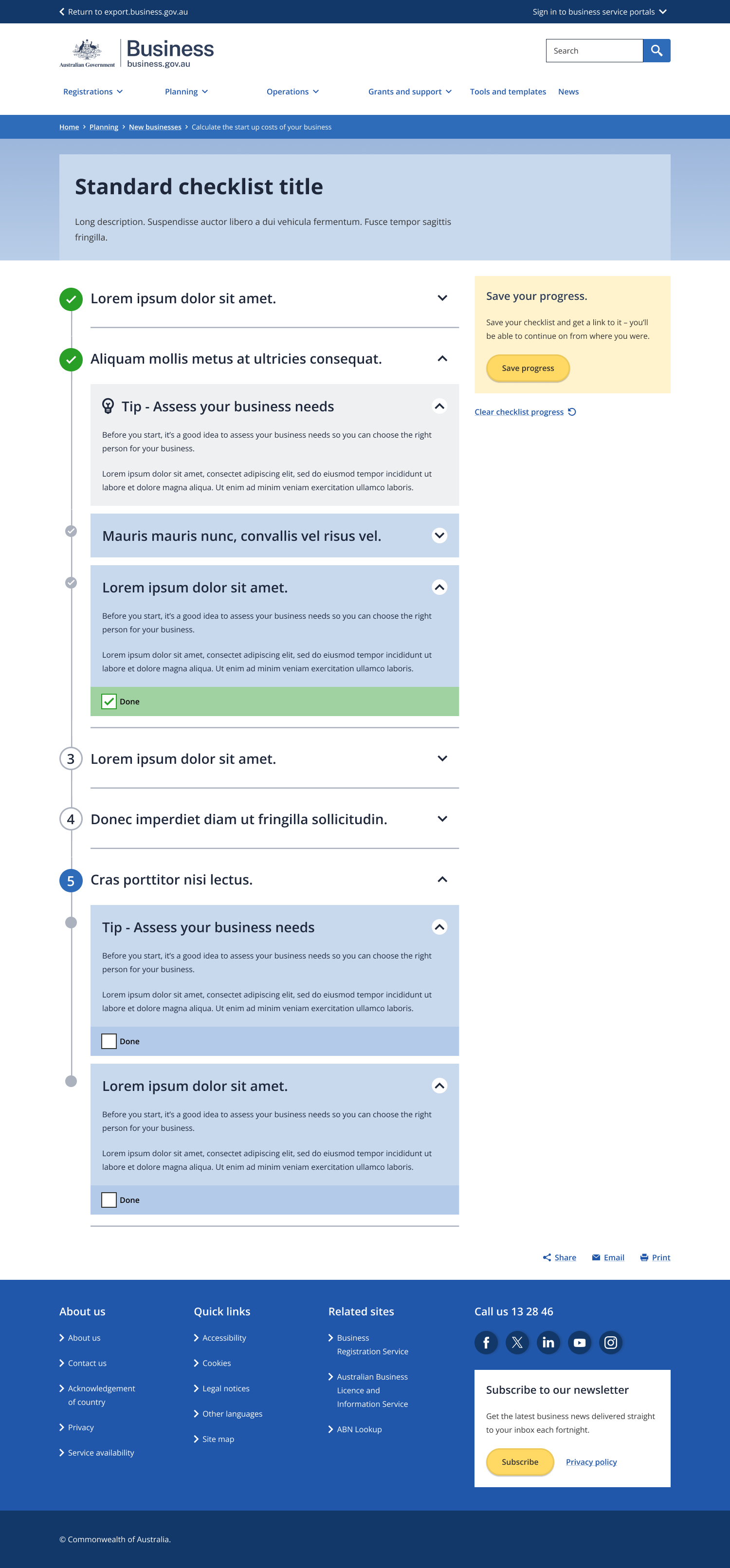
Page anatomy
The standard checklist pattern consists of a list of numbered items and a 'save progress' feature. The items open to reveal sub-items with checkboxes allowing users to track their progress through the list.
Page layout
The standard checklist page uses the two column - tool page alternate layout.
A direct, short title focused on the main topic the user will learn about.
- Maximum character limit of 50.
A short paragraph that expands on what the checklist is about.
- The supporting text should explain the end to end process the checklist is for.
- Maximum character limit of 90.
- Include the top three keywords for the page.
Item titles should be short, action oriented statements that make it clear at a high-level what the user needs to do.
Recommended content that users should consider.
- These sub-items are not checkable.
- Actions are not legally required.
A direct, short title focused on the main action the user will complete on the page.
- These sub-items are checkable, users can mark them as done.
- Actions are legally required.
Provides users with the ability to save a link to the checklist.
- Title and description in this box should stay the same across checklists
Guidelines for use
Purpose
A checklist is used for an end to end process that includes legal steps. This pattern is helpful for someone who needs to complete tasks in a specific order and should include task/action based content only.
General rules:
- Should only be used where there is a logical order to complete a larger journey.
- Provides numbered steps that presents a specific start and end point.
- Provides links within content to other websites to complete each step.
- Can include online and offline actions.
- Key content is legally required (‘Must do’) steps.
When not to use this pattern:
- When the user only needs to read guidance and not take an action (use Guide pattern instead).
- When you are educating the user about a specific stage in an end to end journey (use the tutorial pattern).