Page anatomy
Page layout
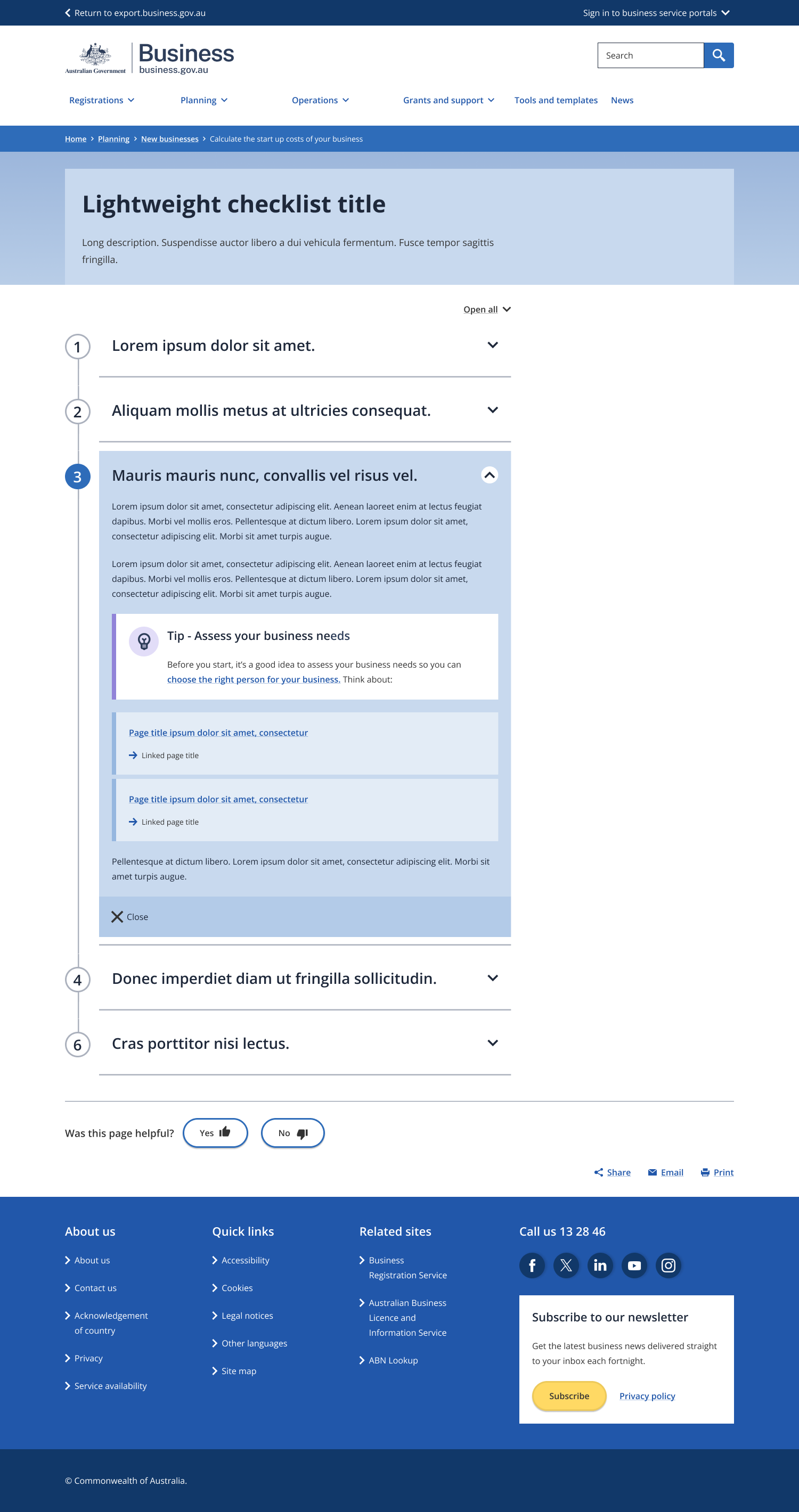
The lightweight checklist page uses the single column - information page layout.
The lightweight checklist pattern consists of a list of numbered items. The items open to reveal content allowing users to progress through the list in a measured way. Unlike the standard checklist pattern the lightweight checklist does not have checkboxes and users do not tick off items as they progress though them.
A direct, short title focused on the main topic the user will learn about.
- Maximum character limit of 50.
A short paragraph that expands on what the checklist is about.
- The supporting text should explain the end to end process the checklist is for.
- Maximum character limit of 90.
- Include the top three keywords for the page.
Item titles should be short, action oriented statements that make it clear at a high-level what the user needs to do.
Feature boxes highlight certain information in the context of the checklist item.
The inline pathway provides a way for internal and external links to stand out when the user needs to complete an important, but optional task.
An inline pathway component can list one or more links. It is used within the context of written content if it is a medium value step in a process.
Item titles should be short, action oriented statements that make it clear at a high-level what the user needs to do. Items are closed until the user chooses to open them.
Guidelines for use
Purpose
The checklist pattern presents the user with an end to end journey in logical steps and provides links to content to help them complete each step.
The main difference between the lightweight and standard checklist patterns is the amount of content each contains. The lightweight pattern should be used for simpler journeys or a series of tips. It does not allow for nested items within each main item.
General rules:
- Should only be used where there is a logical order to complete a journey.
- Provides numbered steps that presents a specific start and end point.
- Can include online and offline actions.
- When you are educating the user about a specific stage in an end to end journey.
When not to use this pattern:
- When the user only needs to read guidance and not take an action (use Guide pattern instead).