Design
business.gov.au branding
No branding
Breakpoints:
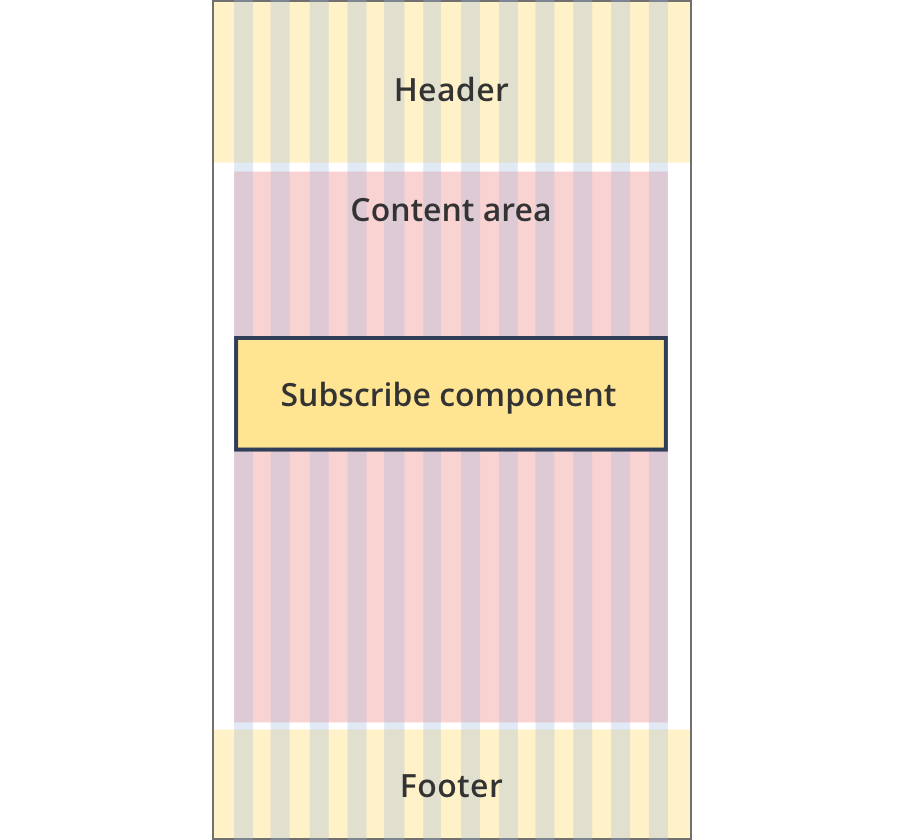
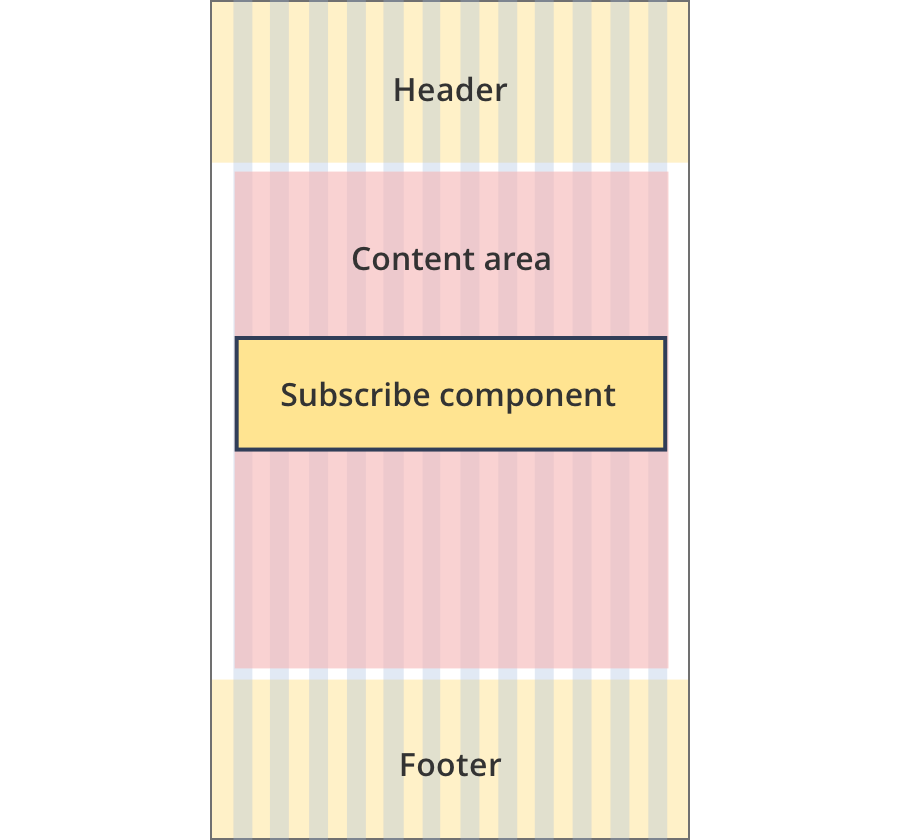
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Stay up to date. Subscribe to the newsletter.
Get the latest business news delivered straight to your inbox each month.
Coloured background sections - colour variations
Stay up to date. Subscribe to the newsletter.
Get the latest business news delivered straight to your inbox each month.
Breakpoints:
Currently displaying the mobile design.
To see designs for other breakpoints please view this page on a larger screen.
Apply your brand specific colours, borders and button styles to the base subscribe component shown below.
Stay up to date. Subscribe to the newsletter.
Get the latest business news delivered straight to your inbox each month.
Layouts
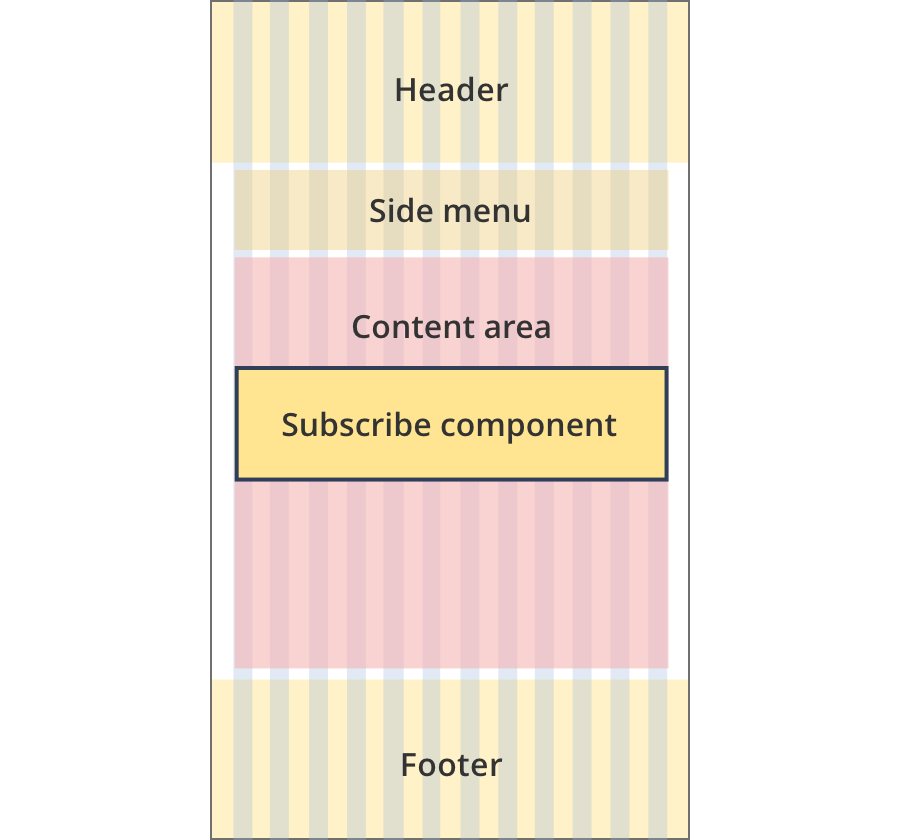
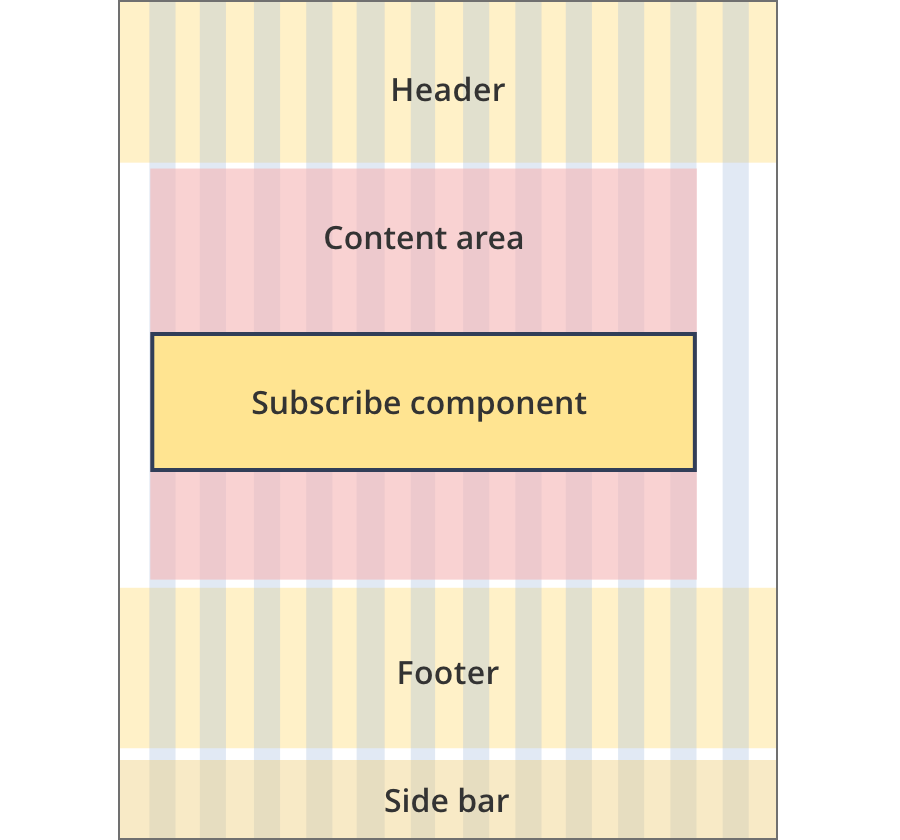
Subscribe components can be used on all page layouts except the Two column - filter page layout.
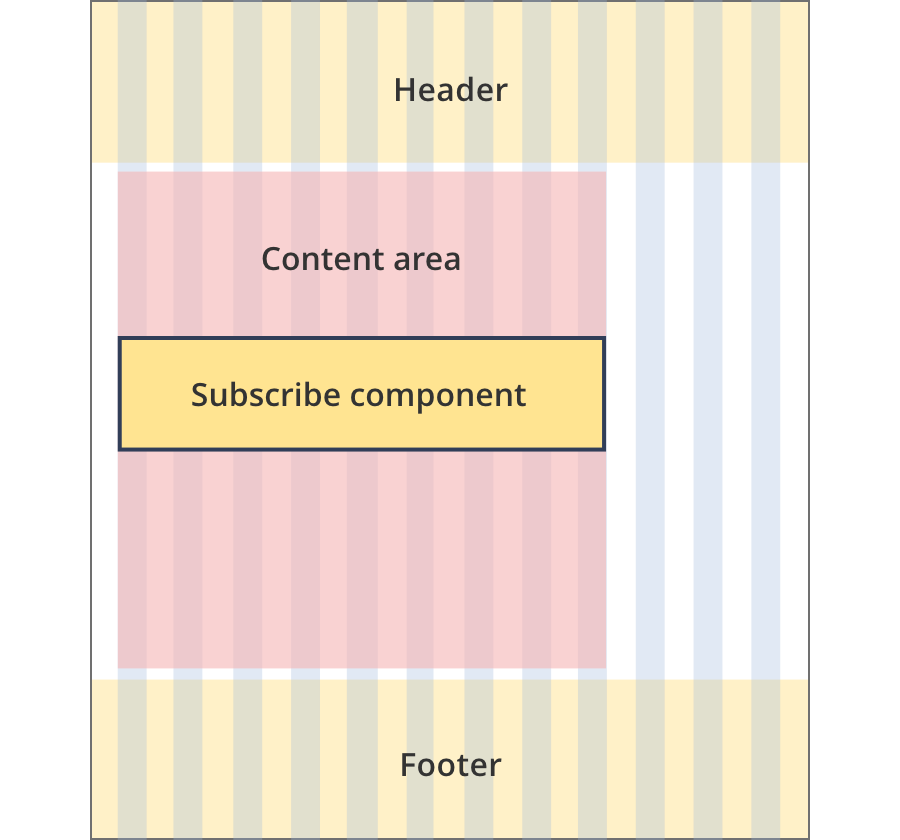
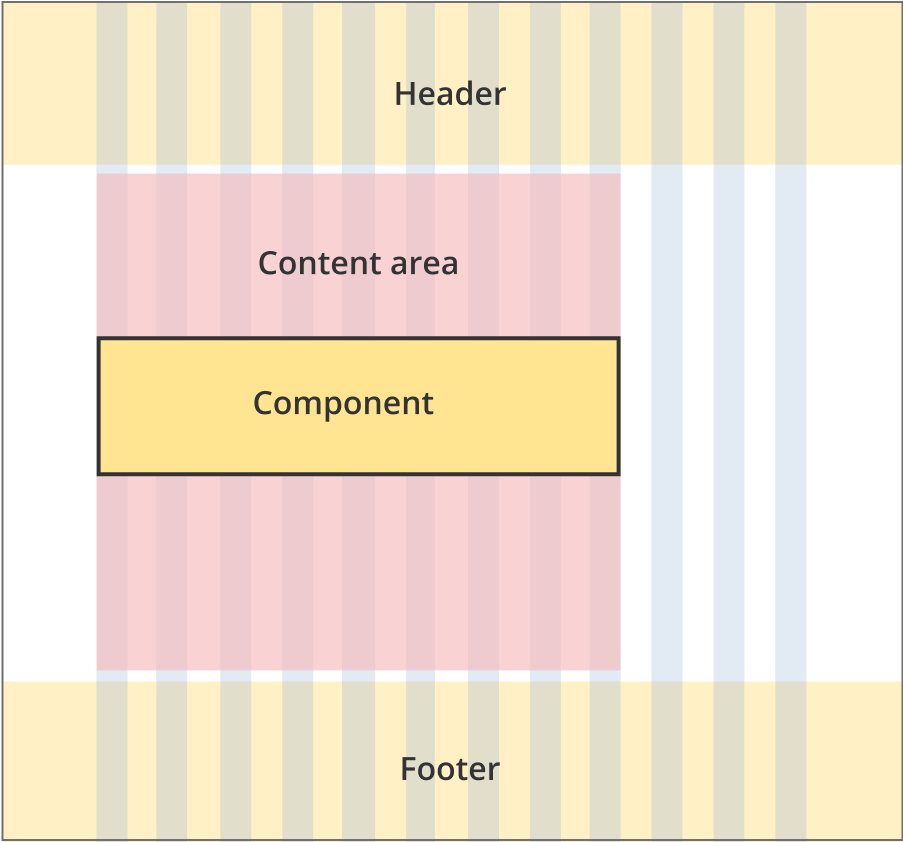
Layout:

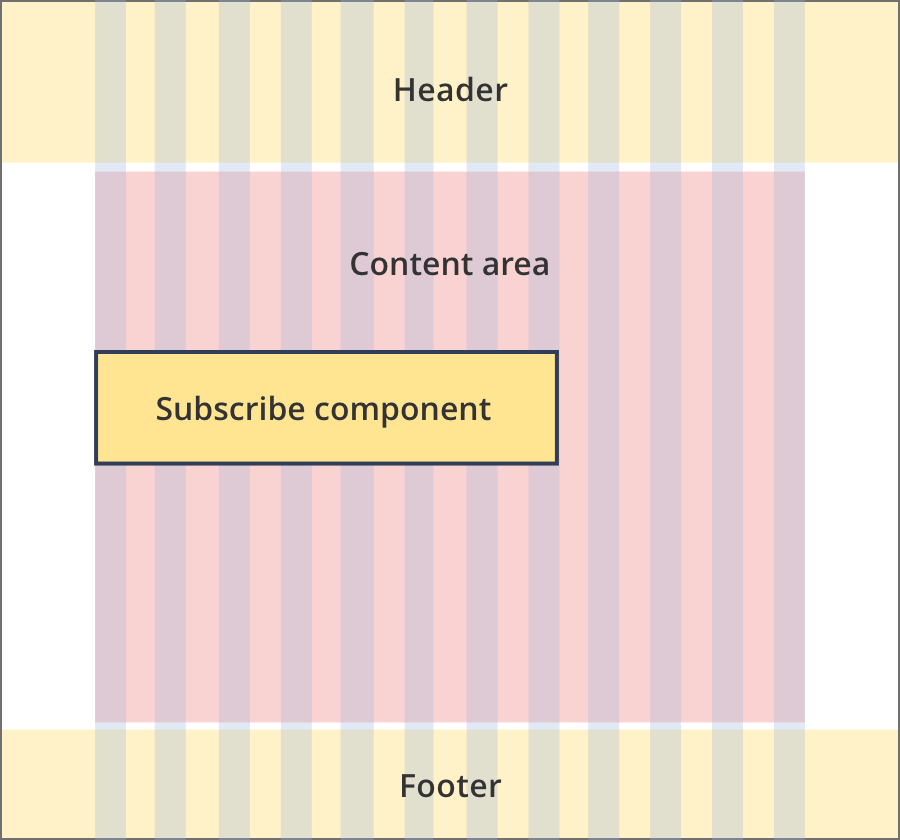
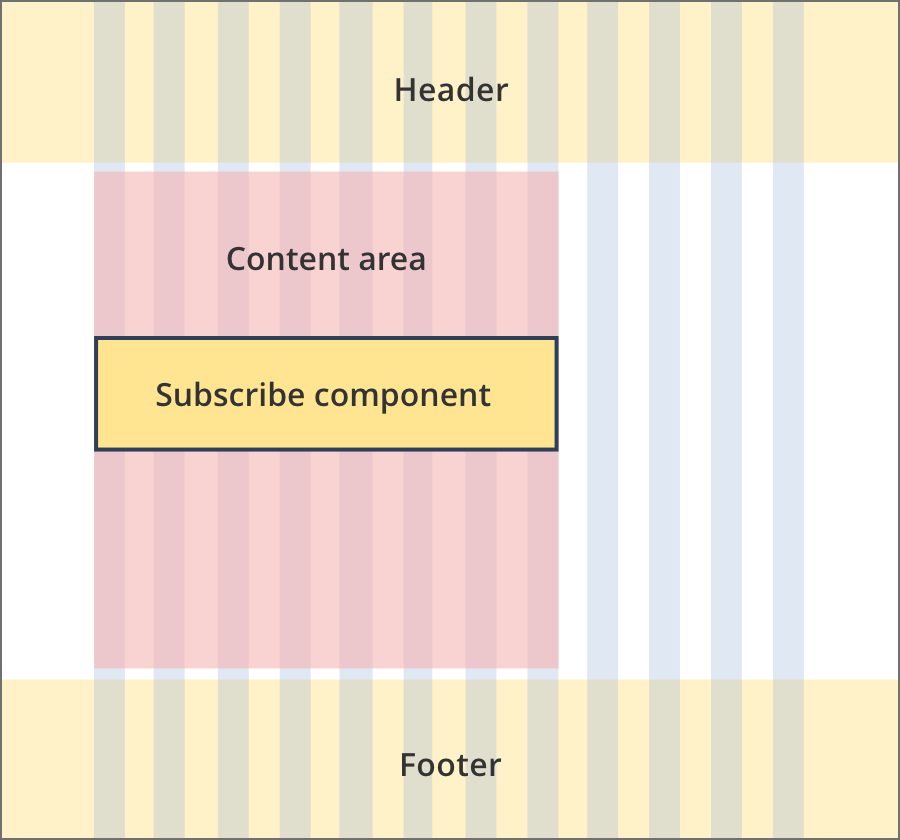
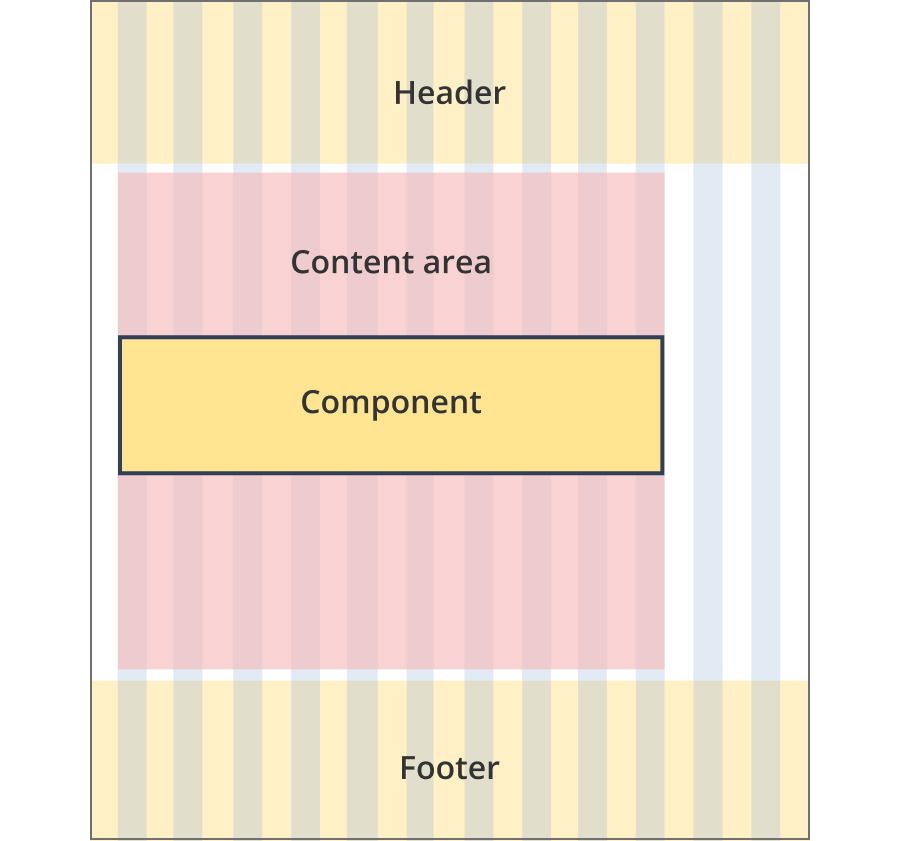
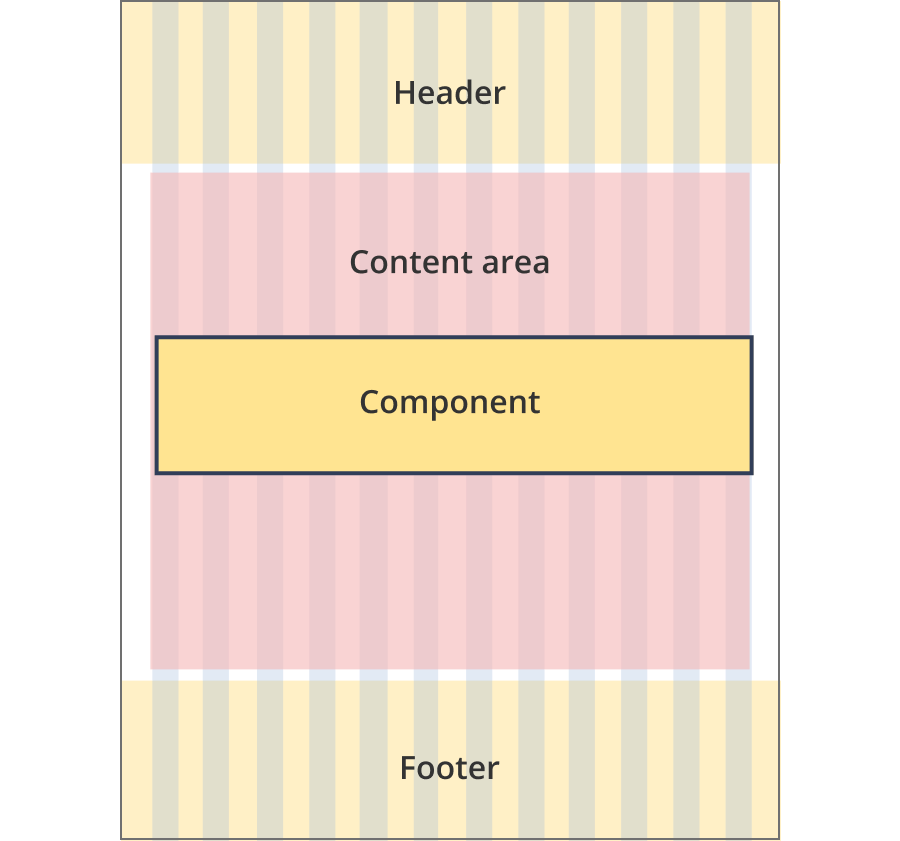
The content area is 8 grid-columns wide.
Subscribe components span the full width of the content area.

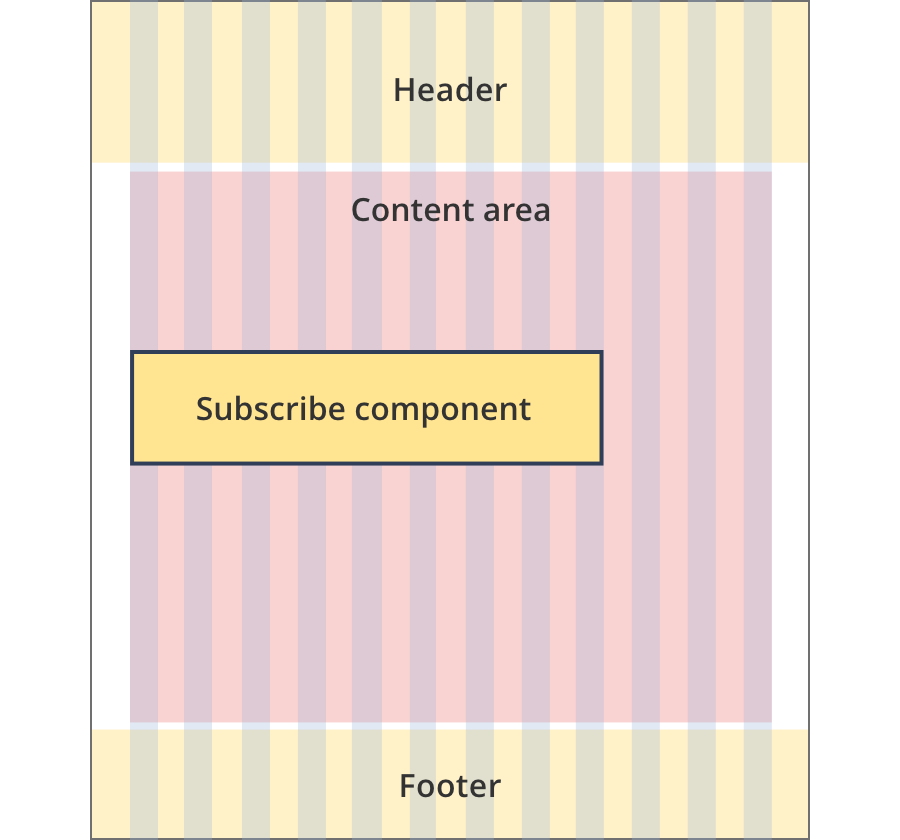
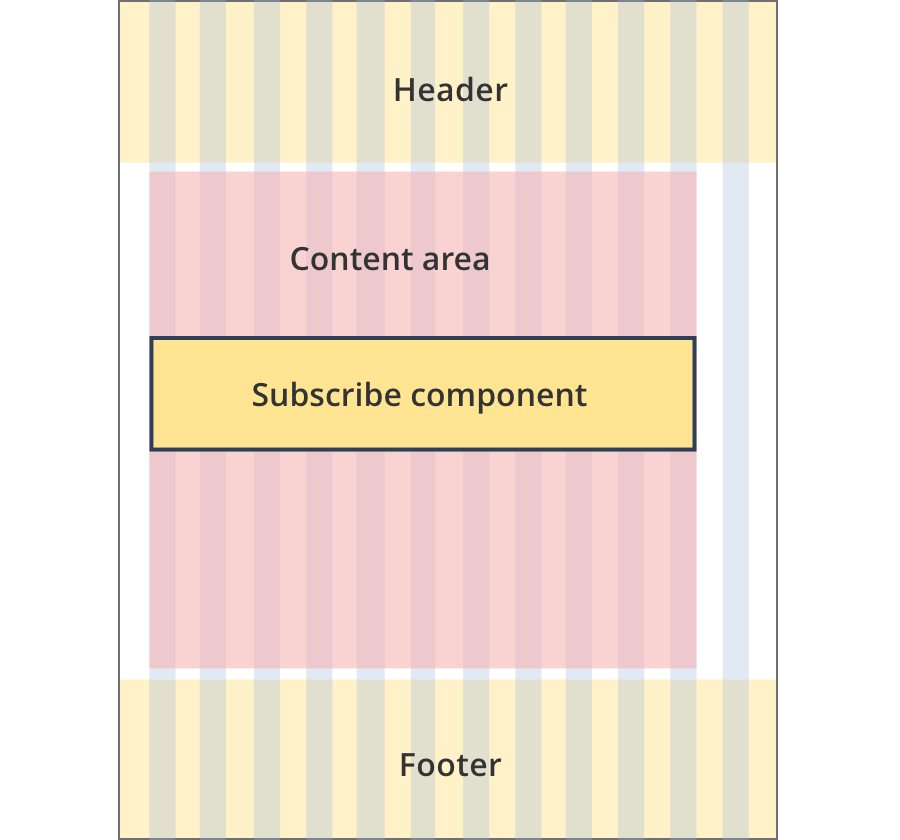
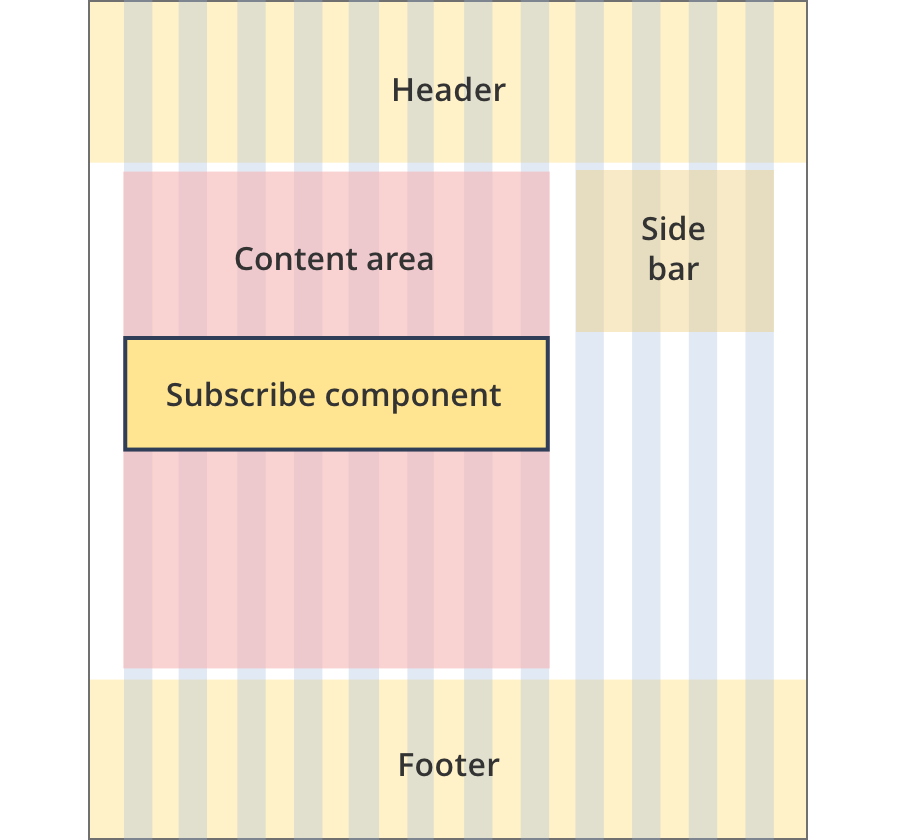
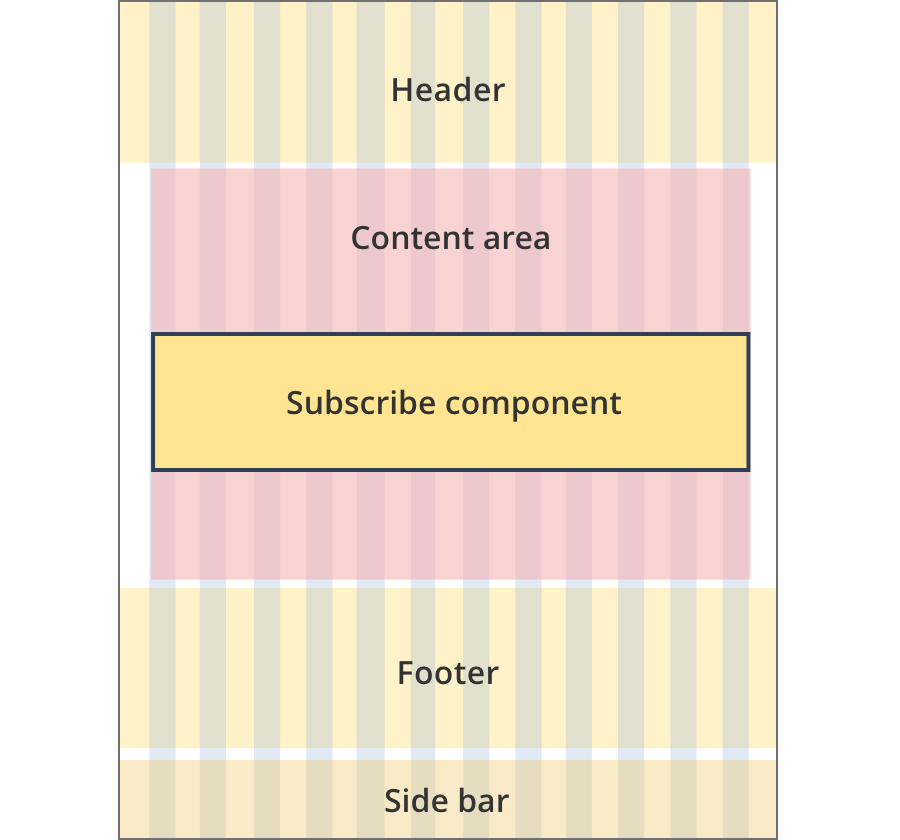
The content area is 9 grid-columns wide.
Subscribe components span the full width of the content area.

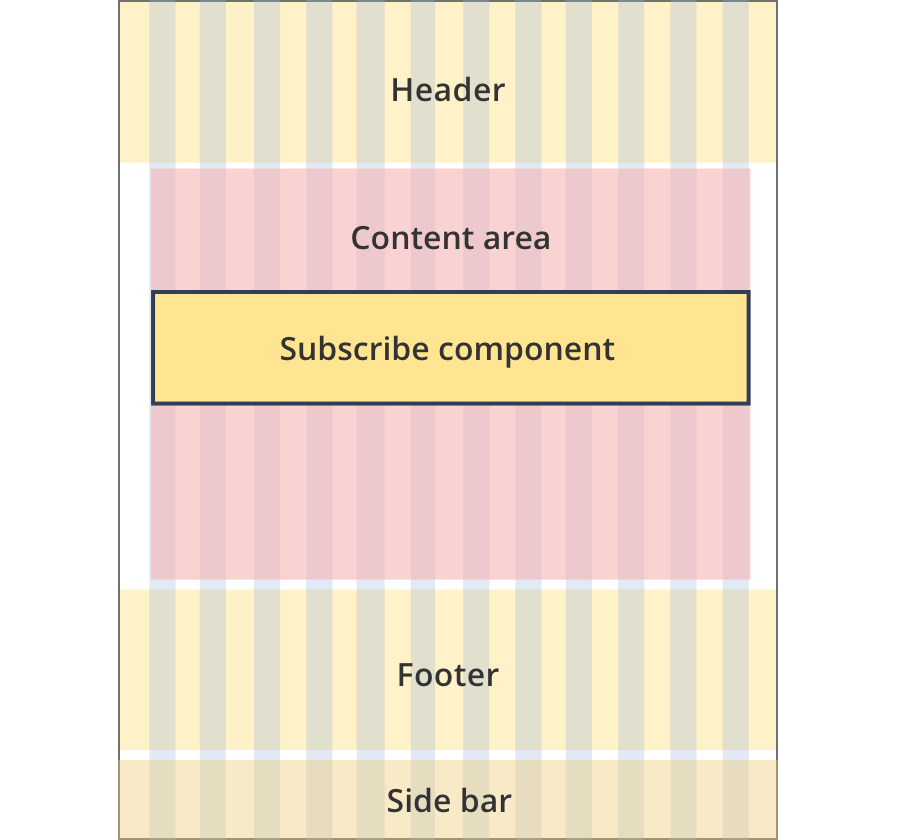
The content area is 11 grid-columns wide.
Subscribe components span the full width of the content area.

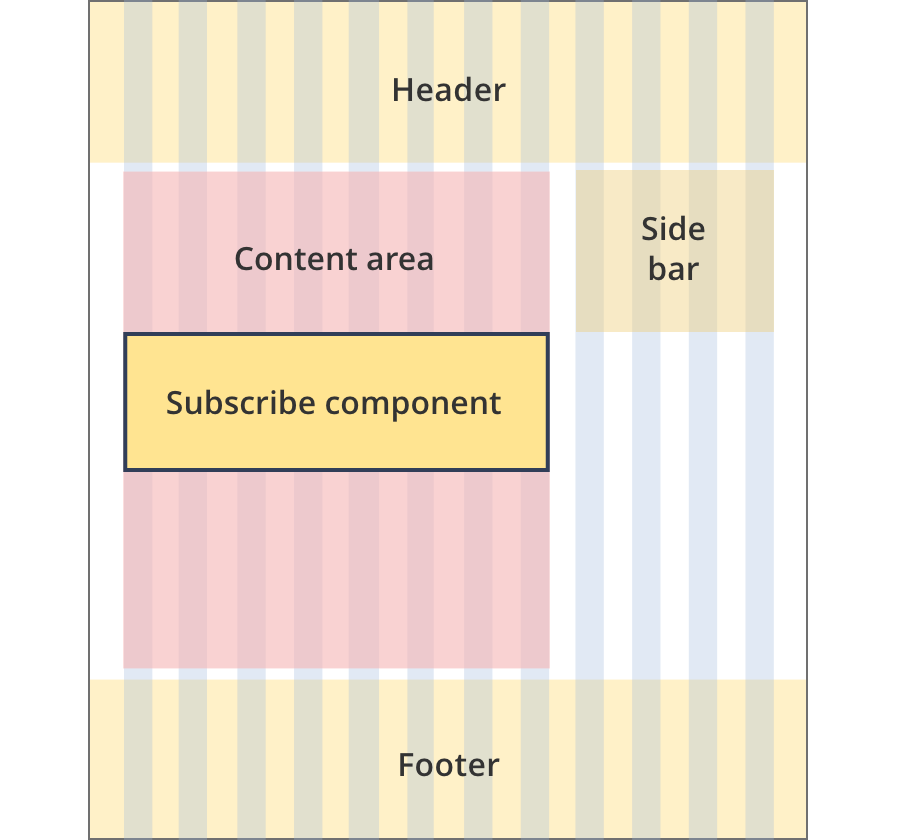
The content area is 12 grid-columns wide.
Subscribe components span the full width of the content area.

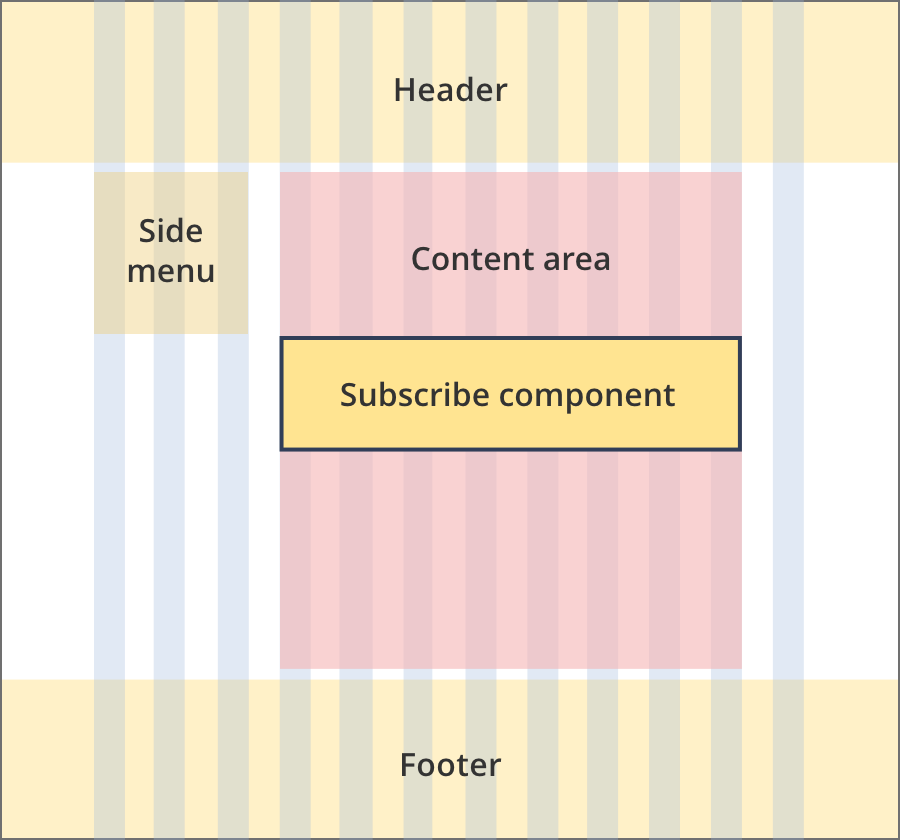
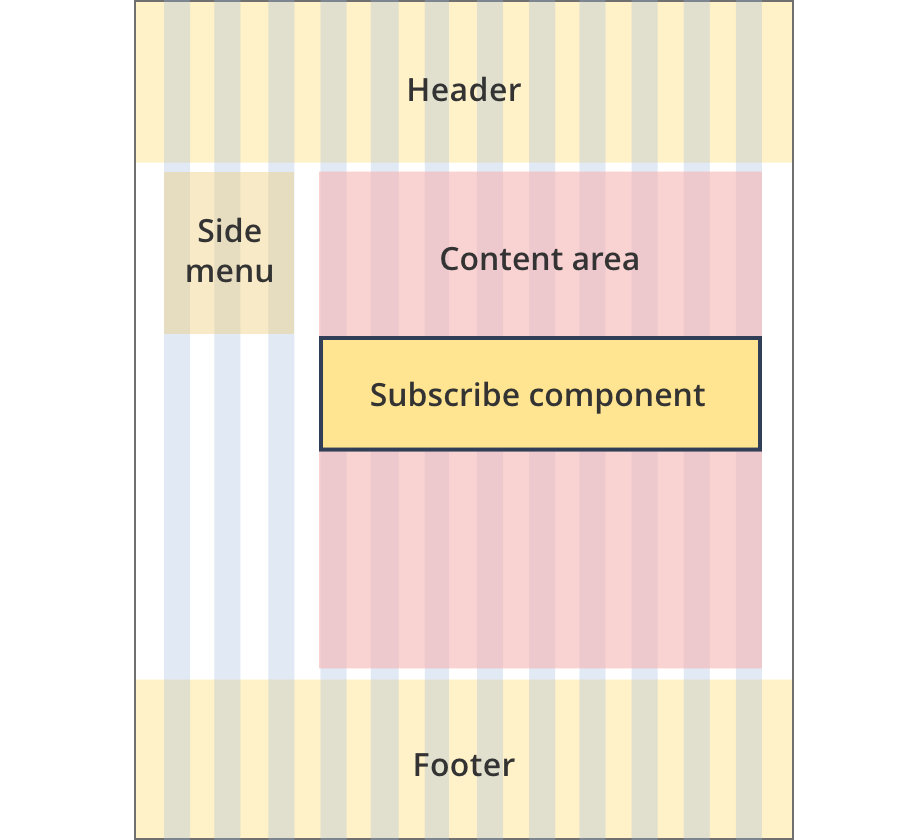
The content area is 9 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 10 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 12 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 8 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 9 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 12 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 8 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 12 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 8 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 11 grid-columns wide.
Subscribe components span the full width of the content area.

The content area is 12 grid-columns wide.
Subscribe components span the full width of the content area.
Guidelines for use
Purpose:
The subscribe component is used to provide the user with a pathway for subscribing to the business.gov.au newsletter.
This component should not be used for links to other subscription services. The call out link should be used for non-business.gov.au subscribe links.
When to use this component:
- Typically used on pages where the user may be looking for a way to sign up to the business.gov.au newsletter such as the home page and the news page.
- Subscribe components should not be the first element on the page.
Version history
8 August, 2023
- Added an additional layout (the Two column - tool page alternate layout).