Page anatomy
Page layout
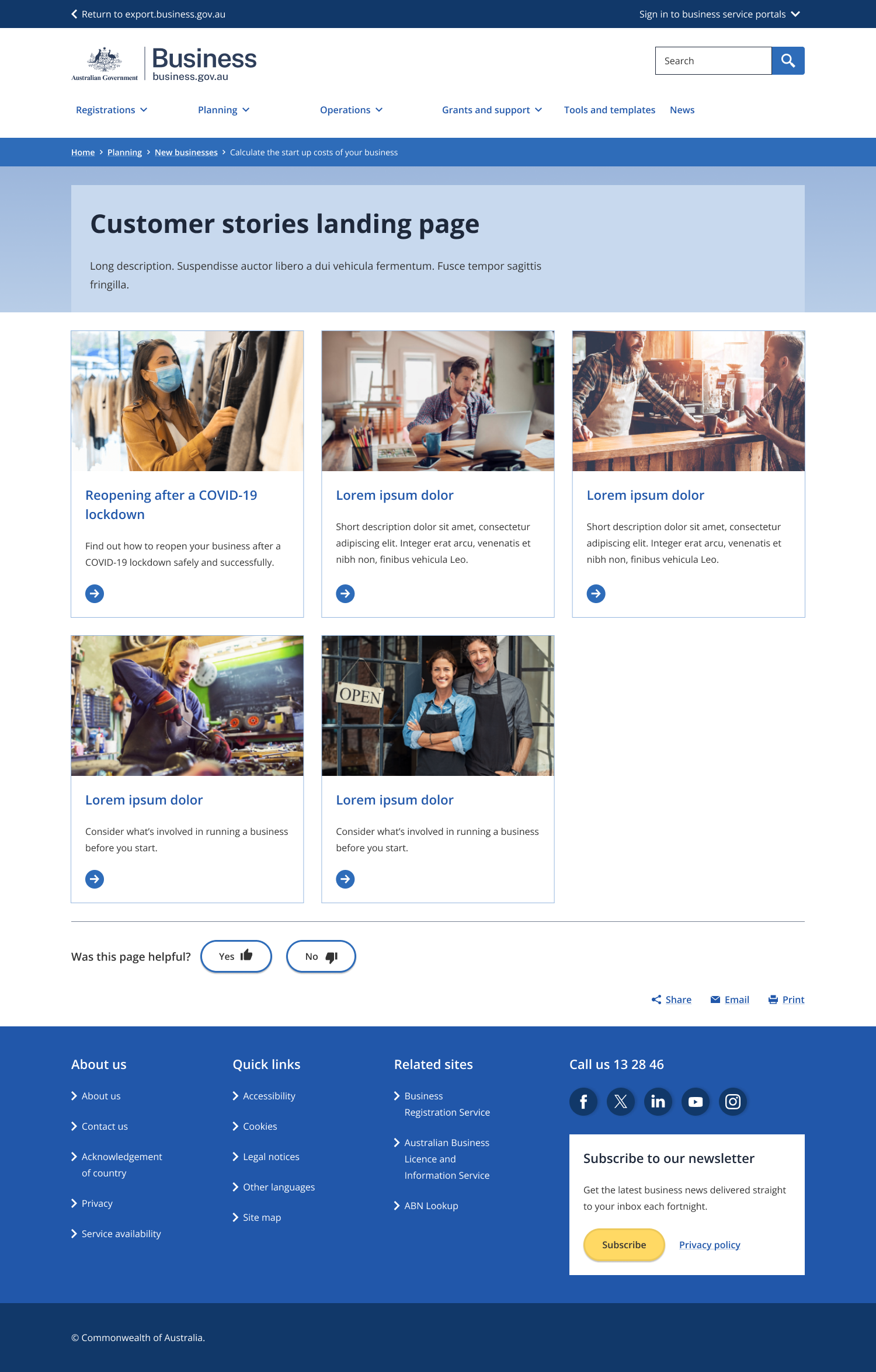
The customer stories landing page uses the single column - navigation page layout.
A direct, short title that tells the user what the page is about.
- It should read: [program name] customer stories
A paragraph that explains what the user will learn on the page and how it will help them.
- Maximum character limit of 250.
Image is automatically pulled from the Listing Image from the Customer story page.
- Must not include alternative text.
Story heading is automatically pulled from the Customer story page.
A short description that is automatically pulled from the customer story page.
Guidelines for use
Purpose
A customer stories landing page provides a home page for all program customer stories. Each tile is a link to a customer story (single) page that contains individual customer stories. The tiles are created from an Image Pathway List or Simple Pathway list if there are no thumbnails.
It should always include:
- [program name] customer stories
- Maximum 250 character on page description (this appears in the header block on the page and in the search results)
- A maximum 90 character metadata description for search (this appears in navigation pathway, not on the page)
It must NOT include:
- Left-hand navigation