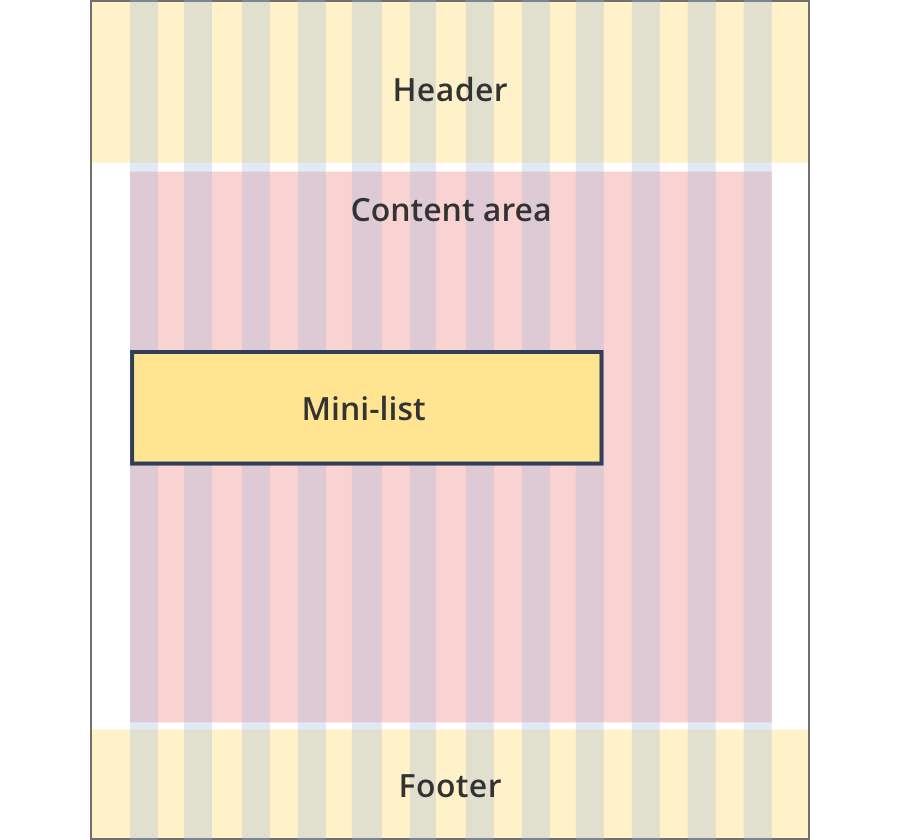
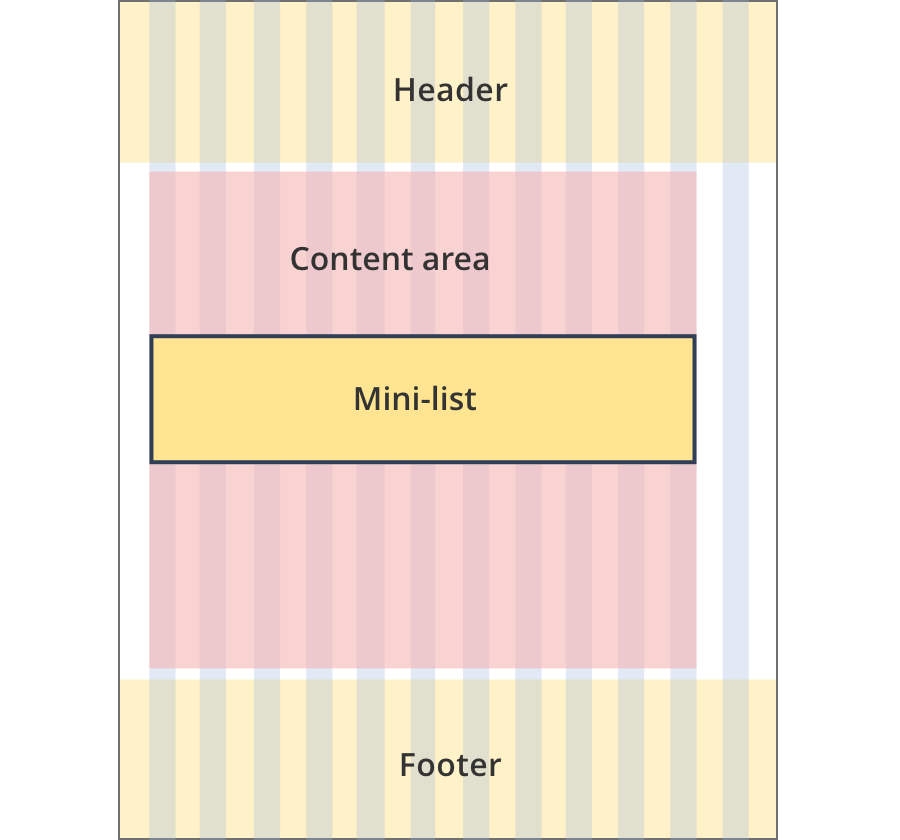
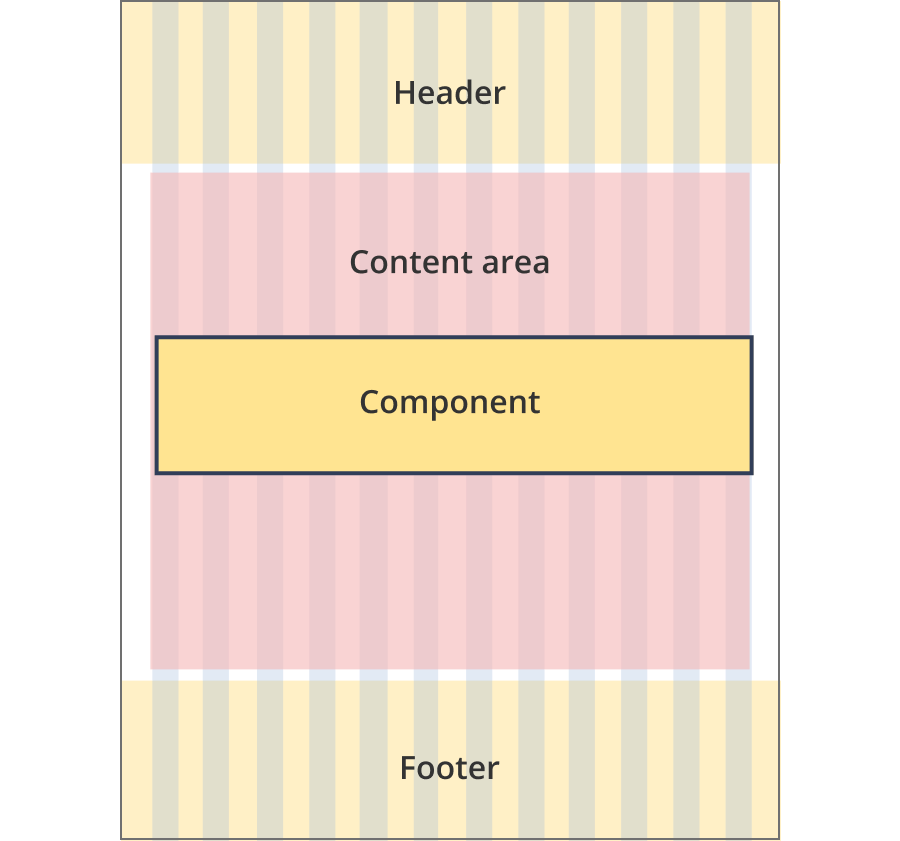
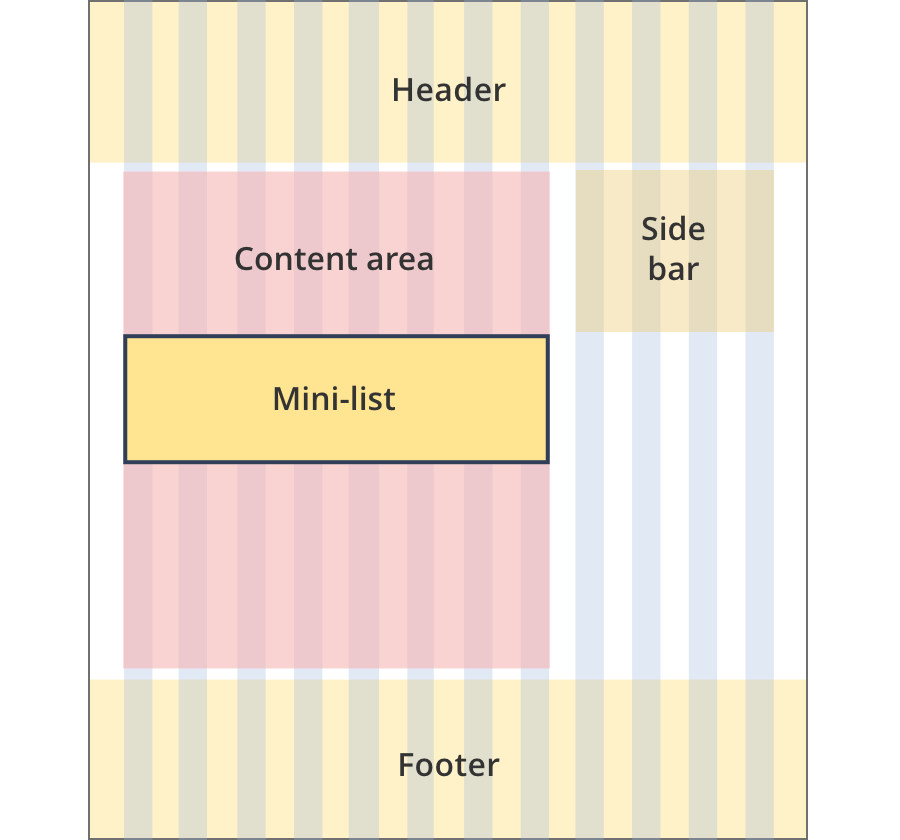
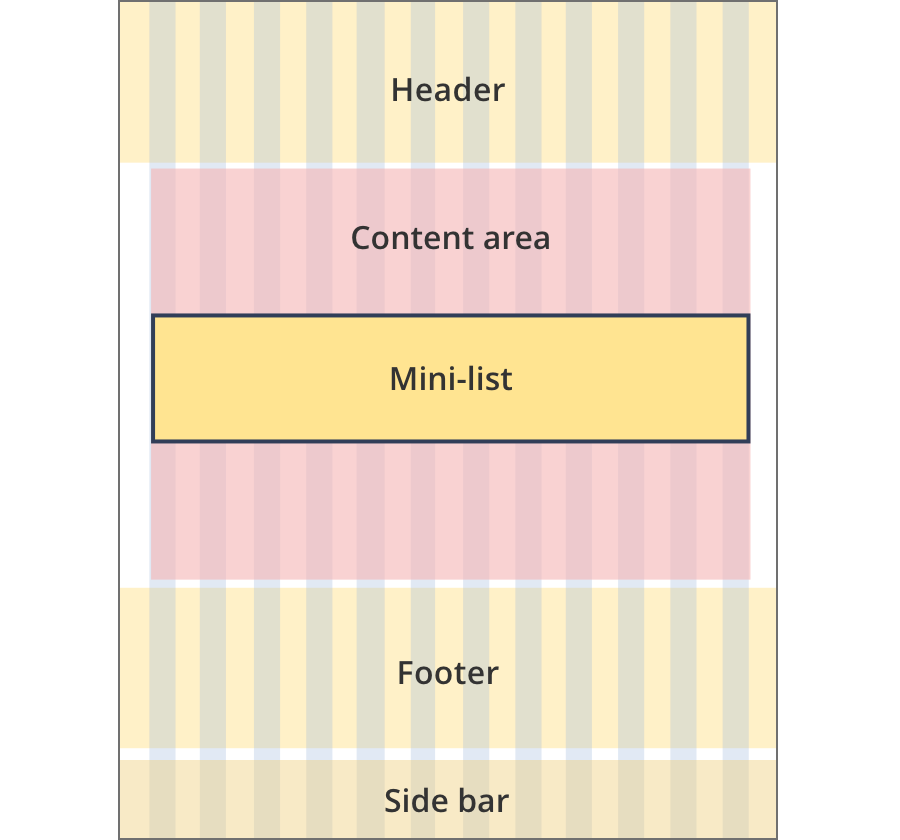
The content area is 9 grid-columns wide.
Mini-lists span the full width of the content area.

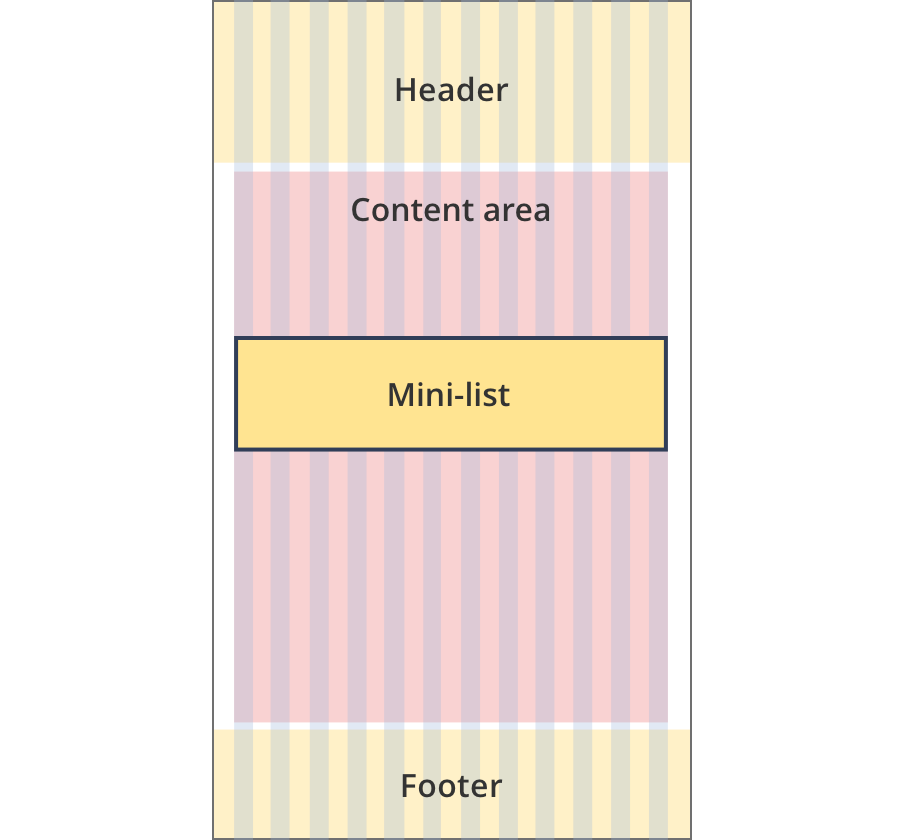
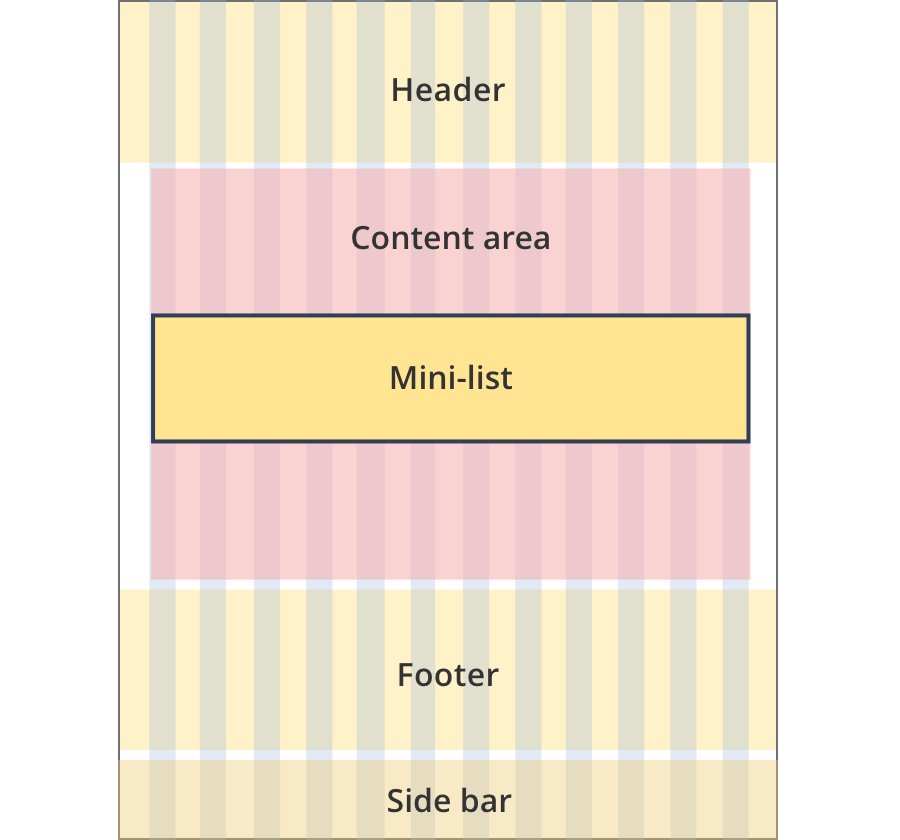
The content area is 11 grid-columns wide.
Mini-lists span the full width of the content area.

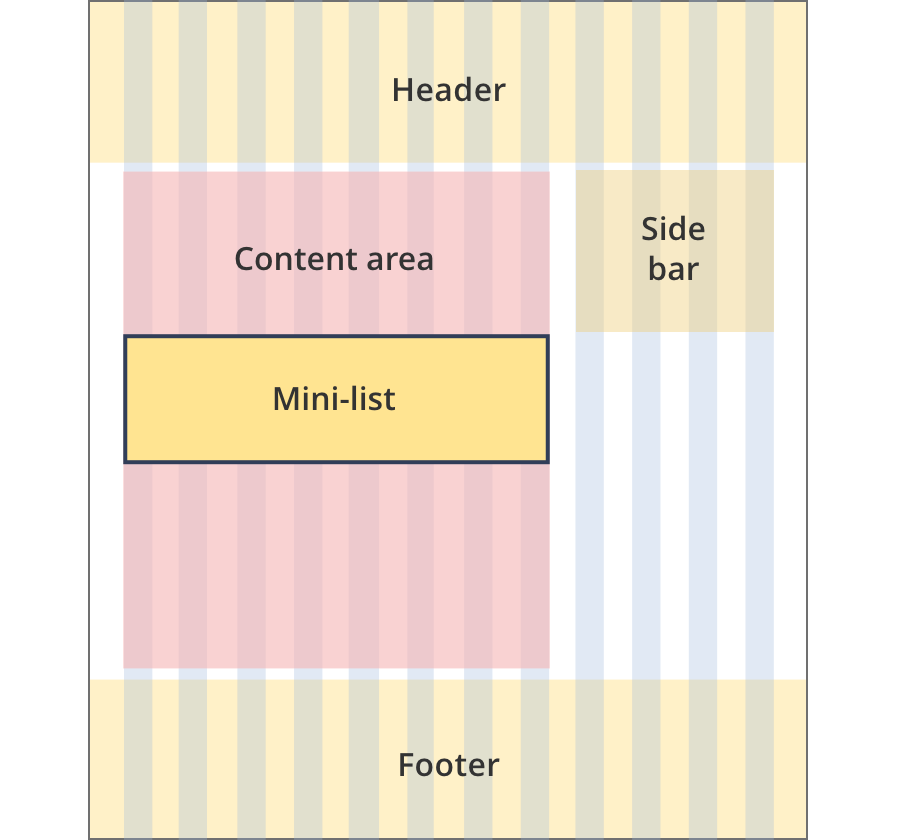
The content area is 12 grid-columns wide.
Mini-lists span the full width of the content area.

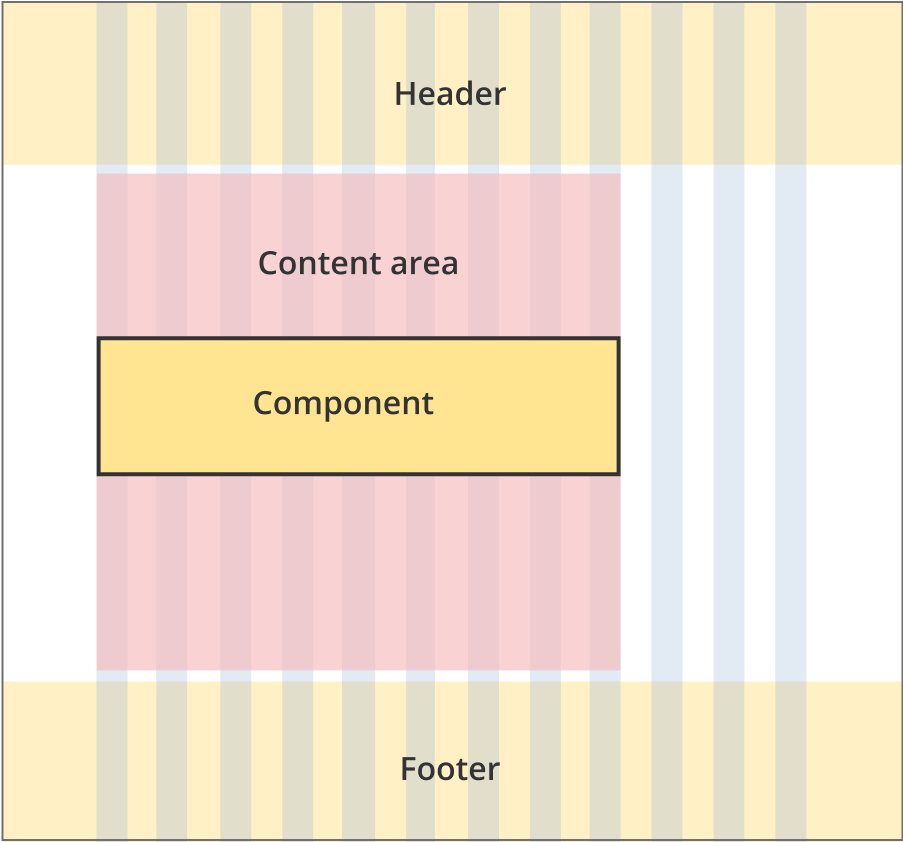
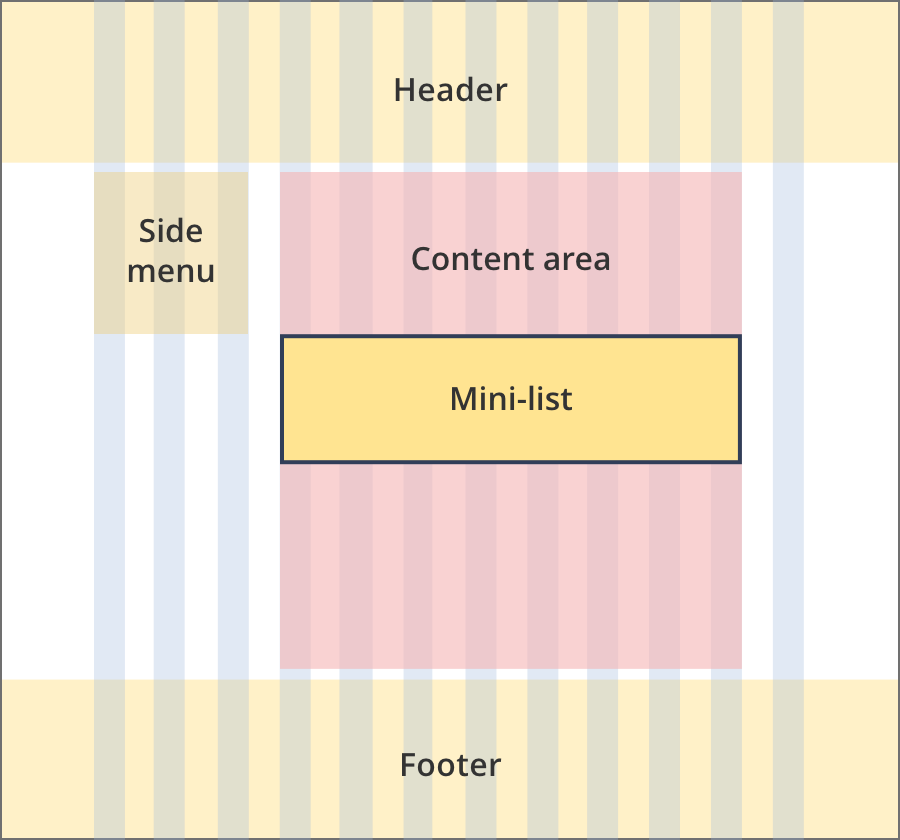
The content area is 9 grid-columns wide.
Mini list components span the full width of the content area.

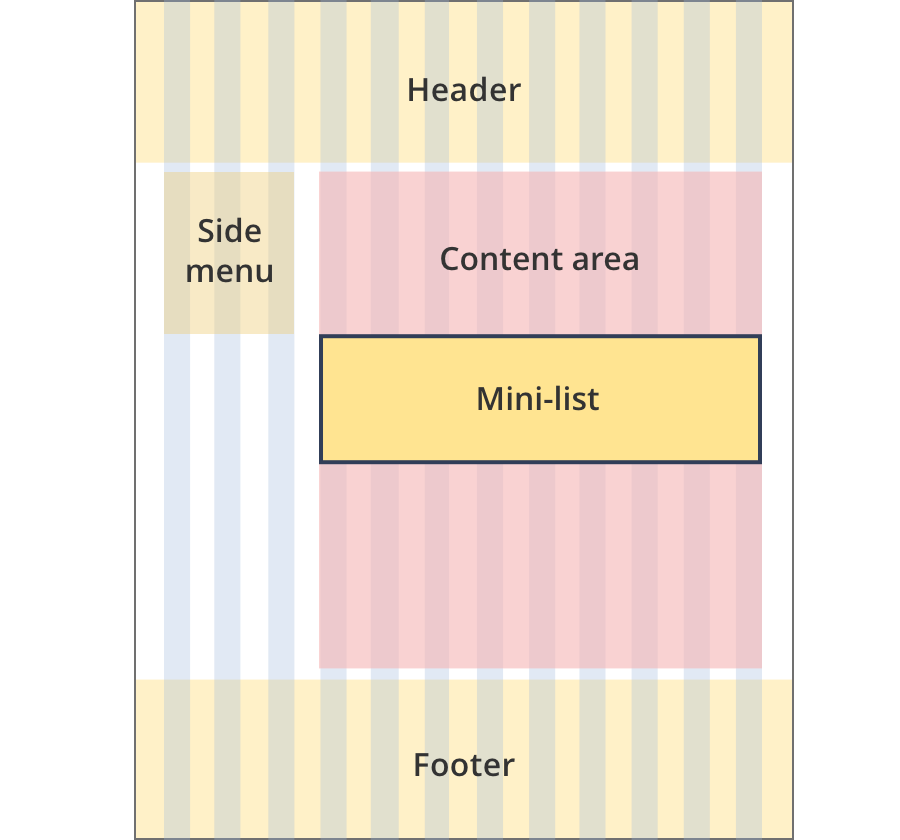
The content area is 10 grid-columns wide.
Mini list components span the full width of the content area.

The content area is 12 grid-columns wide.
Mini list components span the full width of the content area.

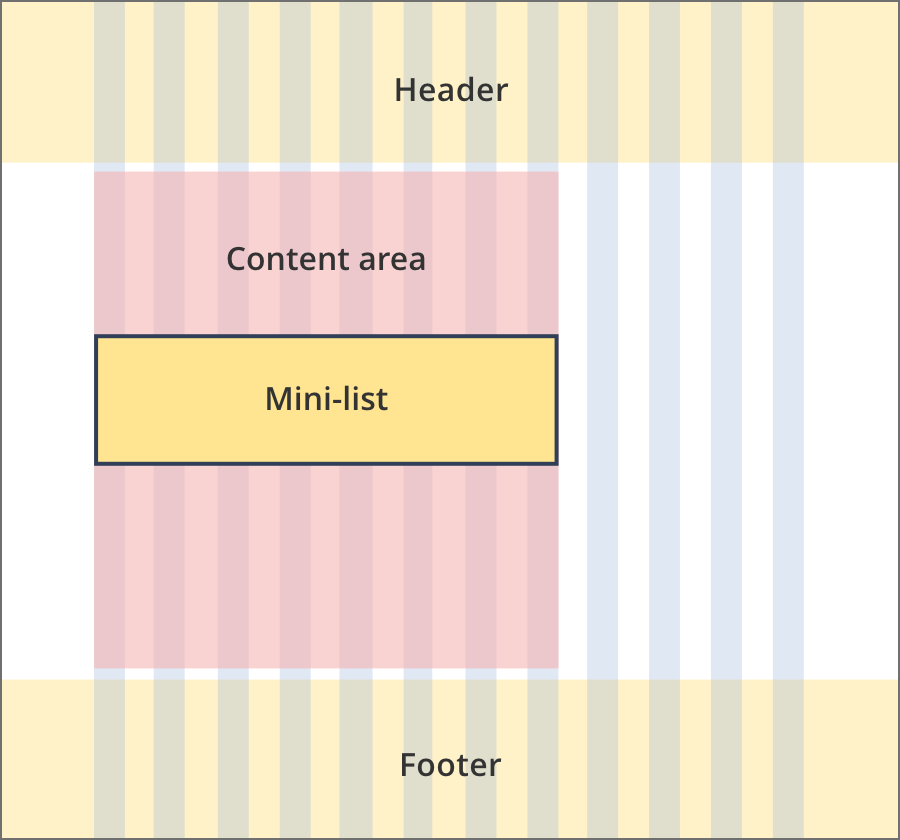
The content area is 8 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 9 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 12 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 8 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 12 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 8 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 11 grid-columns wide.
Mini-lists span the full width of the content area.

The content area is 12 grid-columns wide.
Mini-lists span the full width of the content area.
Guidelines for use
Purpose
The mini-list component has expandable sections with nested content. It provides content details when opened by users on a content page.
When to use this component
The mini-list highlights information at the top of tutorial or 101 pages that the user needs to know. Generally it is used to draw the users attention to any tasks that need to be done before the rest content on the page is considered.
Content rules
- No more than 5 items per mini-list.
- One mini-list per page.
- The mini-list only appears on information pages, not on category or topic pages.
- Content in mini-list items should be short. They can contain links to further information.
Style rules
- The default mini-list background colour is blue.
- The yellow mini-list is for guide pages. It should not appear in any other BGA page pattern.
Version history
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).