Design
business.gov.au branding
No branding
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
1 Item 1 descriptive title
Tip - Lorem ipsum dolor sit amet
Nullam id dignissim sapien. Integer efficitur feugiat neque eu porta. Pellentesque ac nisi purus. Aenean eget ipsum dapibus, consequat arcu a, consequat quam. Aenean vel felis risus. Sed pulvinar lectus erat. Mauris magna orci, aliquam ac iaculis ac, egestas et metus.
Donec vestibulum lectus at pretium congue.
Curabitur pellentesque ante ligula. Aenean in scelerisque ipsum, nec finibus justo. Morbi dignissim in nisl non bibendum. Vestibulum mattis et lorem eget semper. In a quam mollis, ornare risus nec, tincidunt odio. Morbi eget nibh id magna vestibulum faucibus. Praesent eu lacus quam:
- full-time or part-time employee
- fixed-term employee (non-ongoing)
- casual employee
2 Item 2 title
Quisque quis urna varius
Fusce augue felis, sagittis quis lacus non, convallis volutpat velit. Vestibulum faucibus diam sit amet eleifend vestibulum. Cras ultricies quis arcu et fermentum. Proin eget sodales sapien. Vivamus tincidunt ligula condimentum enim egestas molestie. Fusce at venenatis risus. Use the Find my award tool to check:
- pay
- hours of work
- rosters
- breaks
You can also use the Pay Calculator to work out what you’ll need to pay your new employee under the relevant award (including any penalty rates).
Understand aliquam quis lorem volutpat hendrerit.
Proin laoreet pulvinar vulputate. Integer ultricies massa a congue ullamcorper. You will also need to have worker’s compensation insurance for your employee.
If you want to learn more, check our Managing and developing staff topic.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and icons to the base checklist shown below.
1 Item 1 descriptive title
Tip - Lorem ipsum dolor sit amet
Nullam id dignissim sapien. Integer efficitur feugiat neque eu porta. Pellentesque ac nisi purus. Aenean eget ipsum dapibus, consequat arcu a, consequat quam. Aenean vel felis risus. Sed pulvinar lectus erat. Mauris magna orci, aliquam ac iaculis ac, egestas et metus.
Donec vestibulum lectus at pretium congue.
Curabitur pellentesque ante ligula. Aenean in scelerisque ipsum, nec finibus justo. Morbi dignissim in nisl non bibendum. Vestibulum mattis et lorem eget semper. In a quam mollis, ornare risus nec, tincidunt odio. Morbi eget nibh id magna vestibulum faucibus. Praesent eu lacus quam:
- full-time or part-time employee
- fixed-term employee (non-ongoing)
- casual employee
2 Item 2 title
Quisque quis urna varius
Fusce augue felis, sagittis quis lacus non, convallis volutpat velit. Vestibulum faucibus diam sit amet eleifend vestibulum. Cras ultricies quis arcu et fermentum. Proin eget sodales sapien. Vivamus tincidunt ligula condimentum enim egestas molestie. Fusce at venenatis risus. Use the Find my award tool to check:
- pay
- hours of work
- rosters
- breaks
You can also use the Pay Calculator to work out what you’ll need to pay your new employee under the relevant award (including any penalty rates).
Understand aliquam quis lorem volutpat hendrerit.
Proin laoreet pulvinar vulputate. Integer ultricies massa a congue ullamcorper. You will also need to have worker’s compensation insurance for your employee.
If you want to learn more, check our Managing and developing staff topic.
Layouts
Standard checklist accordions are used on the Two column - tool page alternate layout. They should not be used in other layouts.
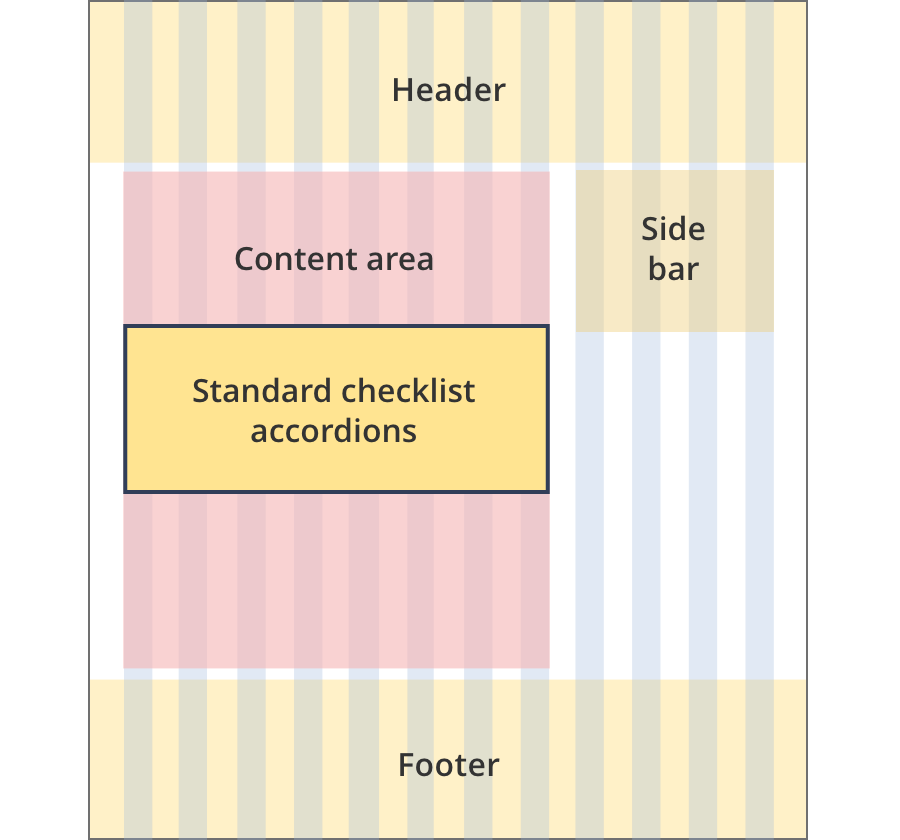
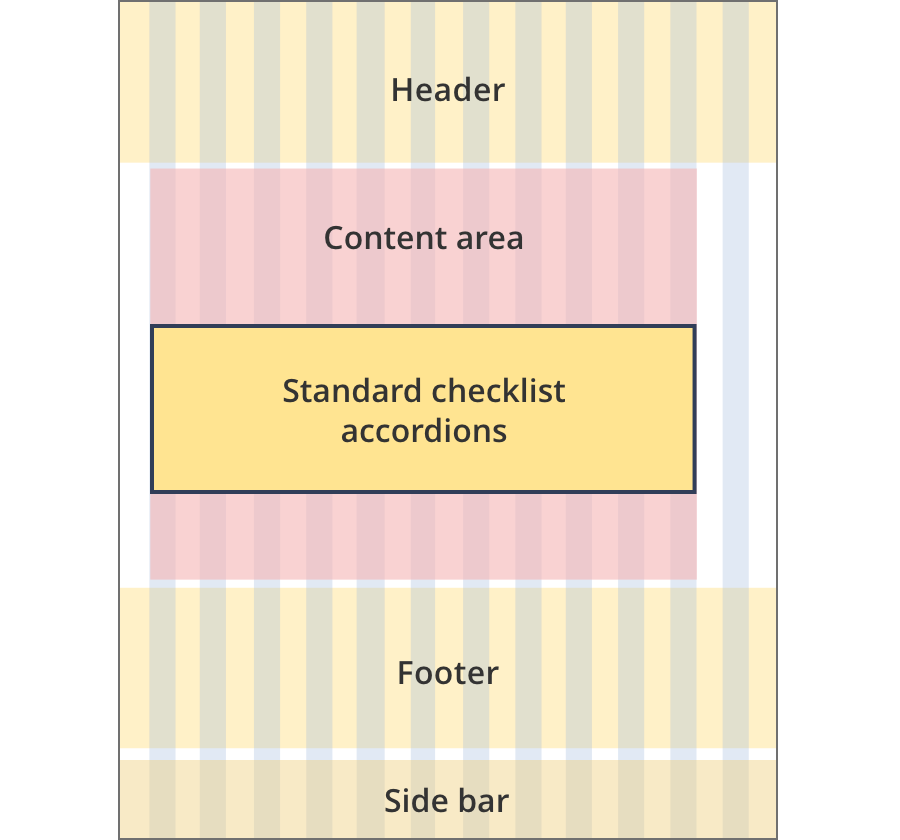
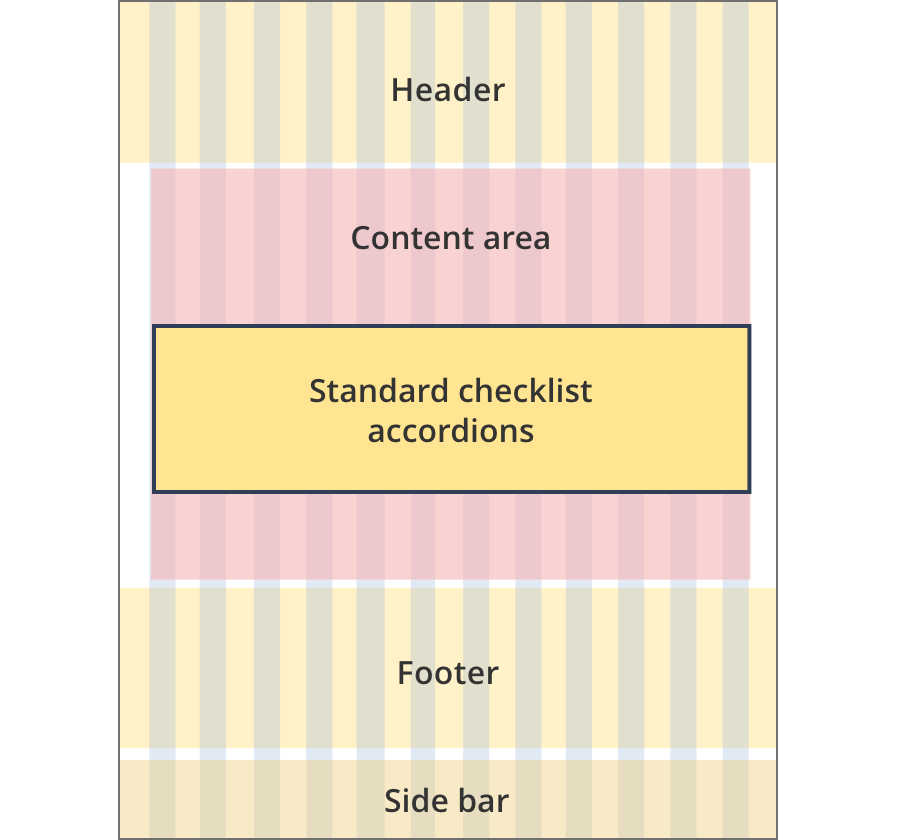
Layout: Two column - tool page alternate

The content area is 8 grid-columns wide.
Standard checklist accordions span the full width of the content area.

The content area is 11 grid-columns wide.
Standard checklist accordions span the full width of the content area.

The content area is 12 grid-columns wide.
Standard checklist accordions span the full width of the content area.
Guidelines for use
Purpose
A checklist is used for an end to end process that includes legal steps. This pattern is helpful for someone who needs to complete tasks in a specific order and should include task/action based content only.
General rules:
- Should only be used where there is a logical order to complete a larger journey.
- Provides numbered steps that presents a specific start and end point.
- Provides links within content to other websites to complete each step.
- Can include online and offline actions.
- Key content is legally required (‘Must do’) steps.
When not to use this pattern:
- When the user only needs to read guidance and not take an action (use Guide pattern instead).
- When you are educating the user about a specific stage in an end to end journey (use the tutorial pattern).
Version history
14 August, 2023
- Changed the page layout for standard accordion checklists to the Two column - tool page alternate layout.