Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Information notification
Optional notification title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Success notification
Success notification
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Warning notification
Warning notification
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Coloured background sections - colour variations
Information notification
Optional notification title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Success notification
Success notification
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Warning notification
Warning notification
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Approved icons
Icon background colour MUST be matched with the notification box colour.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and icons to the base notifications shown below.
Notification
Optional notification title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer erat arcu, venenatis et nibh non, finibus vehicula leo. Phasellus porta rhoncus ante.
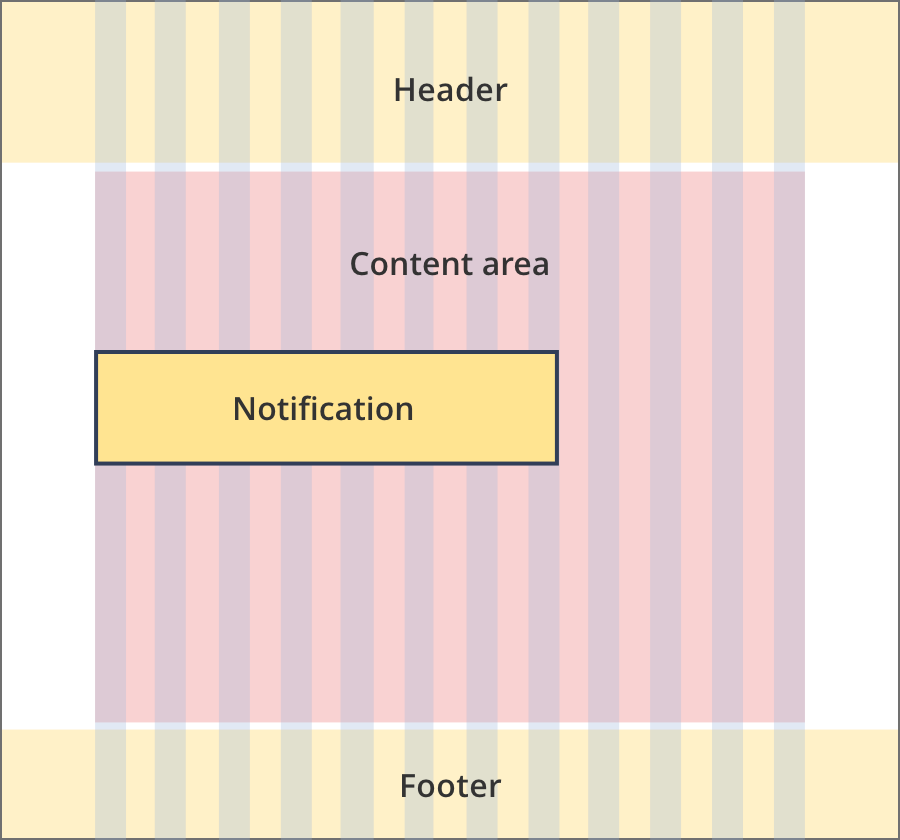
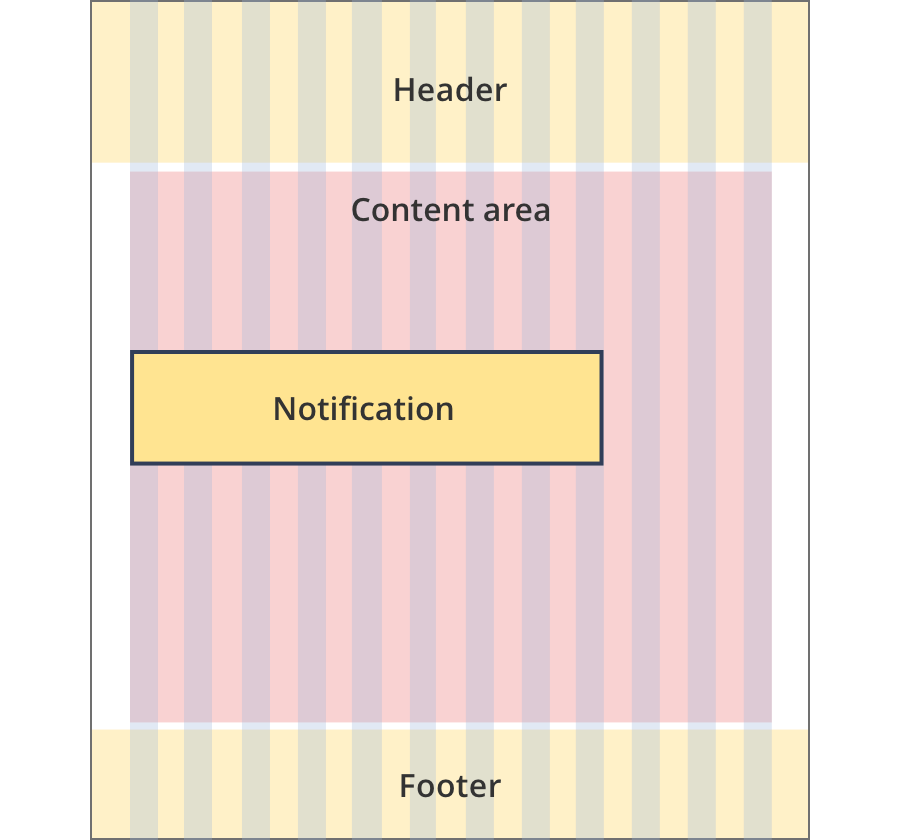
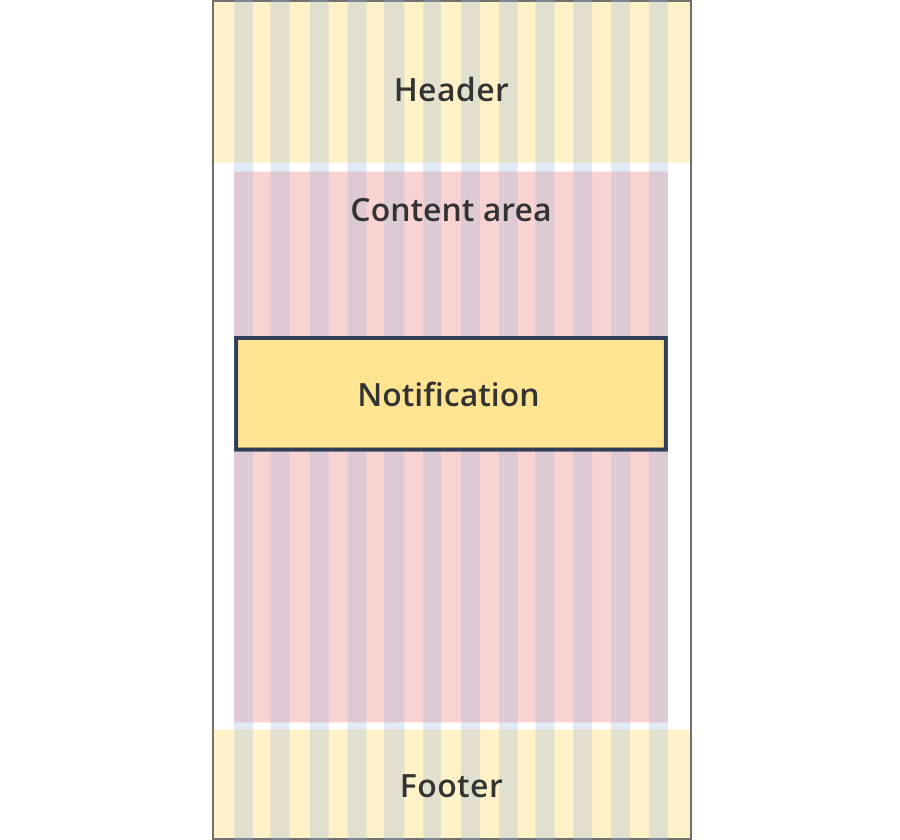
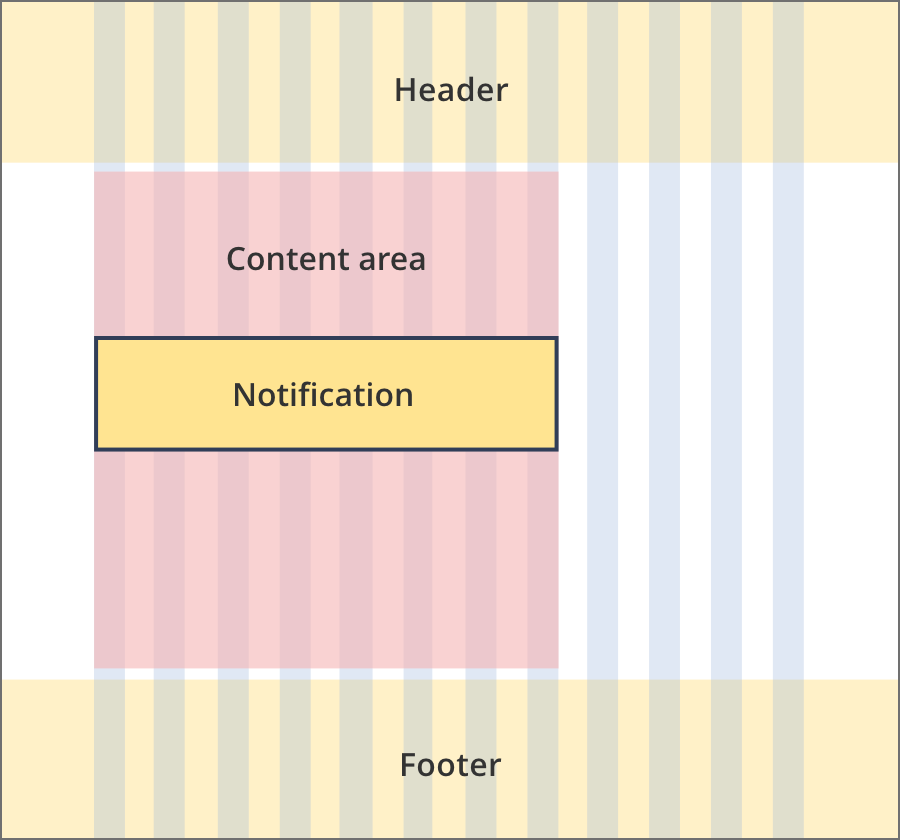
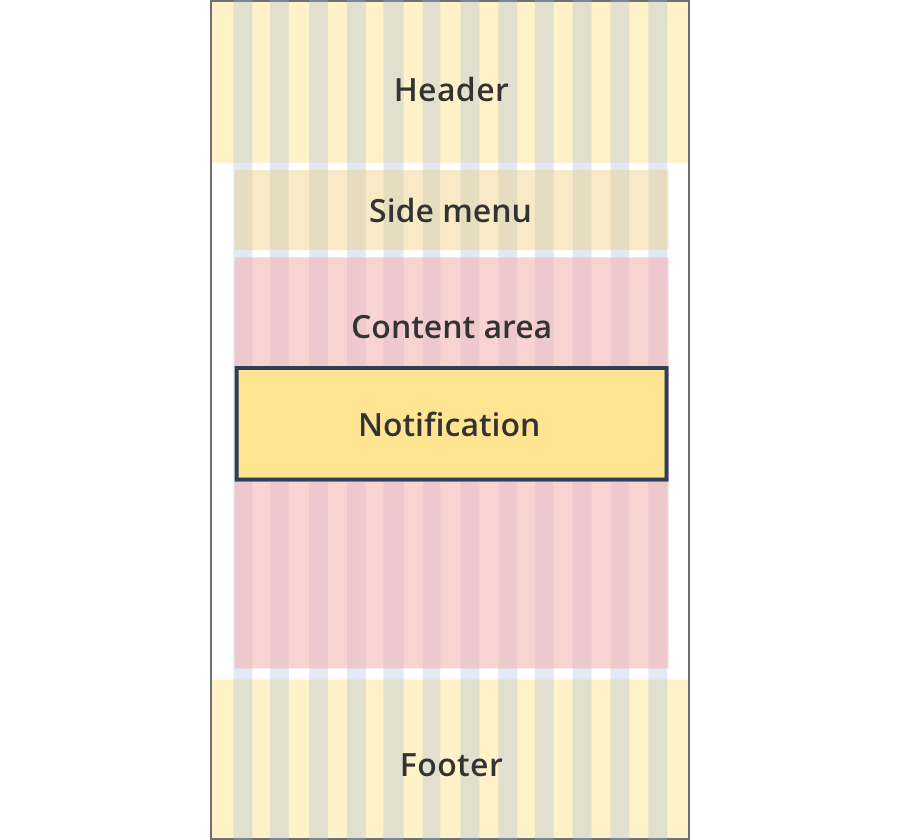
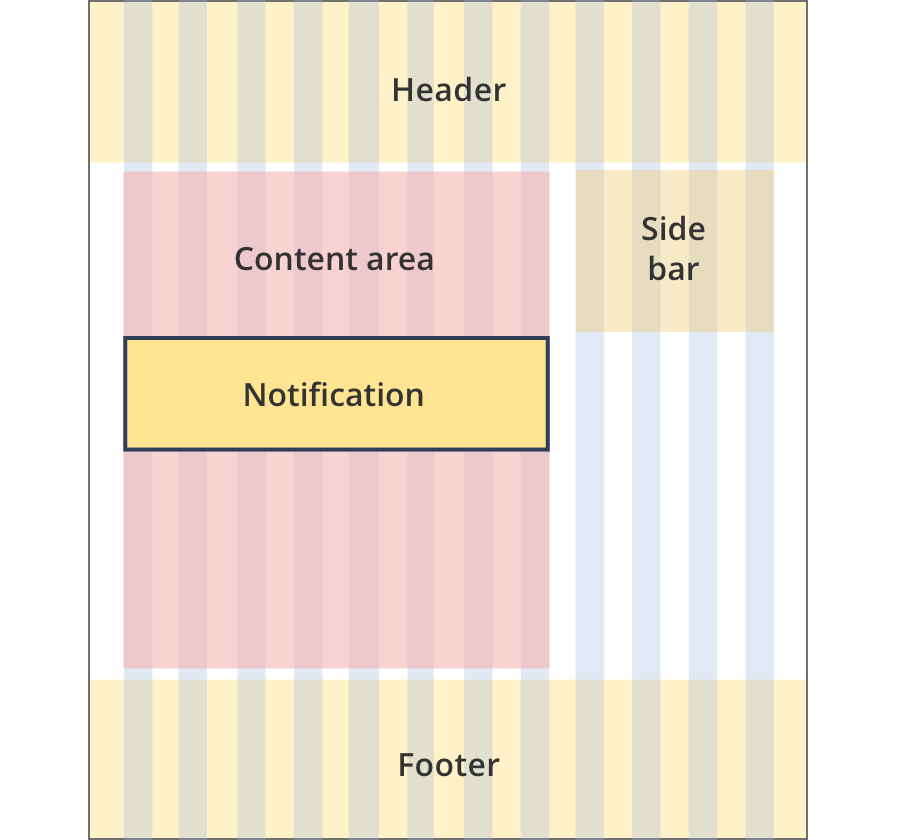
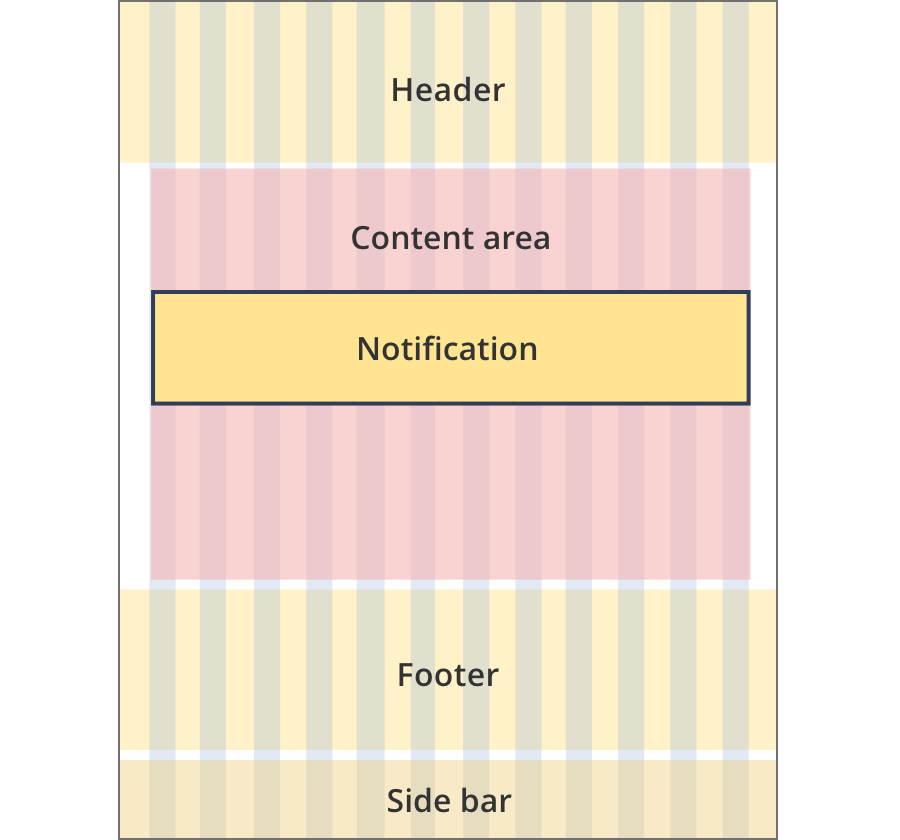
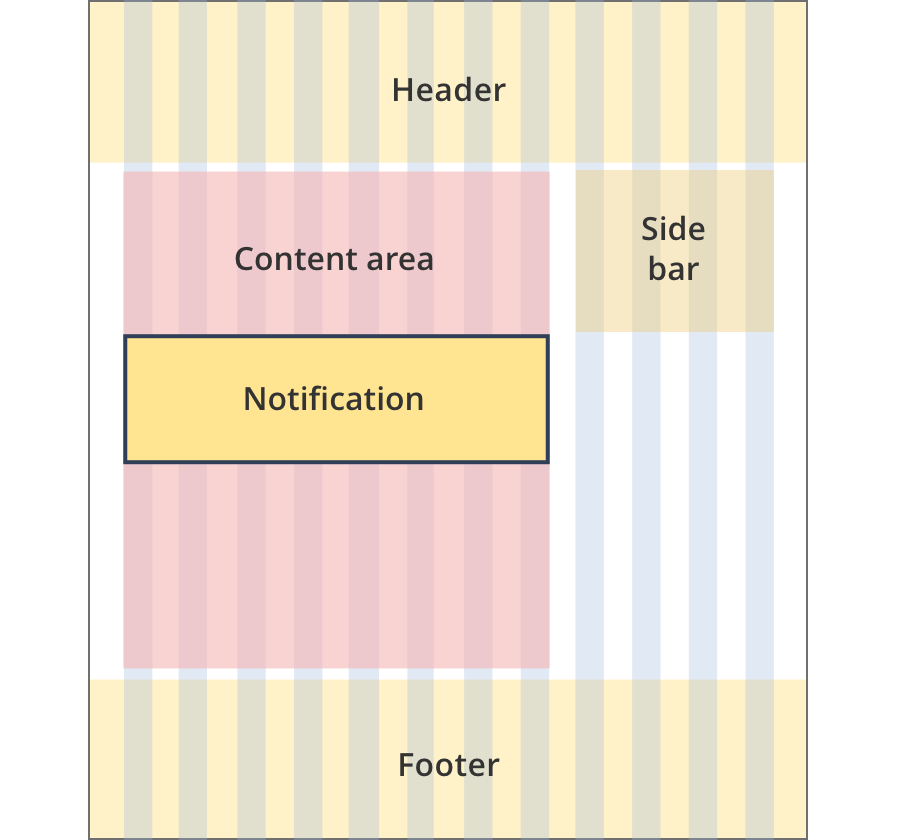
Layouts
Notifications can be used on all page layouts except the Two column - filter page layout.
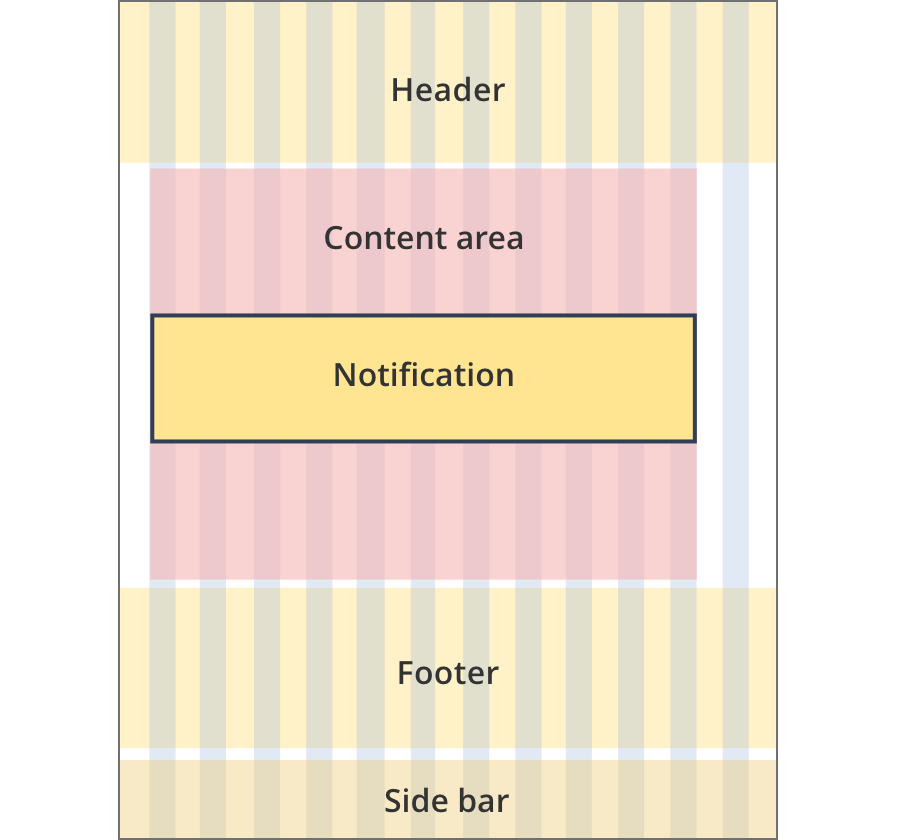
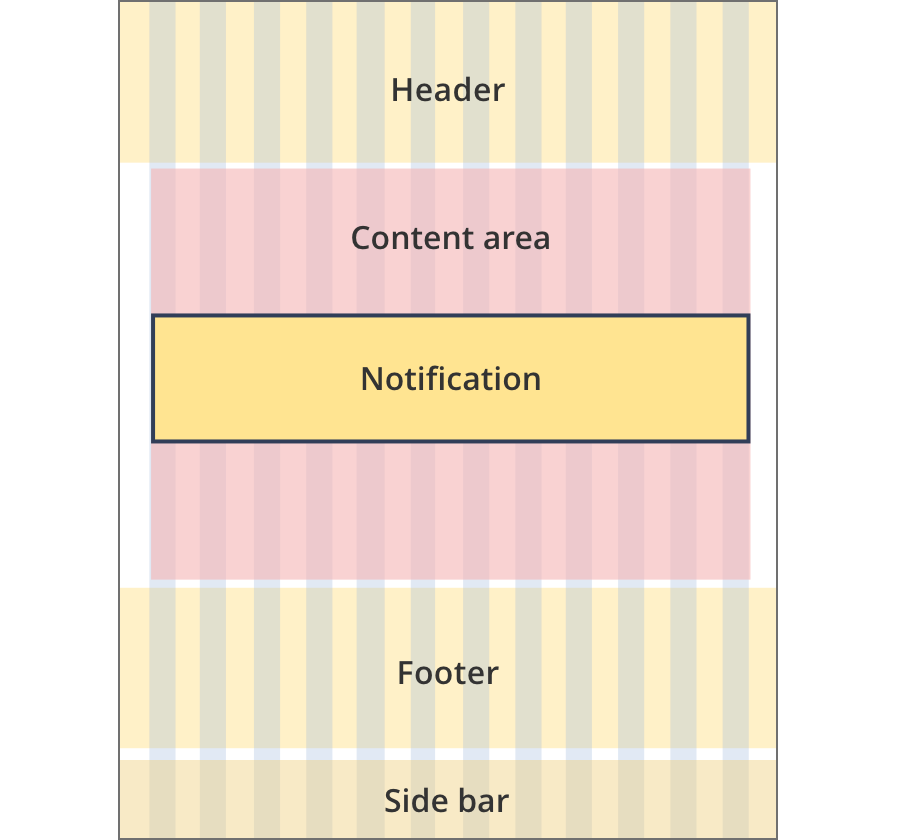
Layout:

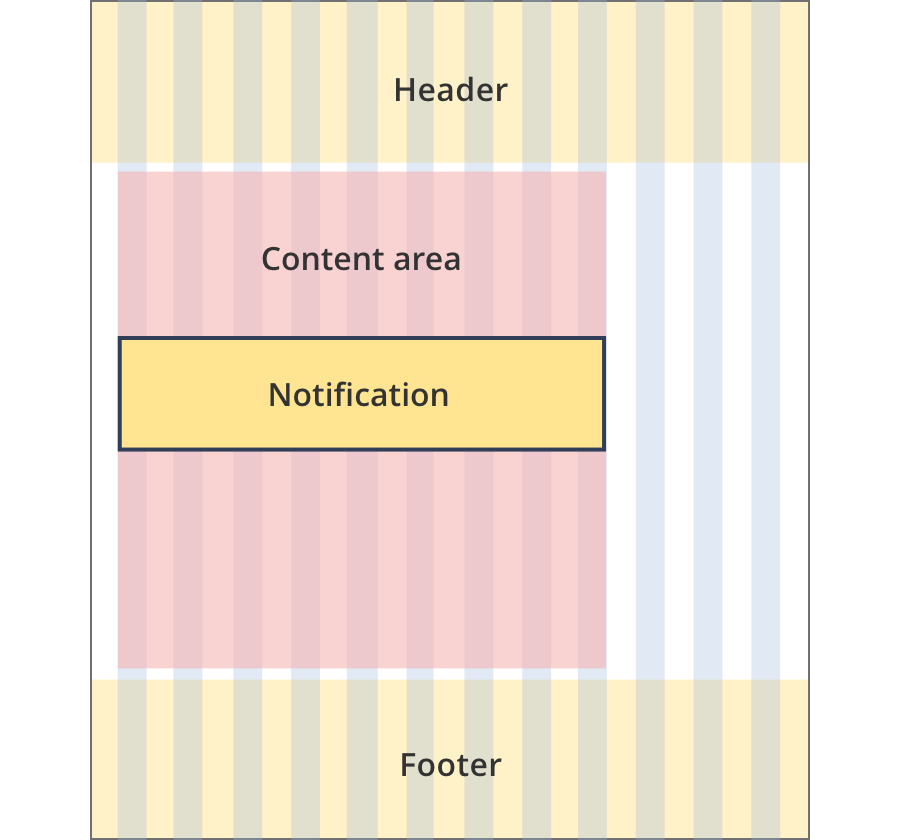
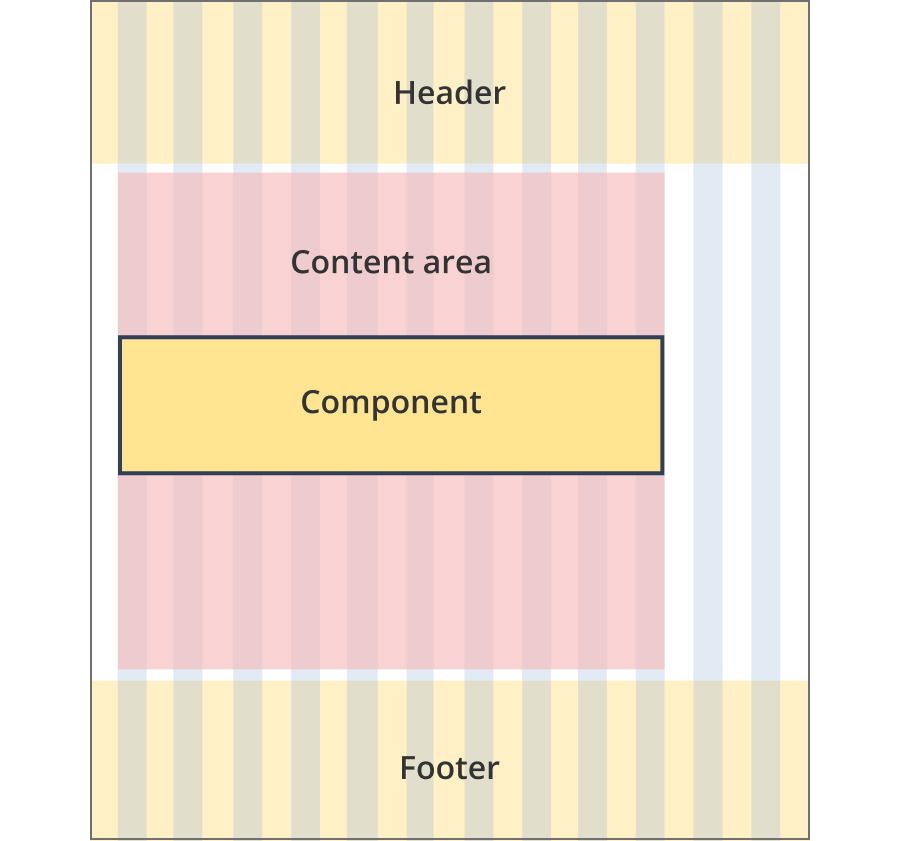
The content area is 8 grid-columns wide.
Notifications span the full width of the content area.

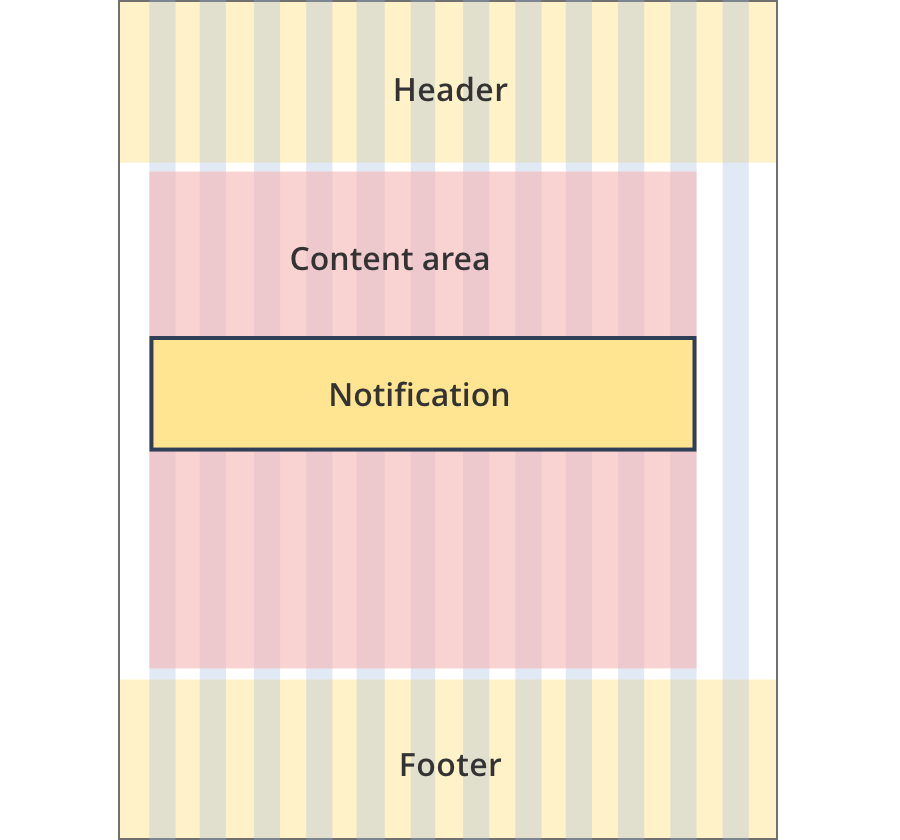
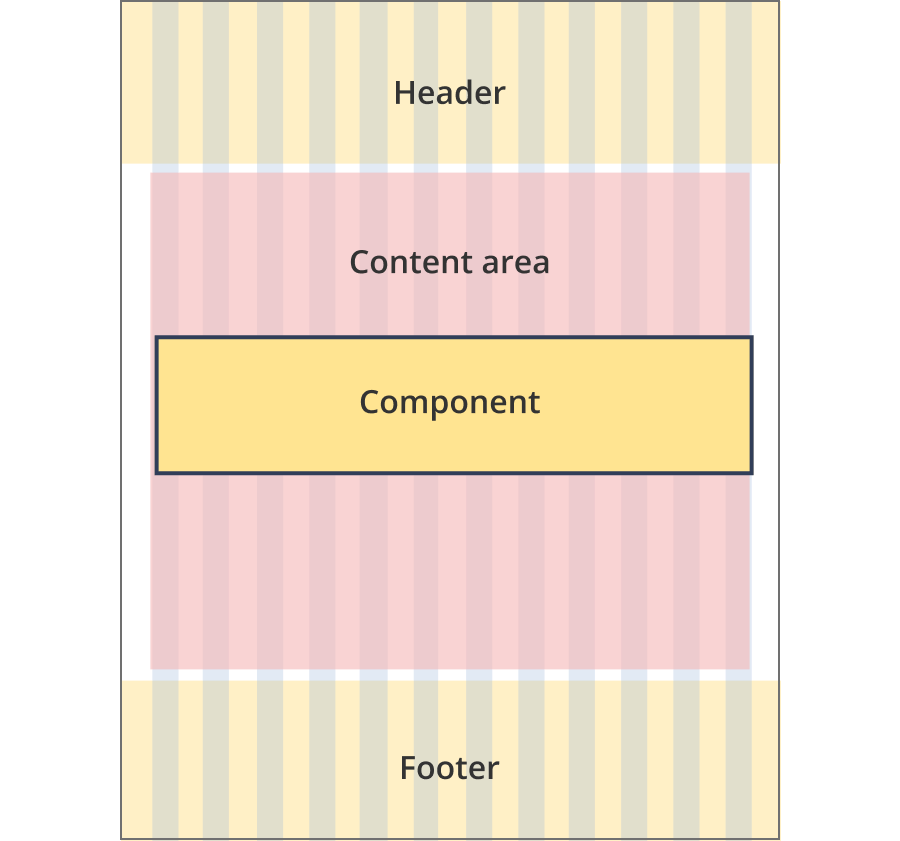
The content area is 9 grid-columns wide.
Notifications span the full width of the content area.

The content area is 11 grid-columns wide.
Notifications span the full width of the content area.

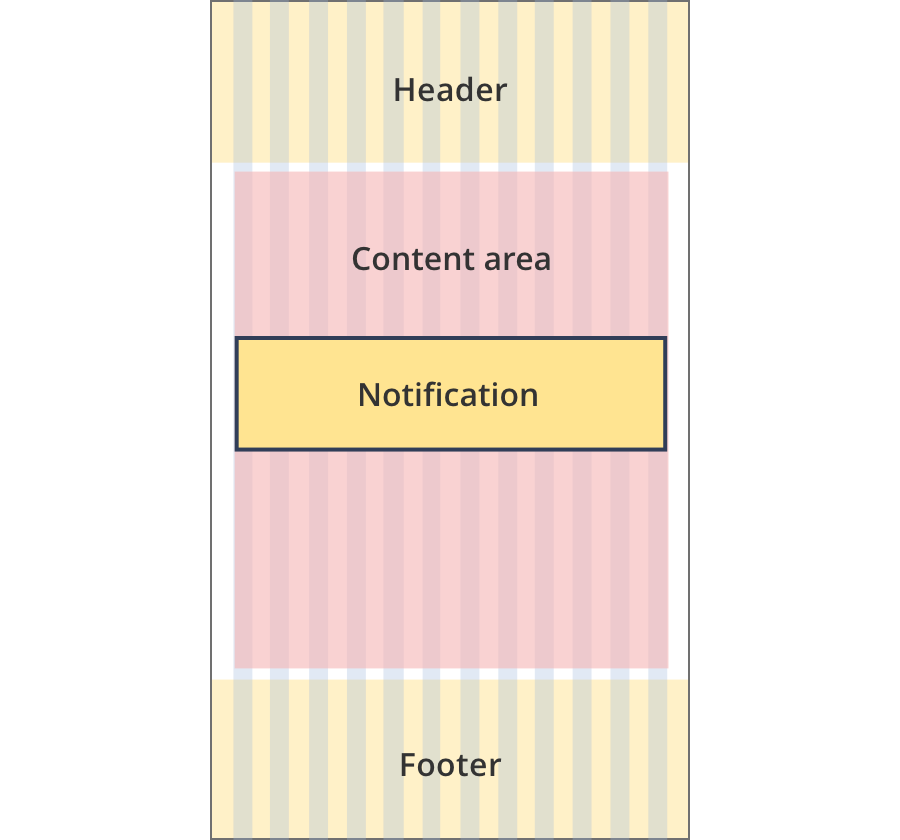
The content area is 12 grid-columns wide.
Notifications span the full width of the content area.

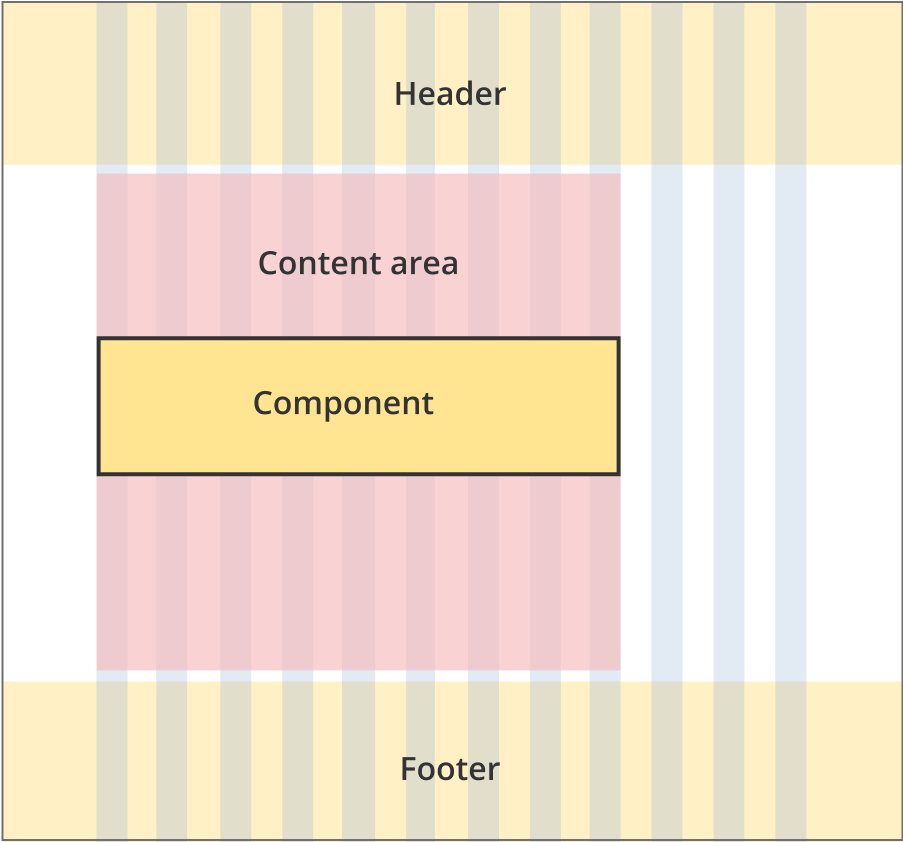
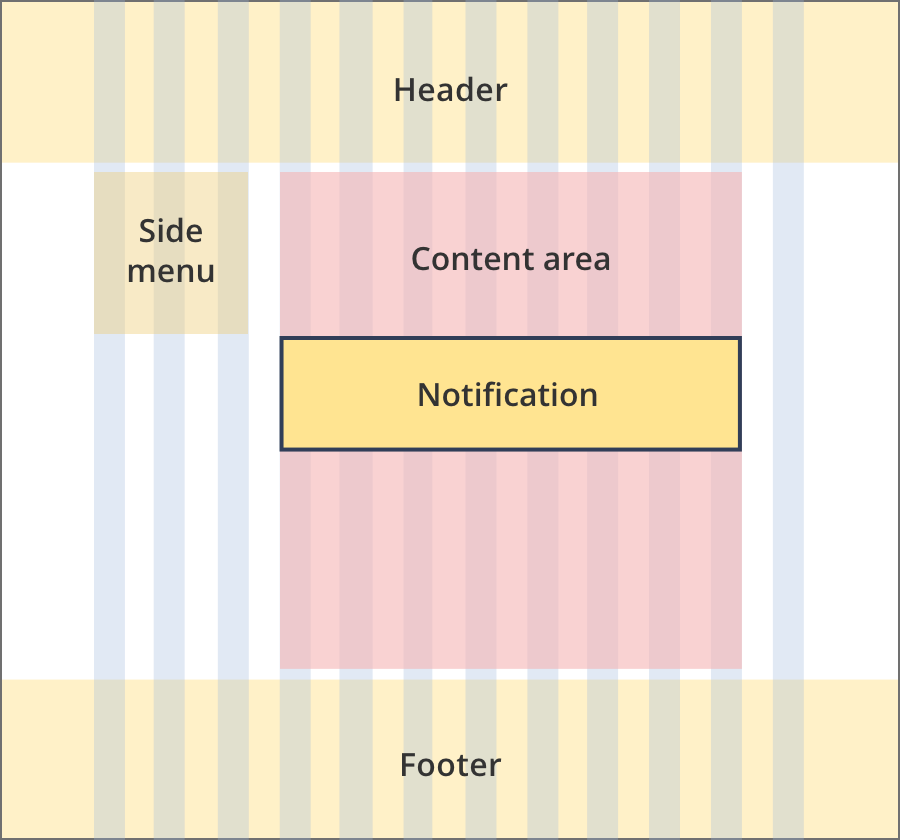
The content area is 9 grid-columns wide.
Notification components span the full width of the content area.

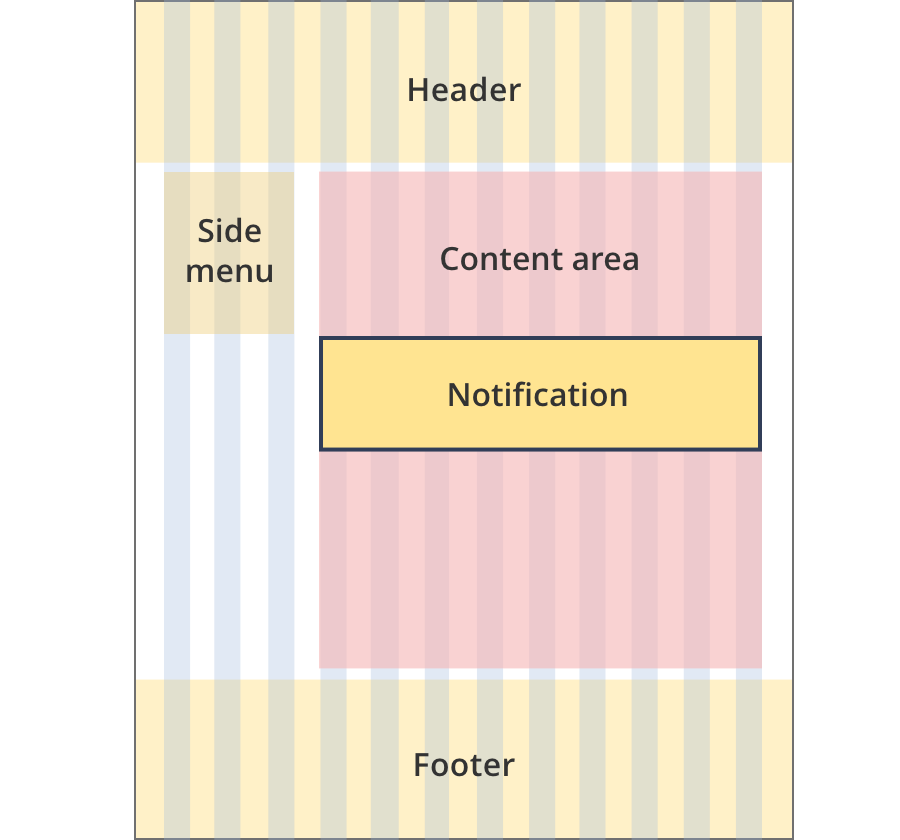
The content area is 10 grid-columns wide.
Notification components span the full width of the content area.

The content area is 12 grid-columns wide.
Notification components span the full width of the content area.

The content area is 8 grid-columns wide.
Notifications span the full width of the content area.

The content area is 9 grid-columns wide.
Notifications span the full width of the content area.

The content area is 12 grid-columns wide.
Notifications span the full width of the content area.

The content area is 8 grid-columns wide.
Notifications span the full width of the content area.

The content area is 12 grid-columns wide.
Notifications span the full width of the content area.

The content area is 8 grid-columns wide.
Notifications span the full width of the content area.

The content area is 11 grid-columns wide.
Notifications span the full width of the content area.

The content area is 12 grid-columns wide.
Notifications span the full width of the content area.
Guidelines for use
Purpose:
Notifications draw the users attention to specific information on a page or during a process.
When to use this component:
- Often used in tools or forms to provide information or feedback in response to a user action.
Version history
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).